
Рейтинг статьи: 5,00 















Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
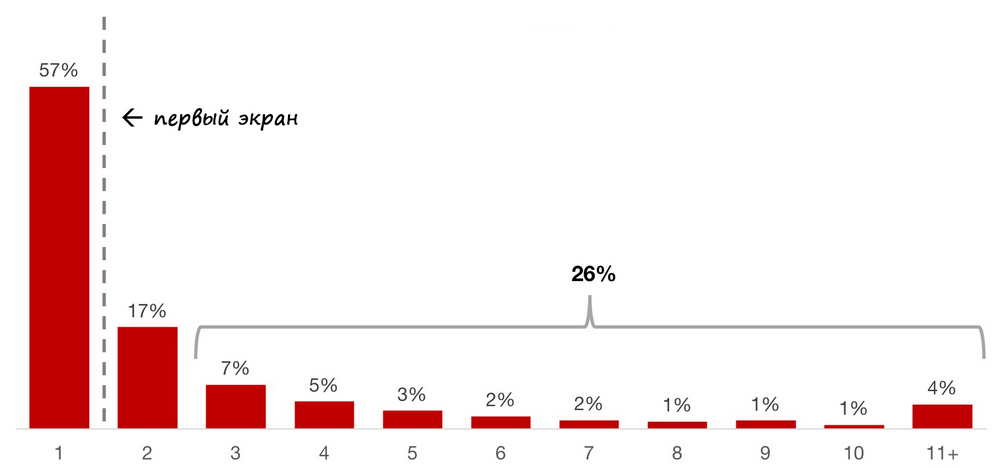
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.

Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
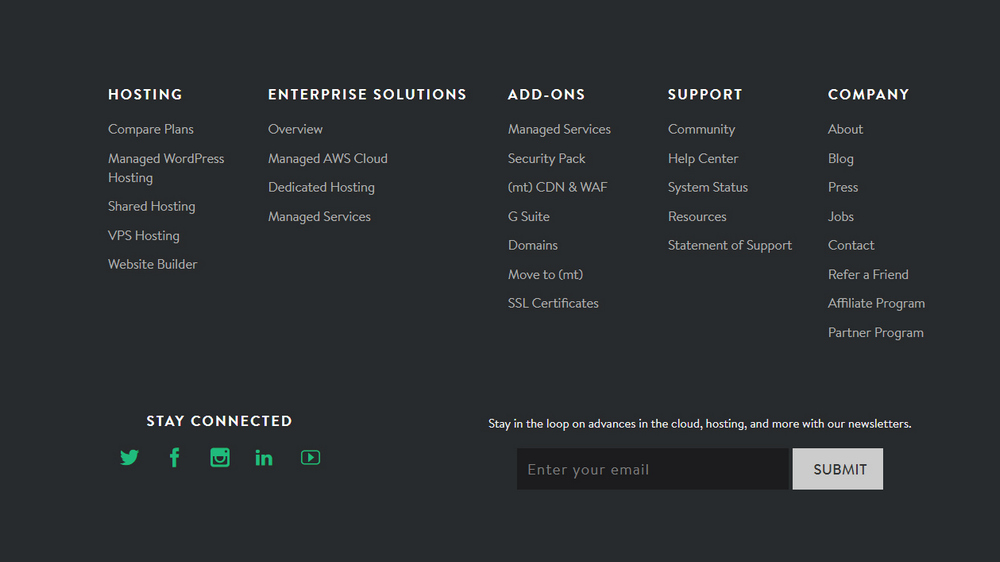
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
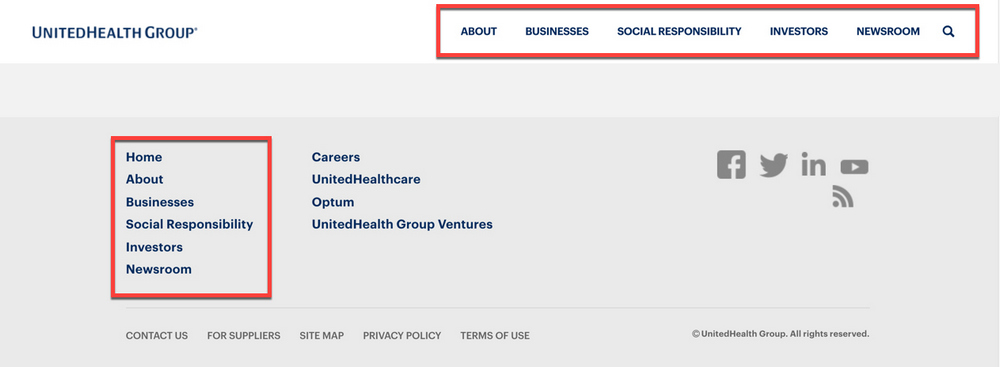
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.

Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
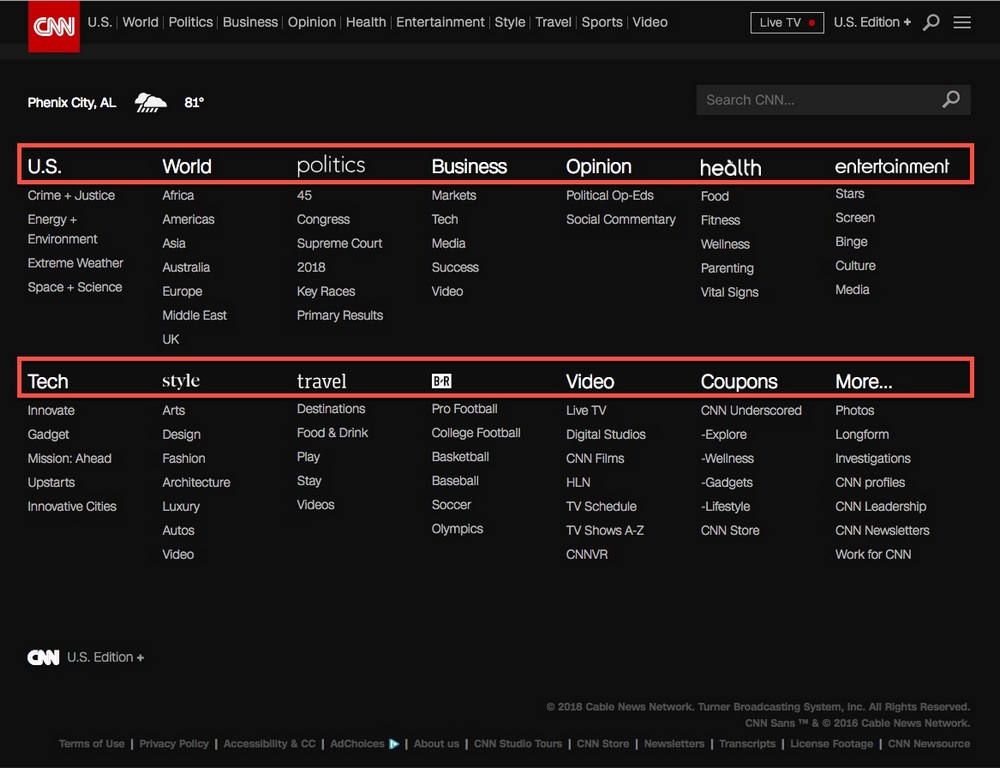
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.

Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.

Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
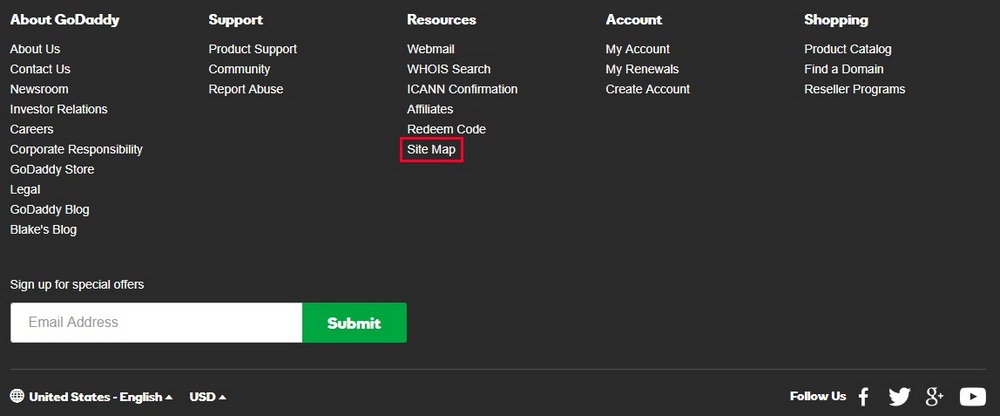
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.

Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
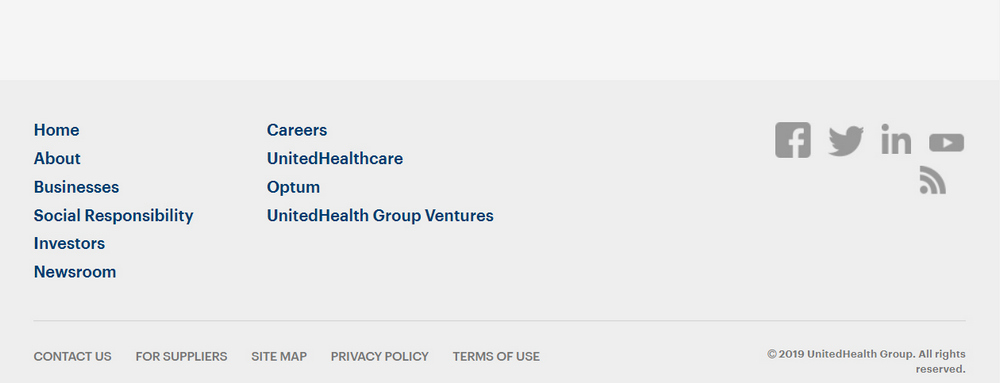
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
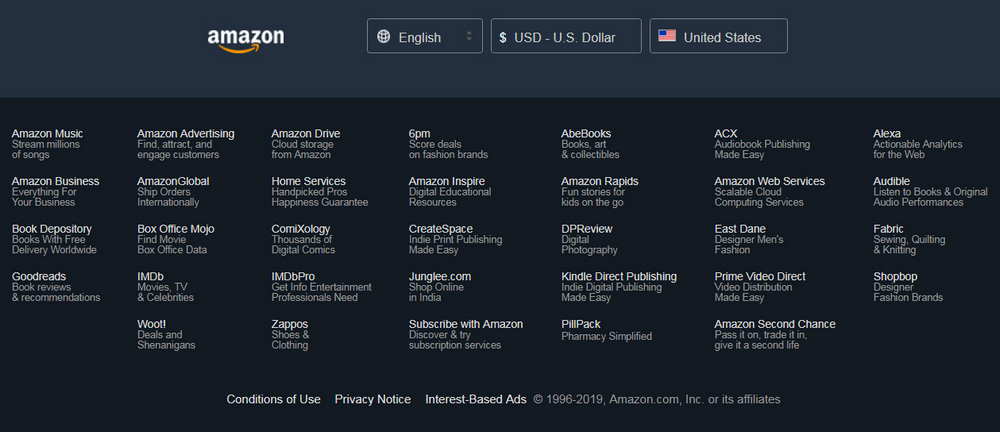
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.

Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
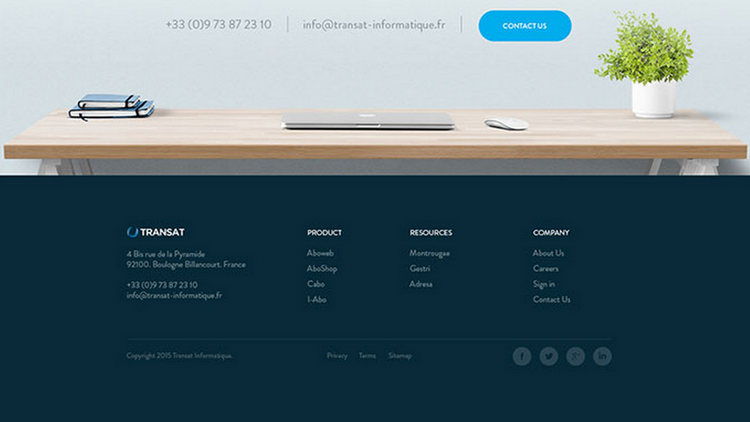
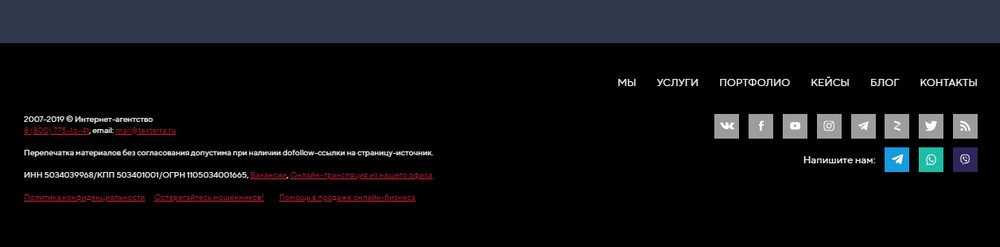
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.

Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
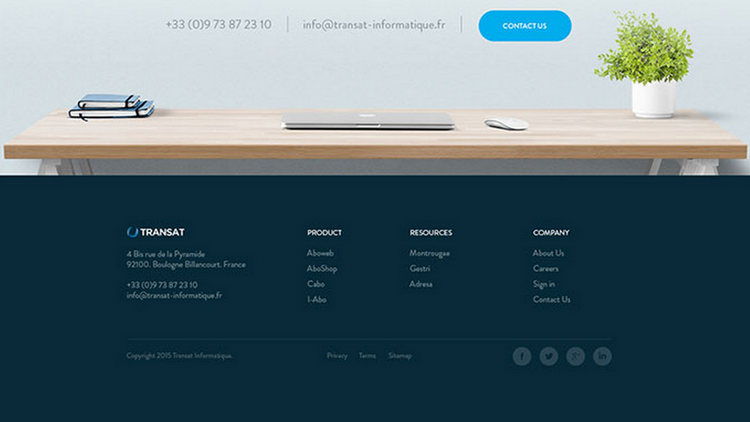
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.

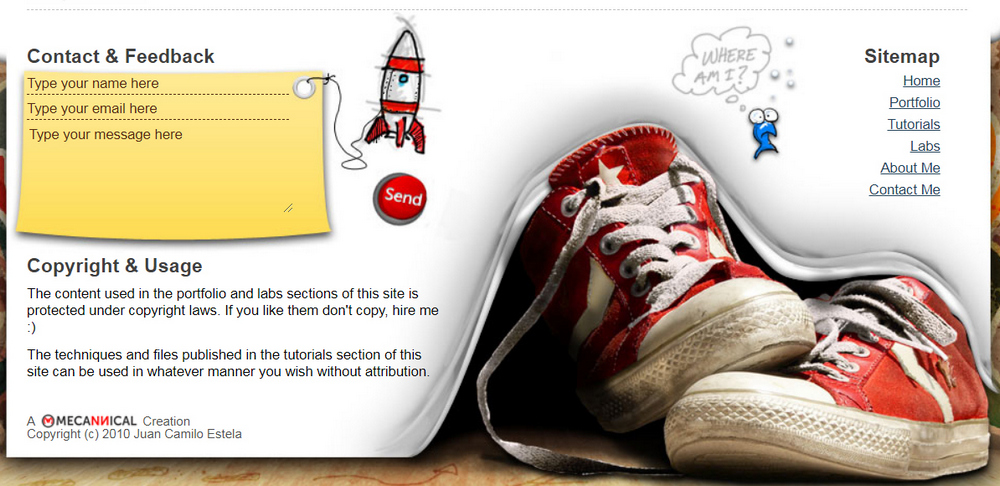
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.

Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.

Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.