
Рейтинг статьи: 4,33 















Листинги — это очень важные элементы в структуре eCommerce-сайта. С их оптимизации начинается продвижение любого магазина, поскольку хорошо проработанный список товаров — это не только дружественное юзабилити, но что более важно — основополагающий фактор ранжирования для поисковых систем.
Правильные листинги нравятся Яндексу и Google. За это они предоставляют магазинам преимущества — отображают их на более высоких позициях в поиске, когда пользователи вводят целевые запросы. Выше позиции в выдаче — больше переходов на сайт. Больше целевых переходов — лучше продажи. Такова основополагающая логика ранжирования.
При этом вполне вероятен и обратный сценарий, когда плохая оптимизация или, наоборот, переоптимизация каталога приводят к проседанию трафика по высоко- и среднечастотной семантике — самым конверсионным и стратегически важным запросам для любого интернет-магазина. В этой статье мы расскажем, как избежать подобных сценариев. Бонусом — полезный чек-лист для проверки листингов магазина на соответствие актуальным требованиям поисковых систем.
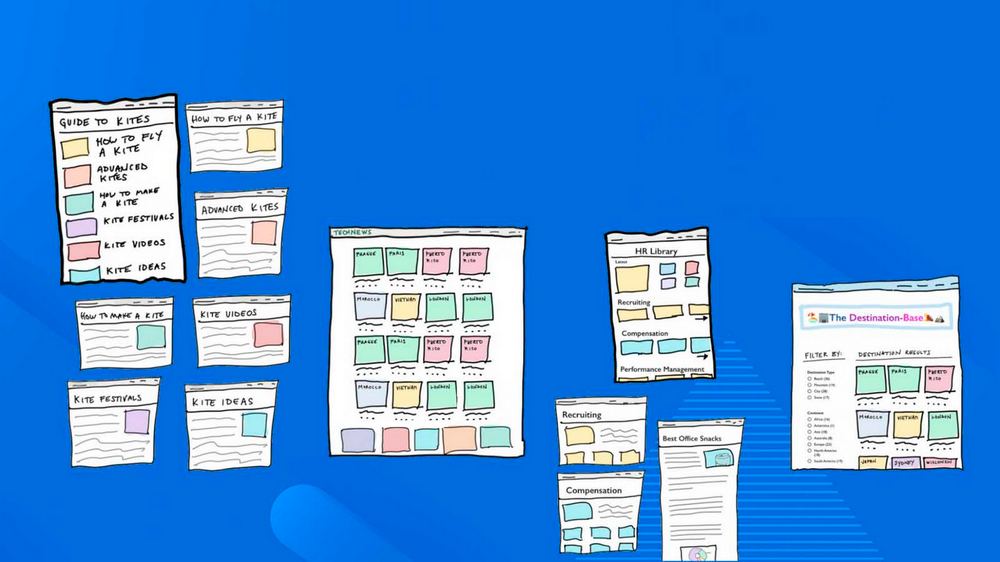
Начнем с того, что такое листинги. Если коротко, это страницы с блочной витриной товаров. Самые простые примеры — категории, подкатегории, теговые страницы. Листинги — обязательный атрибут любого интернет-магазина. Но не только. Их используют и на других eCommerce-сайтах, например, если это площадка с услугами или витрина производителя. В этом случае они могут быть не похожими на классическую плитку с товарами. Вне зависимости от своего типа все листинги подчиняются единым принципам SEO-оптимизации.

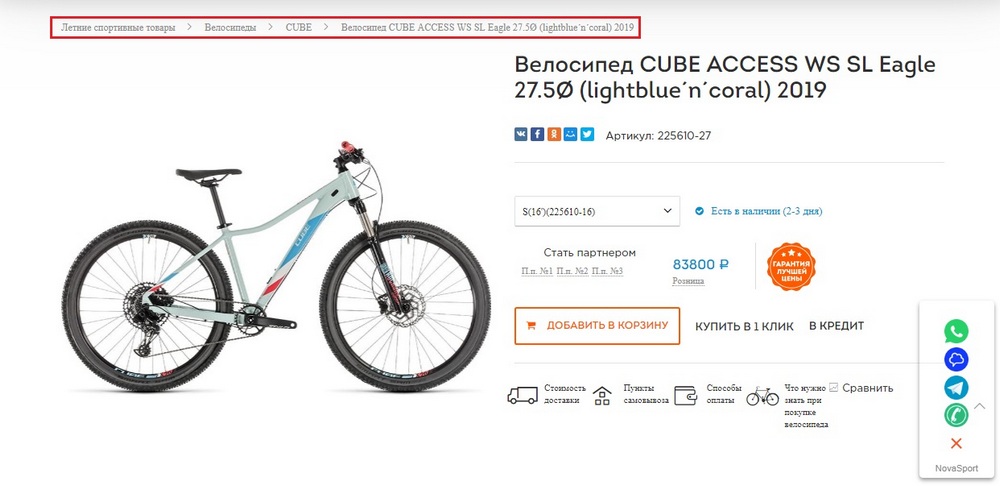
С точки зрения поисковых систем эти разделы должны включать базовый минимум элементов:
— превью-карточек товаров, которые ведут на отдельные страницы с расширенными характеристиками;
— фотографии товаров;
— название каждого продукта в формате ссылки (текстового анкора);
— указание цены и валюты;
— кнопки действия: купить/заказать/оформить;
— отображение статуса доступности товара: в наличии/отсутствует/предзаказ и т.д.;
— дополнительную навигацию в виде «хлебных крошек»;
— кнопки страниц пагинации.
Повторимся, это базовый минимум элементов, которые важны для поисковиков. На практике листинги стараются делать более функциональными: на страницы внедряют интерактивные фильтры, в самих карточках добавляют возможность предпросмотра и многое другое. Технические фишки могут быть разными, но цель у них всегда одна: улучшить опыт взаимодействия пользователя с каталогом.
С продуманными и правильно оптимизированными листингами интернет-магазин получает следующие преимущества:
— рост трафика по коммерческим запросам средней и высокой частотности;
— улучшенную навигацию по сайту;
— оптимизацию поведенческих факторов;
— увеличение конверсий.
Этого вполне достаточно, чтобы понять, насколько сильно разделы каталога влияют на конверсионный потенциал интернет-магазина. Теперь давайте разберемся, как последовательно подходить к оптимизации листингов.
Основа поисковой оптимизации листингов — грамотное распределение ключевых запросов под каждую из категорий. Перед непосредственным разворачиванием сайта у вас должно быть собрано семантическое ядро — список поисковых фраз с разбивкой на кластеры. Эти запросы будут распределяться между разными разделами. Таким образом, с оглядкой на ядро формируют структуру всего сайта, в т.ч. листингов.
Имея заранее собранную семантику проще понять, как правильнее организовать каталог: какую структуру он должен иметь, какое количество категорий и подкатегорий включать. Что немаловажно: вы будете знать, какие группы товаров эффективнее продвигать на одном листинге. Например, нужно ли разводить по отдельным категориям обычные и профессиональные наушники или целесообразнее размещать все модели в одном подразделе.
При выборе семантики под листинги важно четко разграничивать поисковые запросы не только по частотности (высоко-, средне- и низкочастотные), но и по интенту (информационные и коммерческие). Первое, что следует запомнить — листинги оптимизируют исключительно под кластеры коммерческие запросов. С точки зрения частотности основное внимание уделяют среднечастотной семантике.
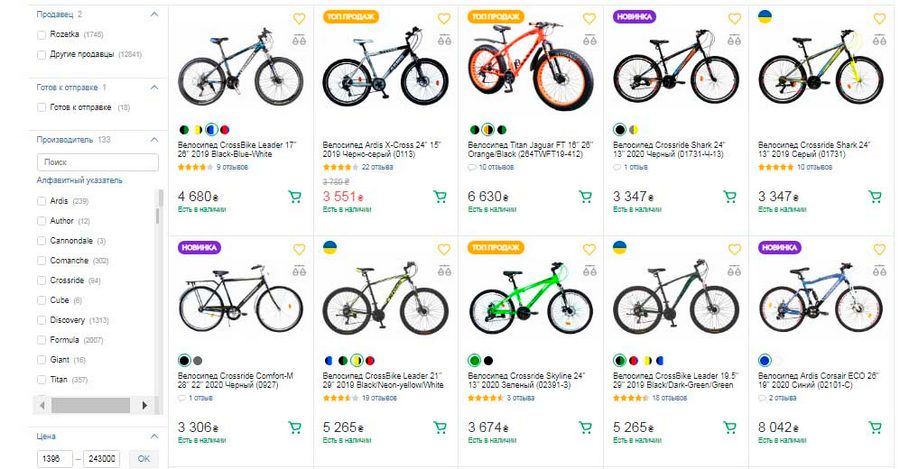
Размер ассортимента — важный коммерческий фактор, который учитывают поисковики при ранжировании. Листинг с небольшим количеством товаров — это плохо. Даже если магазин имеет репутацию, хорошие поведенческие и надлежащую техническую оптимизацию, полупустой товарный раздел все равно будет улетать на задворки выдачи. Для общего понимания: листинги категорий топовых магазинов рунета в среднем содержат по 60-80 товаров. Конечно, такой ассортимент может предложить далеко не каждый магазин, но задача минимум — стремиться к тому, чтобы на одной странице основного раздела отображалось не менее 15-20 товаров.
Даже если ассортимент магазина небольшой, всегда можно найти решение, как сделать каталог более наполненным. Например, можно переделать или изначально создать структуру разделов с ориентацией ограниченный ассортимент. То есть не плодить мелкие категории, а объединить все в один общий и хорошо наполненный раздел. Например, небольшой магазин одежды может отказаться от полупустых листингов «жилеты», «пиджаки», «брюки», а объединить все в большую категорию — мужские костюмы.
Если ассортимент совсем небольшой, можно попробовать раздробить отдельные товарные карточки по характеристикам. Например, вы предаете платье в трех цветах — делайте под каждый фасон отдельную карточку. Скорее всего, это будет не очень удобно с точки зрения пользовательского опыта, но позволит выкрутиться перед поисковиками. Как уникализировать такие однотипные карточки товаров для поисковых систем — читайте здесь. Но в целом, лучше всегда стремиться к реальному расширению ассортимента.
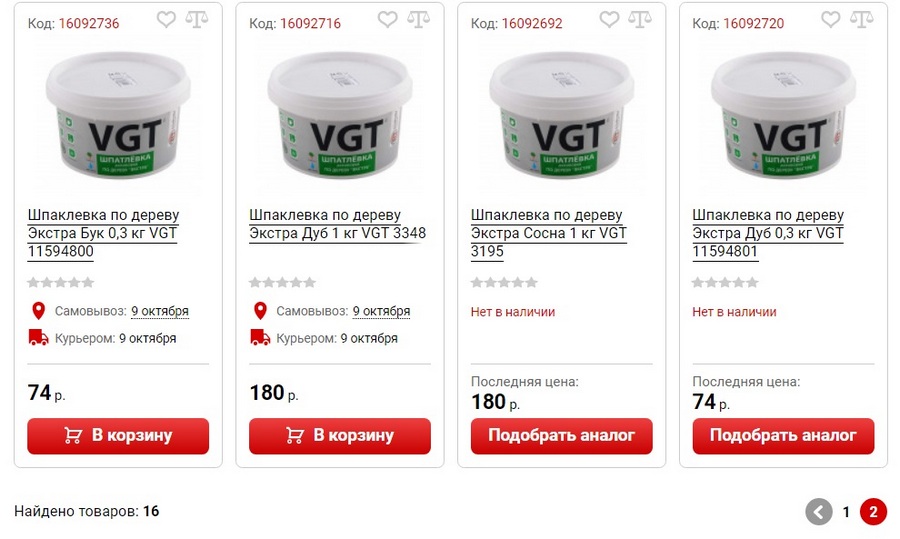
Стоимость товара обязательно прописывают как в самих карточках, так и на страницах листинга — это еще одних важный SEO-фактор, который учитывают поисковые алгоритмы. Если вы по каким-либо причинам не публикуете цены — предлагаете скинуть их в директ, уточнить по телефону или выслать прайс другим способом — не стоит рассчитывать на хорошие позиции в поисковой выдаче. Особенно четко эта закономерность прослеживается в Google. Цены на товар должны быть представлены обязательно. В крайнем случае их можно указать в обтекаемом формате «от … рублей». Это, конечно, насторожит живого пользователя, но подойдет поисковикам.

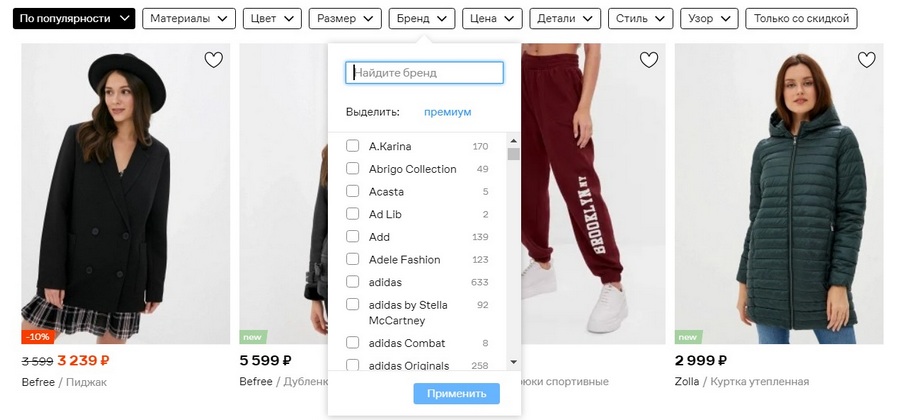
Наличие фильтра на страницах листингов не является прямым фактором ранжирования. Тем не менее, эти интерфейсы опосредованно влияют на позиции раздела в поисковой выдаче за счет оптимизации поведенческих. Фильтры и сортировки по различным параметрам улучшают навигацию по магазину, снижают процент отказов, увеличивают длительность пользовательских сессий — это ценные сигналы для поисковых систем, которые напрямую определяют рейтинг страниц в выдаче Google и Яндекса.
Читайте по теме:
8 советов как улучшить юзабилити товарного фильтра
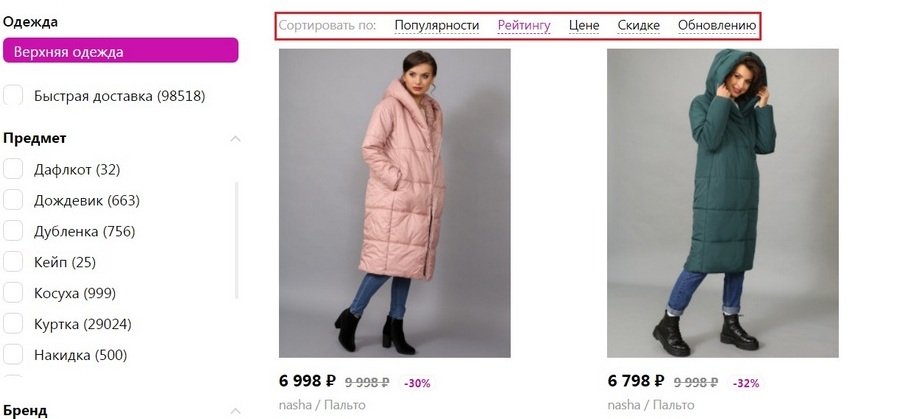
Фильтры — это всегда большой плюс для юзабилити магазина, но наравне с ними не стоит пренебрегать возможностями более простых опций сортировки. Тестирование показывает, что именно с них пользователи начинают первичный поиск товаров, и уже после этого переходят к более тонким настройкам с помощью фильтра.

По мере ужесточения поисковых алгоритмов оптимизировать страницы под ключи становится сложнее. Относительно безопасный формат использования семантики — использование анкоров в названии товаров. Здесь используют главным образом низкочастотные вхождения и long tail запросы (запросы с длинным хвостом). Увлекаться не стоит — анкорный текст должен быть релевантным и без переспама. Аналогичным образом можно оптимизировать текст с характеристиками в товарной карточке на странице листинга.

Текст на кнопках действия — «купить», «заказать» и т. д. — также следует оформить анкорной ссылкой и сделать доступным для индексации.
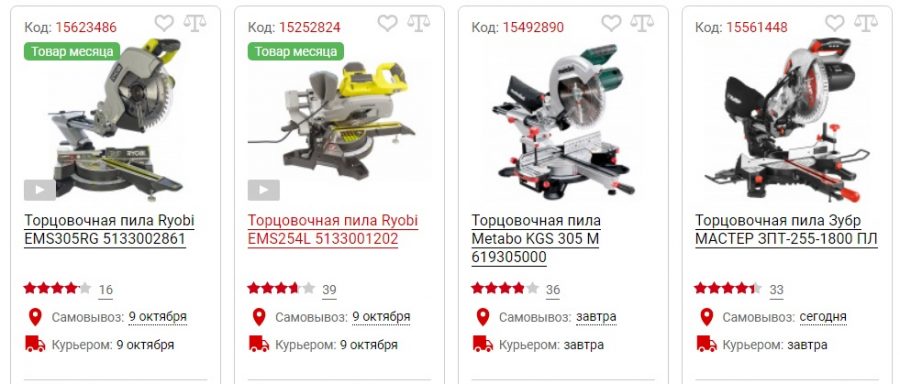
Отображение статуса товара расценивается поисковыми системами как фактор ранжирования. Эту информацию обязательно показывают не только в самой карточке продукта, но и в листинге.
Товары, которые на текущий момент недоступны, отправляют в конец списка. Если продукт окончательно пропал из ассортимента магазина, удалять карточку товара не стоит, поскольку она имеет вес и ранжируется в поиске. Вместо этого предложите пользователю подобрать аналог отсутствующего товара.

Если позиция временно отсутствует на складе, целесообразно подумать о механизме отложенной покупки. Например, можно предложить пользователю сделать предзаказ, предоставив ему скидку или другой вовлекающий бонус за ожидание.
С алгоритмом Баден-Баден использовать бессодержательные seo-тексты на страницах листингов — не только неэффективно, но и опасно, поскольку весь сайт или его отдельные страницы с легкостью могут залететь под фильтр. Именно поэтому с текстовой оптимизацией разделов интернет-магазинов работают максимально и аккуратно.
Важность текстов на этих страницах с момента запуска Баден-Бадена — спорный вопрос. Проверить, усиливает ли текст позиции листингов в выдаче Яндекса, можно только экспериментально — добавляя аккуратно оптимизированный контент, выжидая время и анализируя позиции. Но помимо Яндекса есть еще трафик из Googlе, для которого даже самые нечитабельные портянки текста никогда не были особой проблемой (по крайней мере в рунете). Поэтому многие оптимизаторы не спешат отказываться от текстов на страницах листингов.
— использовать длинные (больше 1,5-2 тыс. зн.) неструктурированные тексты внизу каталога;
— вписывать в текст более 5 ключевых запросов (безанкорных);
— использовать ссылки с коммерчески спамными анкорами, содержащими слова «купить», «дешево» и т.д.;
— размещать скрытый текст, пытаясь таким наивным способом обмануть поисковые системы.
— размещать небольшой текст, длиной 500-1000 зн., с разбивкой на абзацы и маркировкой;
— текст должен соответствовать интенту страницы — быть предельно полезным и давать ответы на популярные вопросы;
— вписывать не больше одного-двух поисковых запросов в максимально естественном вхождении и без спамного окружения;
— оформить текст на странице в формате FAQ, когда по каждому вопросу можно развернуть короткий ответ.
Title — самый важный метатег с точки зрения продвижения. С ним все довольно сложно. С одной стороны, он должен быть оптимизирован для поисковых систем — содержать ключевые запросы, через которые ПС будет идентифицировать и ранжировать содержимое страницы. С другой — быть максимально вовлекающим для живого человека, т.к. именно тайтл определяет CTR сниппетов (показатель кликабельности) в поисковой выдаче.

Для самых трафиковых страниц тайтлы принято прописывать вручную. Это желательно делать и для листингов. Вполне справедливо, что на это уйдет много времени, чем если генерировать метатеги с помощью шаблонов. Но, поверьте, качественный тайтл стоит того.
В качестве компромиссного варианта можно сгенерировать тайтлы автоматически, выгрузить их в виде списка и внимательно изучить. Самые кривые и непривлекательные конструкции — отредактировать вручную.
— уникальный заголовок для каждого листинга;
— использование ВЧ запроса в прямом вхождении (сам ключ располагают как можно ближе к началу);
— длина 60-70 знаков с пробелами;
— читабельность и соответствие интенту страницы;
— использование ГЕО (если актуально).
Для улучшения кликабельности сниппета в тайтле можно прописывать цены. Это, действительно, прокачивает CTR, но требует периодической проверки и актуализации информации, а если товаров много — это не самая простая задача.

Второй по важности метатег — Н1. Он отображается в виде заголовка непосредственно на странице листинга. Сюда также вписывают ВЧ запрос. Допускается использовать тот же ключ, что и в тайтл, но в более естественной словоформе. Если в Title прописывалось ГЕО, в заголовке Н1 его можно не указывать. Также здесь не принято использовать коммерчески спамные слова: «купить», «заказать», «дешево» и т.д.
С учетом этих требований, оба метатега могут выглядеть примерно так:
Title: Мужские костюмы купить с доставкой — Москва
H1: Широкий выбор мужских костюмов
В H1 листинга используют только один запрос. Сам заголовок располагают ближе к началу страницы — над плиткой товаров. Остальные ключи распределяют по тексту и, при необходимости, вписывают в заголовки нижнего уровня: H2 и H3.
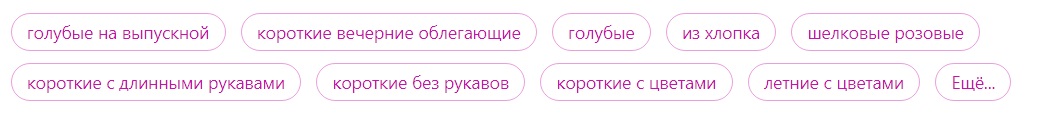
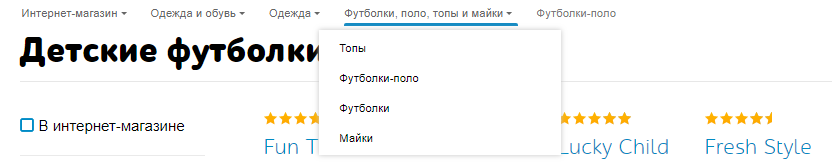
Помимо стандартных категорий и подкатегорий в структуре интернет-магазина можно использовать дополнительные тегированные страницы. Это своего рода псевдокатегории, в которых представлены товары, объединенные по узким признакам. Например, «короткие платья в горошек», «рубашки женские в клетку» и т.д.

Что дают тегированные страницы:
Тегированные страницы можно создавать автоматически (на основе результатов фильтрации) или вручную, подбирая сочетание самых популярных характеристик.
Преимущества первого способа очевидны — меньше ручной работы. Но у него есть и недостатки. Большая часть сгенерированных разделов будут низкоконверсионными. Обычно такие страницы дают немного трафика, но ощутимо расходуют краулинговый бюджет, из-за чего могут возникать проблемы с индексацией важных документов.
Ручное создание тегированных страниц — более эффективное, хоть это и занимает много времени. Здесь помогают специальные инструменты, например, тот же Вордстат. С его помощью можно посмотреть, какие характеристики того или иного продукта интересуют пользователей. На основе этих сочетаний создают тегированные страницы под конкретные товары на собственном сайте.
Больше о реализации и использовании тегированных страниц — читайте здесь.
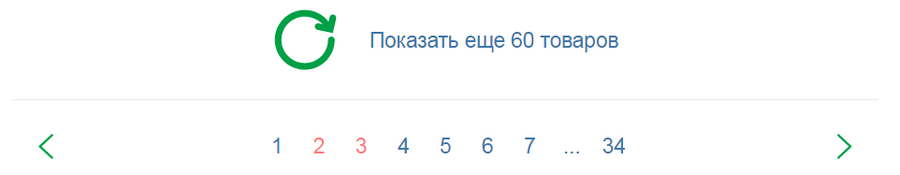
В больших каталогах используют постраничный вывод товаров. Порядковая нумерация страниц — это и есть пагинация.

Два сценария пагинации: развернуть ленту еще на 60 позиций или перейти на отдельную страницу
Такая организация контента выполняет две важных функции:
В то же время для поисковых роботов такая организация контента не очень понятна. Большое количество однотипных страниц могут быть приняты за дубли, и тогда начнутся проблемы:
Чтобы избежать столь существенных SEO-ошибок страницы пагинации нужно правильно настроить. Это делают двумя способами:
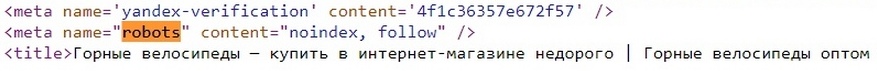
1) Настройка на странице метатега Robots (не путать со служебным файлом robots.txt). С помощью noindex, follow из индекса убирают все страницы пагинации кроме первой, но не запрещают краулерам переходить по ссылкам внутри них.

2) Второй вариант обработки — настройка атрибута rel=”canonical”. С его помощью указывают среди похожих страниц сайта самую главную — каноническую.
![]()
Представим, что в каталоге есть три страницы пагинации: page 1, page 2, page 3. Страница page1 — это основная (каноническая). Нам нужно указать это поисковикам. Что мы и делаем, путем добавления в <head> документов page2 и page3 ссылки-указателя, ведущую на приоритетную страницу. Выглядит она так:
Важно!
При проведении глобальных технических работ — переносе магазина на новую CMS, обновлении дизайна, изменении структуры — настройки пагинации часто слетают. В этом случае все страницы залетают в индекс, что влечет описанные выше проблемы. Поэтому после любых серьезных работ на сайте, вебмастеру обязательно следует проверять корректность настроек пагинации.
Это еще одна, пусть и рекомендательная, но крайне важная составляющая оптимизации магазина. Речь идет о внедрении специальной разметки данных на страницах сайта, благодаря которой поисковые роботы лучше распознают содержимое каждого документа. Ее можно реализовать вручную (более предпочтительный вариант, хоть и требующий навыков) или сгенерировать при помощи специальных плагинов.

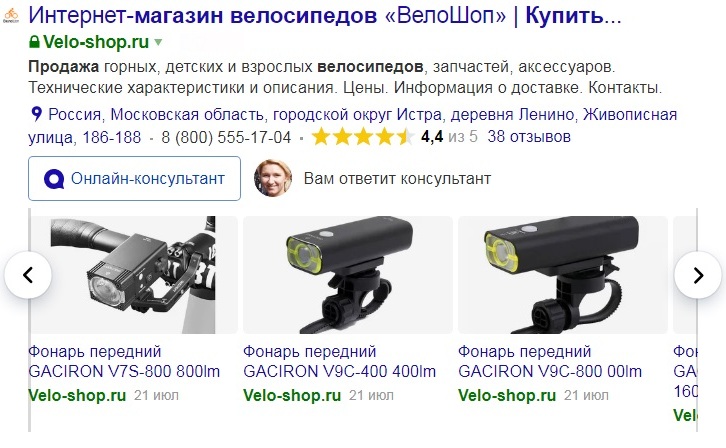
С микроразметкой в сниппет подтягиваются дополнительные сведения – он становится не только информативнее, но и заметнее. Вероятность перехода на сайт возрастает в разы, даже если он находится не на верхних позициях в выдаче.
Страницы сайта должны быть связаны внутренними ссылками. Это нужно для того, чтобы ссылочный вес правильно распределялся между отдельными документами, что в свою очередь оптимизировало ранжирование всего ресурса и обеспечивало ему хорошие позиции в выдаче. О базовых принципах seo friendly перелинковки лучше почитать отдельно.
На страницах листингов проблема перелинковки отчасти решается сама собой, хотя бы потому, что каждый товар содержит анкорную ссылку, ведущую на страницу продукта. Таким образом документ с большим весом (категория) передает часть ссылочного веса менее трастовой странице — карточке товара. Но этим ограничиваться не стоит.
На страницах листингов хорошо работают кросс-контентные блоки: всевозможные тематические подборки «С этими товарами также покупают», «Лучшее для вас», «Вы недавно просматривали» и т.д.
Также в листингах не помешает перелинковка, когда кликабельными делают характеристики или свойства продуктов; благодаря им пользователь попадает на соответствующие страницы, где создана выборка товаров по нужному параметру, например, бренду. По своей сути, это те же тегированные страницы, о которых говорилось выше.

Это невзрачный элемент интерфейса решает много важных задач. Хлебные крошки — это сразу и о перелинковке, и о навигации, и об оптимизации поведенческих. Итак, вкратце, каким образом они улучшают сайт:
1. Распределяют ссылочный вес страниц по всему сайту.
2. Служат вспомогательным элементом навигации — пользователь видит, на каком уровне вложенности он находится и лучше ориентируется на сайте. Как результат: качественнее опыт пользования сайтом, меньше возвратов на поиск, дольше длительность сессий, — все это важные сигналы для поисковиков.
3. Хлебные крошки можно дополнить выпадающим меню для еще лучшего UX и оптимизации поведенческих факторов внутри сайта.
4. Нестандартный сценарий — использование в тексте хлебных крошек ключевых запросов. Таким образом можно увеличить долю анкорных ссылок, которые имеют немалый вес для поисковых систем.

Избегайте нагромождения элементов. Используйте отравленные фотографии на белом фоне — это сделает каталог более комфортным для глаз. Стандартизируйте все фотографии: применяйте единый масштаб и общий ракурс для всех товаров. Меняйте формат курсора при наведении на кликабельные элементы листингов. Все это очень важные моменты для страниц с большим количеством визуального содержимого.
Здесь хотелось бы поговорить о тех аспектах SEO-оптимизации, которые касаются всего сайта и листингов в частности.
Логичная SEO-структура магазина
Что касается структуры сайта, то здесь точно не нужно изобретать велосипед. Используйте самую простую и очевидную иерархию вложенности:
Главная страница → Листинг категории → Листинг подкатегории/Теговая страница → Карточка товара
Настраивайте человекопонятные URL. Их названия должны соответствовать разделам сайта, так чтобы, глядя на урл, пользователь понимал, на каком уровне вложенности он находится (эффект «хлебных крошек»).
![]()
Высокая скорость загрузки
Это очень важное требование для всего магазина и тяжелых страниц каталога в частности. Отрисовка контента листингов, занимающая больше 2-3 секунд с десктопа и 3-4 секунд с мобильных, — это уже плохо. Постоянно отслеживайте показатель скорости и при необходимости принимайте меры. Какими инструментами мониторить скорость и как оптимизировать страницы — читайте здесь.
Единство дизайна и интерфейсов
Дизайн страниц листингов не должен кардинально отличаться от остального сайта. При переходе в каталог, у пользователя не должно возникать ощущения, что он попал на другой ресурс. Это же касается и основных интерфейсов магазина.
Отсутствие авторана для мультимедийного контента
Шумящие вкладки раздражают всех. Юзабилити-тесты показывают, что лишь небольшая часть пользователей будет искать крестик, чтобы заглушить музыку или видео, если она запущена автораном. Большинство — просто покинет сайт. Это нужно учитывать при разработке сценариев для мультимедийного контента. Вот несколько рекомендаций на этот счет.
1. Музыка на странице магазина — зло с точки зрения UX., и от нее стоит отказать в любом формате.
2. С видео не все так однозначно. На страницах листингов оно может быть полезно, если это, например, промо бренда или видеоинструкция. Но в этом случае важно соблюдать следующие правила:
Эффективные сценарии использования Pop-Up
Всплывающие окна — хорошие помощники, когда нужно сообщить о горячих акциях, самых выгодных предложениях в каталоге или попросить подписаться на рассылку. Но это при условии, что внедрен грамотный сценарий их использования. В противном случае они будут накручивать не конверсии, а отказы. Чтобы этого избежать, соблюдайте следующие правила:
Чтобы получать максимум от использования поп-апов и при этом не создавать неудобств для пользователей, важно проводить А/В тестирование разных сценариев и внимательно изучать записи Вебвизора в Яндекс.Метрике.
Навигация по странице
Листинги — это обычно длинные страницы, в которых три, четыре и более экранов прокрутки. Кнопка «Наверх» имеет решающие значение, и о ней не стоит забывать. Помимо обратного скроллинга дублируйте кнопки пагинации вверху и внизу страницы.
Именно из этих нюансов, которые по отдельности могут показаться несущественными, в комплексе и формируется дружественный UX интернет-магазина, а это в свою очередь — хорошие поведенческие, высокие позиции в выдаче, растущие конверсии и прибыль.
А вот и обещанный чек-лист, в котором мы собрали главное по внутренней оптимизации товарных разделов. Сохраняйте его себе, и вперед — к высоким конверсиям!