
Рейтинг статьи: 4,43 















Как посетители ведут себя на сайте? Какие элементы юзабилити удобны, а какие нет? В какой момент большинство пользователей покидает сайт? Получив ответ на эти вопросы, можно качественно улучшить любой ресурс: увеличить продажи, оптимизировать поведенческие, добиться высоких позиций в выдаче. Стандартные отчеты Яндекс.Метрики и Google Analytics, бесспорно, важны и без них невозможна полноценная веб-аналитика. Но данные о визитах, глубине просмотров, отказах, конверсиях и т.д. — это лишь отдельные показатели, которые упускают из виду то, как пользователи взаимодействуют с сайтом.
Лучше понять поведение посетителей помогают специальные сервисы. Пожалуй, самый недооцененный из них — тепловая карта. Несмотря на то, что в той же Яндекс.Метрике есть несколько разновидностей этого инструмента, его возможностям уделяют незаслуженно мало внимания. Хотя именно тепловые карты лучше других анализаторов способны выявлять уязвимые места в юзабилити и оценивать качество внутренней оптимизации.
Это инструмент, который показывает, в каких зонах сайта сосредотачивается наибольшее внимание посетителей и их основная активность. Данные визуализируются при помощи цветового градиента: теплые тона показывают места, к которым пользователи проявляют наибольший интерес, холодные цвета — места, с наименьшим сосредоточением внимания. Все максимально наглядно и просто. Это отличная возможность посмотреть на сайт глазами пользователей и оценить слабые места в оптимизации.

Тепловая карта наглядно демонстрирует, какие зоны сайта, разделы и формы представляют наибольший интерес для пользователей.
Данные, полученные с помощью тепловых карт — ключ к улучшению продающей способности сайта, снижению количества отказов, увеличению длительности пользовательских сессий. Другими словами, такая аналитика способствует точечной оптимизации поведенческих, которые не только прямо влияют на эффективность сайта, но и остаются ключевым фактором ранжирования в SEO.
Существует несколько видов тепловых карт. Несмотря на схожую логику работы, каждый тип инструмента имеет свои особенности. Проводя технический аудит сайта, такие карты используют в комплексе: каждую для решения своего круга задач.
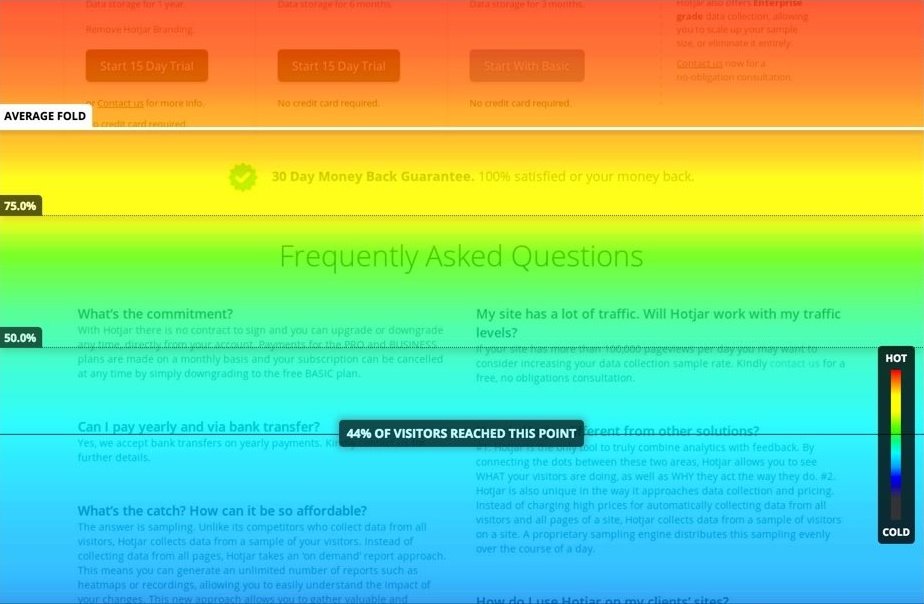
В общих чертах принцип ее работы мы рассмотрели выше. С помощью цветовой градации сервис отображает, в каких зонах страницы сосредоточено больше внимания и пользовательской активности, а в каких меньше.

Инструмент определяет общую модель поведения посетителей на сайте. Благодаря наглядной визуализации легко выявить недочеты в юзабилити и исправить имеющиеся ошибки. Например, можно обнаружить, что важные формы, разделы и другие элементы сайта расположены в неподходящих местах с низким уровнем пользовательского внимания. Тепловые карты помогают улучшить рекламные активности на сайте. С их помощью делают важные выводы о том, насколько удачно размещен баннер, где он будет собирать больше кликов, а где просто мешать пользователям.
Представленный инструмент — незаменимый помощник во время редизайна сайта. Отслеживание поведения аудитории на каждом из этапов изменений помогает сделать важные выводы о качестве нового дизайна и «на ходу» улучшить его удобство. Это позволяет не только рационализировать финансовые затраты, но и избежать разочарований, когда новый сайт оказывается хуже старого.
Вам также может быть интересно:
Ревизия UX: что мешает карточке товара продавать?
Возможности тепловых карт высоко ценят в eCommerce. Отследив поведение покупателей на каждом из этапов воронки продаж, можно выявить недочеты, которые мешают интернет-магазину продавать более эффективно. Например, с помощью карты легко увидеть, как пользователи взаимодействуют с формами, удачно ли размещены СТА-кнопки, насколько эффективны интерфейсы корзины и каковы истинные причины незавершенных покупок.
Инструмент, который при помощи все того же цветового градиента показывает, в каких зонах прокрутки страницы концентрируется внимание большинства посетителей.

На первый взгляд назначение этого сервиса вызывает вопросы, поскольку очевидно, что основной процент пользовательского внимания сосредоточен на первой полосе прокрутки. Все самые важные элементы страницы — от СТА-кнопки до призыва к действию — размещают на первом экране. Это прописная истина UX-дизайна.
Тем не менее, карта скроллинга оказывается незаменимым помощником, когда нужно понять ряд важных моментов внутренней оптимизации, например:
На все эти вопросы, от которых напрямую зависят поведенческие факторы, дает ответы карта скроллинга.
Вам также может быть интересно:
UX и UI — в чем разница?
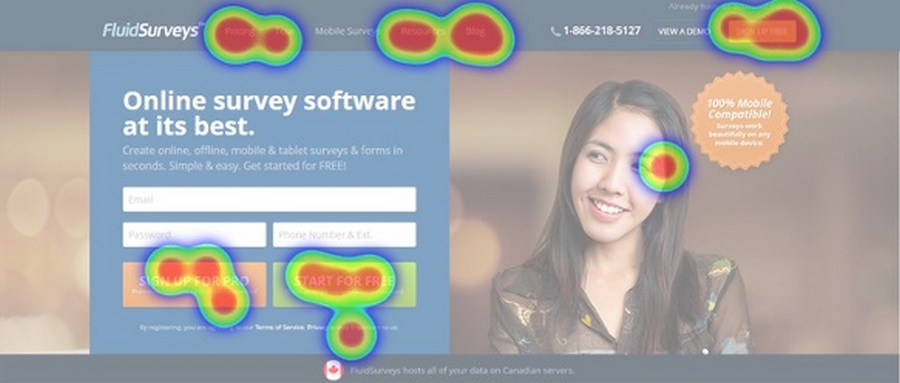
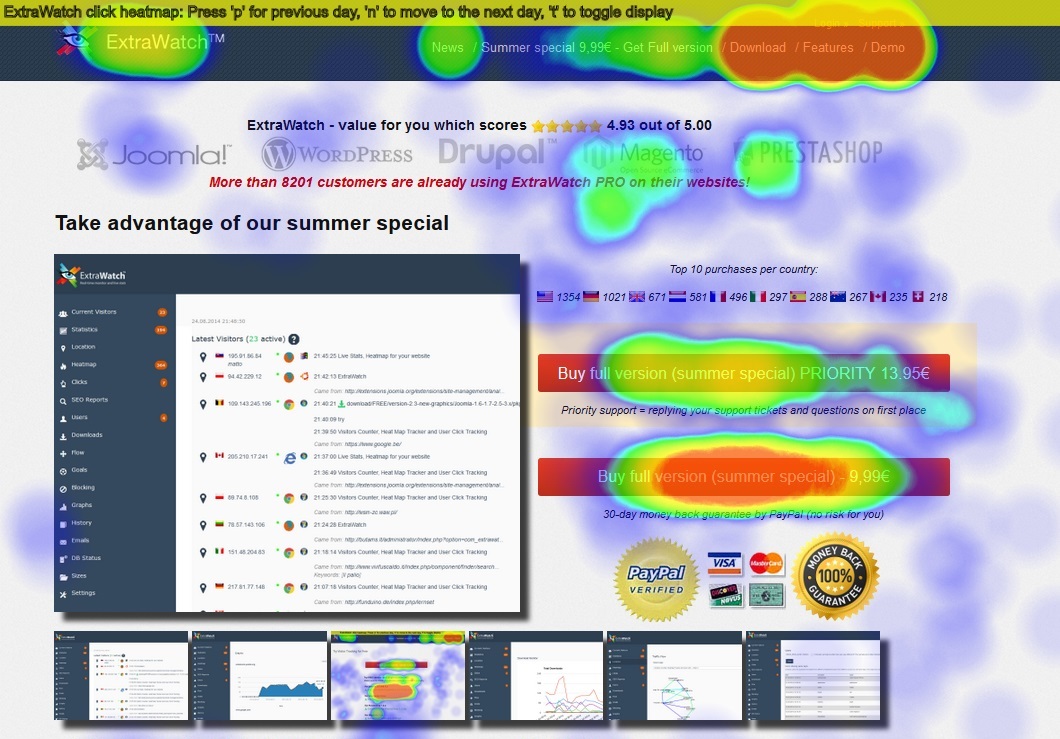
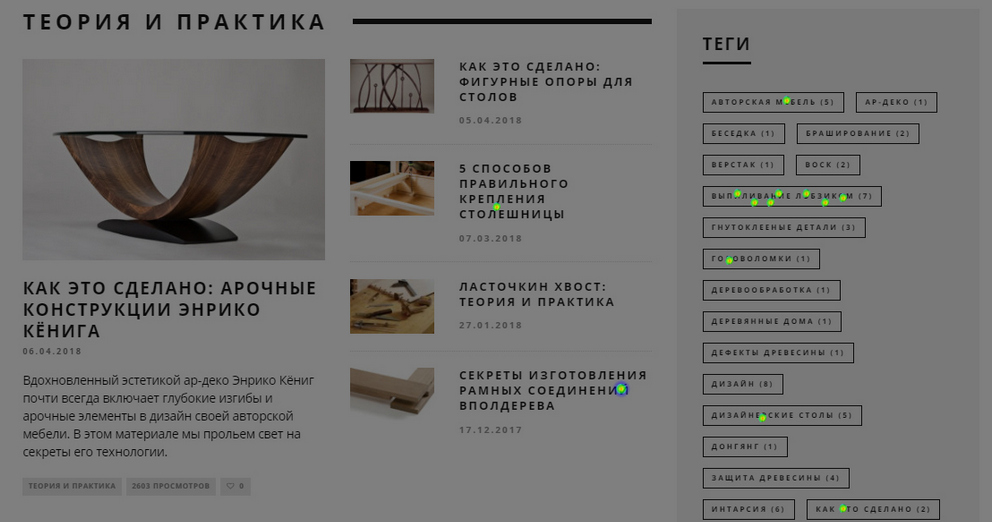
Инструмент отображает активность кликов: на что и как часто нажимают люди на страницах сайта. Это может быть как простая карта кликов, так и более сложная визуализация с цветовой градацией в зависимости от интенсивности кликов, целевых действий, источников переходов и т.д.
Имея визуализацию кликов и зная, какие кнопки самые популярные, можно решить ряд важных задач внутренней оптимизации.

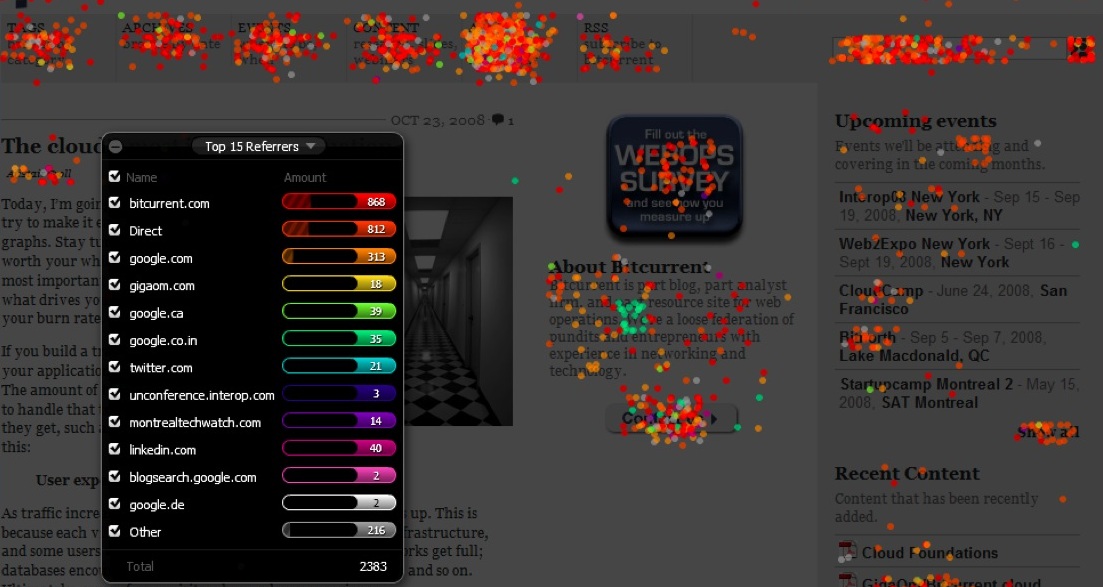
Инструмент, отображающий интенсивность переходов по ссылкам на сайте. Линки, собирающие больше кликов, подсвечиваются красным, менее популярные визуализируются холодными цветами: желтым, зеленым, синим.
Карта ссылок — хороший помощник при создании перелинковки. О том, почему важно связывать страницы сайта внутренними ссылками и как это делать — мы рассказывали здесь. Если предельно кратко, то логика грамотной перелинковки заключается в том, чтобы связать страницы-доноры (с большим весом) и страницы-акцепторы (с меньшим весом). Карта ссылок существенно упрощает этот процесс, поскольку наглядно отображает авторитетность каждой ссылки: красным подсвечиваются потенциальные доноры, зеленым и синим — потенциальные акцепторы.

Также карту кликов можно использовать для точечного улучшения кликабельности. Например, зная какие ссылки больше всего интересуют пользователей, вы можете сделать их еще лучше: увеличить заметность гиперссылки, переместить ее в более выгодное место, улучшить анкорный текст и т.д.
Существует немало инструментов для создания тепловых карт. Они отличаются различным функционалом и предназначены для решения определенного круга задач. Далее мы кратко остановимся на наиболее интересных вариантах.
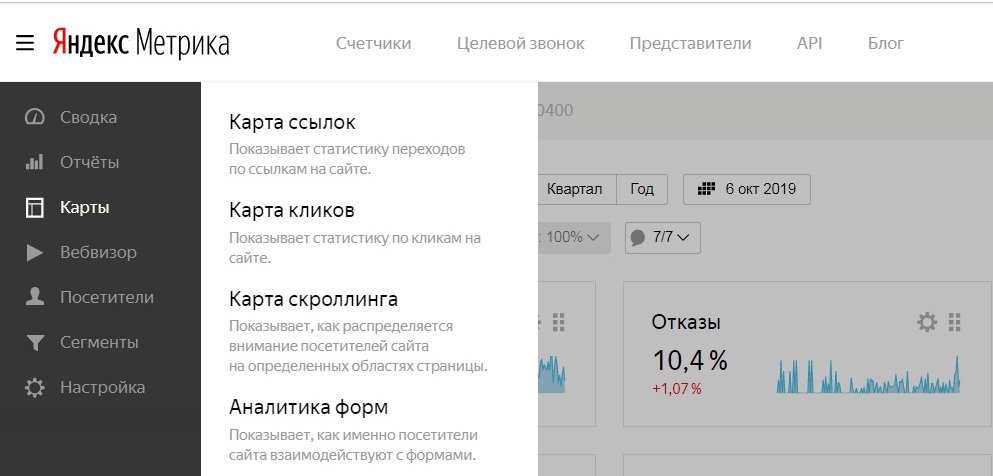
Самый популярный инструмент для создания тепловых карт. Причин, по которым он стал абсолютным фаворитом — немало. Во-первых — это сервис на русском языке, во-вторых — полностью бесплатный, в-третьих — здесь сразу несколько инструментов для аналитики.

Карта кликов. Может отображать данные одной страницы или агрегировать статистику по группам страниц, например по разделам. Доступно несколько режимов визуализации.
Карта ссылок. Помимо простого подсвечивания популярных и непопулярных гиперссылок система предоставляет данные о количестве кликов по каждому линку и сравнивает долю переходов. Статистика формируется в виде графиков.
Скролл-карта. Алгоритм рассчитывает среднее время и число просмотров определенной зоны прокрутки. Доступна статистика для групп страниц. Есть несколько режимов визуализации.
Аналитика форм — инструмент «Яндекс.Метрики», позволяющий оценить, как пользователи взаимодействуют с формами заказа, блоками обратной связи, полями поиска и пр.
Популярный англоязычный сервис для создания нескольких видов тепловых карт. Его алгоритм отличается большой точностью, за что высоко ценится разработчиками. Помимо обычной визуализации кликов и скролл-карты в Crazyegg есть уникальный инструмент Confetti. Он позволяет сегментировать клики по различным параметрам.

Инструмент Confetti показывает, как ведут себя пользователи, попавшие на сайт из разных мест: поисковой выдачи, социальных сетей, перешедшие по рекламе и т.д.
Сервис платный. Бесплатно доступен 30-дневный тестовый период. Crazyegg пользуются такие компании как Yahoo и Dell, что красноречиво свидетельствует об авторитетности продукта.
Принципиальное отличие этого сервиса — его не нужно подключать к сайту на уровне скриптов. Вы просто вводите адрес интересующей страницы и получаете ее тепловую карту. Это позволяет эффективно использовать инструмент не только для оптимизации собственных проектов, но и для анализа сайтов конкурентов. Доступ к возможностям сервиса — платный.
Многофункциональный сервис для оптимизации сайта. С его помощью можно создавать тепловые и скролл-карты, а также генерировать визуализацию кликов за определенный период. Отдельно предусмотрен функционал для А/В тестирования юзабилити. В отличие от большинства аналогов алгоритм Zarget способен отслеживать веб-активность посетителей даже на динамических элементах сайта. Еще одна особенность сервиса — наличие расширения для быстрого проведения аудита прямо из браузера. Установка скрипта и браузерное расширение — платные.
Это инструмент не похож на все вышеописанные программы, тем не менее, он хорошо вписывается в логику нашего разговора. Feng-GUI — сервис для улучшения визуальной производительности. Вы загружаете изображение, макет сайта или просто указываете ссылку на страницу, и программный алгоритм анализирует контент на предмет его визуальной эффективности. Искусственный интеллект оценивает, насколько выгодно расположены конверсионные элементы сайта, как грамотно использованы области, привлекающие больше всего внимания и т.д. В отчете графически представлены сильные и слабые стороны вашего дизайна и даны рекомендации по его улучшению.