
Рейтинг статьи: 5,00 















К показателю отказов приковано пристальное внимание всех, кто так или иначе завязан на веб-аналитике: маркетологов, PPC-специалистов, разработчиков и, естественно, SEO-оптимизаторов. Когда посетители преждевременно покидают страницы — это значит, что сайт не удовлетворяет их в полной мере. Поисковые алгоритмы улавливают подобные сигналы, и это плохо сказывается на ранжировании. В таких случаях очень важно понять причину негативной динамики отказов и по возможности быстрее пофиксить имеющиеся проблемы.
В одной из статей мы рассказывали, чем отличаются отказы в Яндекс.Метрике и Google Analytics и как интерпретировать данные из обеих систем. В этом материале мы подробно рассмотрим 15 причин, из-за которых обычно растут отказы.
Долго загружающиеся страницы накручивают отказы на любом сайте. Эта проблема всегда была на повестке дня SEO-оптимизаторов, и стала еще более актуальной в рамках новой гугловской инициативы ранжирования Core Web Vitals. Медленные страницы — одни из главных врагов пользовательского опыта. Поэтому, когда растут отказы, диагностику сайта или его отдельных страниц традиционно начинают с тестирования скорости.
Чем проверять?
✔ Google PageSpeed Insights
✔ GTMetrix
✔ WebPageTest
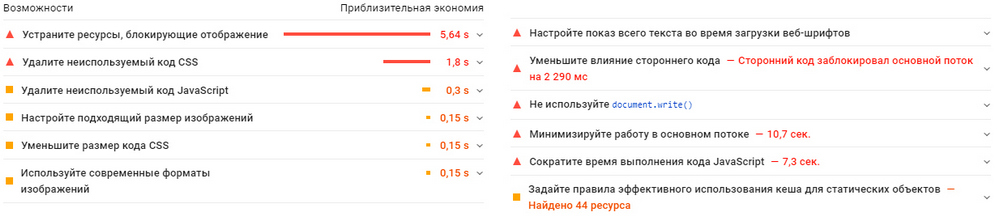
Преимущества этих инструментов заключаются в том, что они не требуют интерпретации результатов — итоговая сводка визуализирована в виде понятной инфографики. Плюс вы получаете персональные рекомендации по улучшению скорости загрузки страниц на сайте. В то же время из-за удаленной локализации тестировочных серверов эти инструменты могут давать неточные цифры. Чтобы нивелировать погрешности будет не лишним дополнительно «прогнать» страницы через местные сервисы, например, LOADINGexpress или аналогичные тестеры для замера скорости из России.

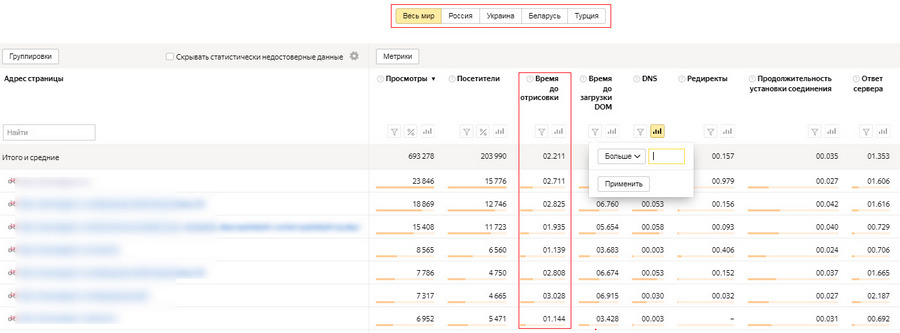
Более «серьезный» инструмент для проверки — Яндекс.Метрика.

Исходные данные здесь нужно интерпретировать самому, что без надлежащего опыта создает определенные сложности. Но у этого способа есть и свои важные преимущества. Во-первых, здесь нет серьезной погрешности на уже упомянутый географический фактор. Во-вторых, Метрика дает развернутую сводку по скорости загрузки страниц на разных этапах. Такая детализация позволяет более точно понимать характер имеющихся проблем, например, определять, где возникает просадка скорости: на стороне сайта или хостинга. Информацию из Метрики также удобно использовать для проверки точности сторонних сервисов.
Что делать, если страницы медленно грузятся — читайте в нашем большом руководстве:
Топ-10 способов, как ускорить загрузку сайта
Страницы, на которых пользователи получают быстрые и короткие ответы, по умолчанию будут иметь стабильно высокий процент отказов. Это вполне естественно, например, для сайтов с погодой или афиш мероприятий, где люди бегло смотрят нужную информацию и сразу уходят. Такая модель поведения присуща и некоторым другим страницам, где исчерпывающий ответ на запрос можно уложить в два-три предложения.
В этом случае хорошо, если вы дадите короткий ответ вначале и более развернутый комментарий — ниже. Еще лучше, если вы попытаетесь удержать внимание пользователя инфографикой или другим вовлекающим контентом по теме. А вот от пространных и бессодержательных вступлений нужно отказаться. Их вряд ли будут читать. В лучшем случае проскролят страницу до ответа, в худшем — вернуться на поиск. Вы всегда можете проверить, как распределяется внимание пользователей в разных зонах экрана — для этого используют тепловые карты.
Внутренняя перелинковка важна везде, но на страницах, которые по умолчанию предполагают короткие пользовательские сессии, она играет решающую роль. Здесь ее лучше делать максимально вовлекающей и заметной, например, оформить в виде блока «Популярные материалы» или «Похожие статьи». При связывании страниц внутренними ссылками, не следует забывать и о базовых принципах SEO: использовании релевантных анкоров и правильном распределении ссылочного веса.
Можно долго искать объяснение высоким отказам на странице — переписывать контент, улучшать форматирование, чекать технические ошибки — и не увидеть того, что проблема находится на поисковой выдаче, и связана с нерелевантным тайтлом.
Заголовок сниппета должен привлекать, но не обманывать. Вполне очевидно, что когда title не соответствует содержимому, растет доля отказов, поскольку разочарованные пользователи сразу покидают страницу. Это очень плохие сигналы, негативно влияющие на ранжировании. Проблема в том, что нерелевантный заголовок может долгое время оставаться вне поле зрения веб-мастера и пессимизировать страницу, а если таких тайтлов много — и весь сайт.
Исправить ситуацию можно двумя способами: изменить тег заголовка, сделав его релевантным содержанию страницы, или переписать/актуализировать сам контент, так чтобы он соответствовал текущему title. Последний вариант предпочтительней, поскольку в этом случае больше вероятность, что сохранятся позиции. Все это касается и description, хотя он и не так сильно вводит в заблуждение пользователей как title, а часто и вовсе генерируется поисковиками автоматически.
Больше о популярных ошибках оптимизации метатегов и заголовков — читайте здесь.
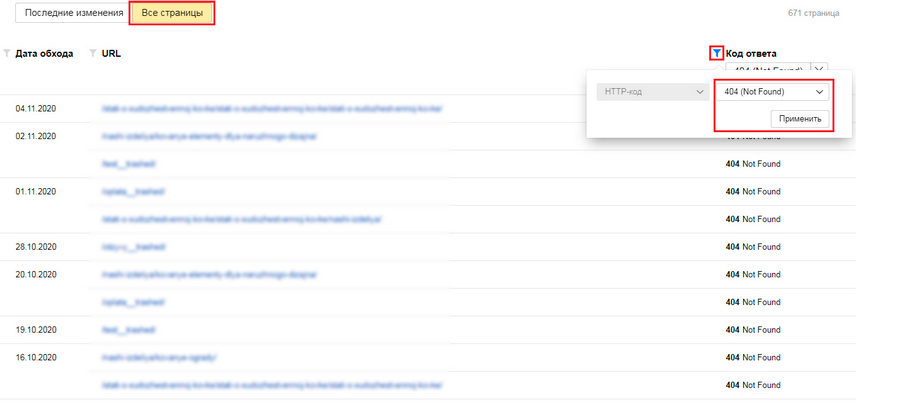
Если показатель отказов по странице исключительно высок, и вы видите, что пользователи покидают ресурс буквально сразу после перехода, вполне возможно, что страница отдает 404 ошибку или имеет технические проблемы, которые делают ее нечитабельной. Такое происходит довольно часто, поскольку веб-мастера привыкли смотреть на страницы своих проектов через отчеты систем аналитики, и куда реже посещают их на самом сайте.
Напрямую ошибки 404 не влияют на эффективность ранжирования, но создают проблемы опосредованно — через накрутку плохих поведенческих. Поэтому 404-е ошибки нужно отслеживать. В штатном режиме это делают через вебмастерки Search Console (вкладка «Покрытие» → «Ошибка») и Яндекс.Вебмастер.

Яндекс.Вебмастер: Индексирование → Статистика обхода → Исключенные страницы
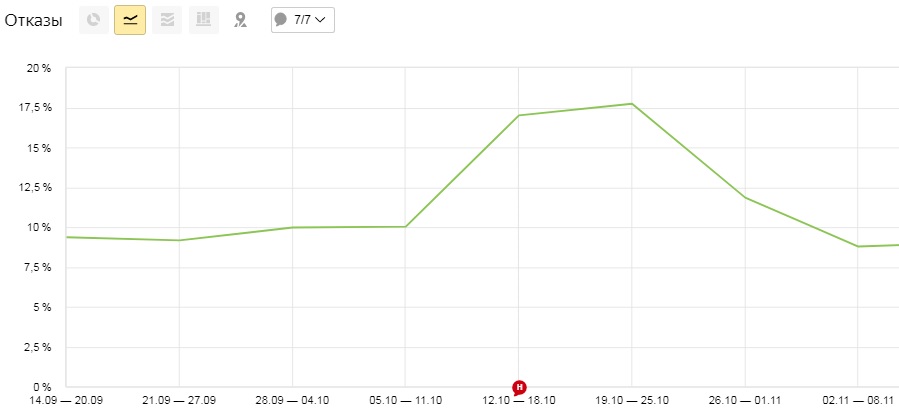
Сводки из вебмастерок не всегда дают исчерпывающую информацию об ошибках на сайте. Поэтому если произошел резкий скачок отказов, лучше вручную посетить нужную страницу и визуально оценить ее состояние. Причем это следует сделать с разных браузеров и по возможности с максимального количества устройств. Обнаруженные проблемы нужно оперативно пофиксить, если затягивать — поисковики могут удалить документ из индекса.
Вам также может быть интересно:
Как ошибка 404 способна приносить пользу сайту
Вы можете иметь хороший контент, оптимизацию и идеальные поведенческие от пользователей из поиска, но одновременно с этим — высокие отказы по реферальному трафику. Такое происходит, когда на других площадках появляются нерелевантные ссылки на ваш сайт: с анкором или смысловым окружением, вводящим пользователей в заблуждение. Они переходят в ожидании одного — видят другой контент, и сразу покидают сайт.
Иногда это следствие небрежности, но куда чаще — прием черного SEO, которым не брезгуют для того чтобы потопить (ну, или хотя бы пессимизировать) конкурента. Первое, что должно насторожить — резкий скачок отказов, возникающий, как правило, на одной и нескольких страницах. В этом случае следует внимательно изучить ссылочный профиль. Посмотреть обратные ссылки на свой сайт можно, например, в Яндекс.Метрике и Вебмастере.

Если появление такой ссылки результат банального недосмотра, для решения проблемы достаточно связаться с админами площадки и попросить убрать линк. В случае с атакой все сложнее. Как правило, конкуренты делают посев «пачкой» нерелевантных ссылок, и удалить их не так просто. Когда на ваши просьбы не реагируют, по сути все что вы можете предпринять — отклонить учет нерелевантных ссылок в Search Console, добавив их в файл Disavow. Это не снизит показатель отказов, но подскажет Google не принимать во внимание ссылку с этого сайта, что хоть формально и не решает основной проблемы, но делает ссылку менее вредоносной.
Мы уже подробно рассказывали о том, как считаются отказы в Яндекс.Метрике и Google Аналитике (ссылка в начале статьи). Если коротко: отказ в Я.Метрике — это визит длительностью менее 15 секунд, в то время как Bounce Rate в GA — это сеанс, в ходе которого пользователь просмотрел только одну страницу и не перешел на другие. В случае с Google не важно, провел человек на странице 10 секунд или час, если не было внутреннего перехода — будет засчитан отказ.
С учетом такой модели в неоднозначном положении оказываются лендинги и другие одностраничники, с которых по умолчанию некуда совершать внутренние переходы. Руководствуясь логикой Google, процент отказов на них всегда должен быть 100%. Но нет. Специально для этой категории сайтов предусмотрена настройка параметров аналитики. Об этом не следует забывать, если вы хотите корректно анализировать одностраничники с помощью GA.
Параметры аналитики в этом случае настраивают так, чтобы отдельные части экрана учитывались как разные страницы. Из-за этого коэффициент отказов зависит от глубины прокрутки одностраничного сайта, что более или менее объективно отражает вовлеченность пользователя. Такую настройку проводят не только для коммерческих лендингов, но и для других одностраничников: визиток, сайтов-портфолио и т.д.
Можно долго искать технические причины высоких отказов и не замечать очевидного — бессодержательных, ужасно отформатированных и безграмотно написанных текстов, которые с первых предложений вызывают желание покинуть страницу. Тем, кто застрял в начале 2010-х, напоминаем — сегодня решает контент. Инфостиль в тренде не просто так. Из поиска люди приходят с конкретными вопросами и рассчитывают на быстрые и экспертные ответы, поэтому подавать материал следует соответствующим образом. Если вы этого не делаете, вашу страницу закроют и уйдут на другой сайт. Недостатка в альтернативных источниках информации сегодня нет.
При создании контента в приоритете — лаконичность, информативность, простой синтаксис и высокий уровень экспертности. Пристальное внимание уделяют проработке подзаголовков и удобочитаемому форматированию. Вместо традиционной «ленты» текста сейчас все активнее используют карточки, инфографику и другие виды визуального форматирования. Естественно, статьи такого уровня не закажешь за 50 р. на бирже копирайтинга, но и проблем по части поведенческих с ними обычно не возникает.
✔ Пошаговые инструкции/разборы/туториалы.
✔ Списки + видео.
✔ Текст + видеоинструкции.
✔ Текст + инфографика.
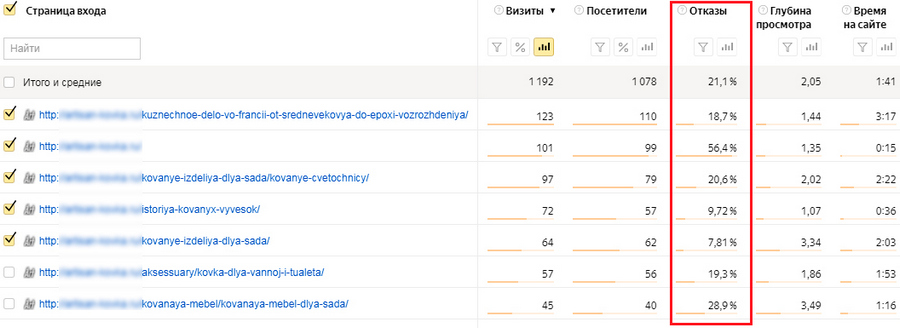
Когда в команде нет контент-менеджера или редактора, а сами вы не можете объективно оценить качество публикуемых материалов, доверьте эту задачу Яндекс.Метрике. Для поверхностного понимания ситуации будет достаточно анализа поведенческих сводок в отчете «Страницы входа». Здесь видно, сколько отказов генерировала каждая страница и как эффективно она вовлекала читателя.

Отчеты → Стандартные отчеты → Содержание → Страницы входа
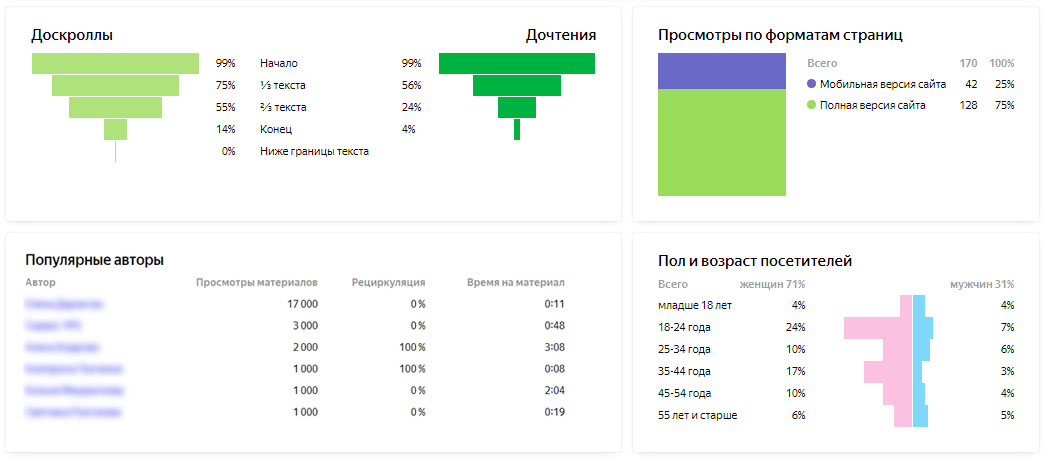
В дополнение к этому в Яндекс.Метрике доступна целая группа отчетов для контентной аналитики. Она дает более точную картину по текстовым материалам сайта и незаменима для информационников, блогов или новостных площадок. Более подробно об этом — в отдельном материале.

Отдельная история — контент для сайтов YMYL-тематик. Речь идет о таких нишах, как медицина, финансы, закон пр. Поскольку информация на этих площадках напрямую влияет на здоровье и благополучие людей, Google ранжирует их по отдельной модели. Алгоритмы и реальные люди (асессоры) здесь очень строго оценивают качество текстов — уровень экспертности, авторитетности и достоверности. На дешевом контенте в таких нишах далеко не уедешь, по крайней мере в Google. В Яндексе все проще, но есть основания полагать, что со временем нечто подобное выкатит и он.
Вам также может быть интересно:
Как снять фильтр YMYL и по-быстрому реализовать требования E-A-T?
У небольших и средних проектов не всегда есть возможность инвестировать в профессиональную UX-разработку. В то же время это не значит, что простительно закрывать глаза на грубые недочеты юзабилити. Неудобные и непонятные сайты всегда будут собирать отказы. К тому же сегодня это верный путь к проседанию позиций, по крайней мере в выдаче Google, с его уже упомянутой моделью ранжирования Core Web Vitals, где качеству пользовательского опыта отведена главная роль.
Хорошее юзабилити предполагает и упомянутую выше скорость загрузки, и адекватную мобильную адаптацию, но, возможно, важнее всего в этом вопросе — продуманная структура и навигация сайта.

Приветливая и информативная главная страница? Не, не слышали
Качественную и функциональную навигацию проектируют еще на старте: когда разрабатывают структуру сайта. Это фундамент, который на 80% и более определяет пользовательский опыт. Если изначально все сделать криво, по-быстрому подправить огрехи навигации на запущенном сайте вряд ли получится — скорее всего придется перекраивать всю структуру. Поэтому к вопросам хорошего юзабилити ответственно подходят еще на этапе разработки технической концепции сайта.
С юзабилити интернет-магазинов все еще сложнее. В отличие от контентных сайтов, здесь важна не только продуманная до мелочей навигация, которая будет направлять людей по сложной и разветвленной структуре, но и все те пользовательские интерфейсы, без которых немыслим современный интернет магазин: CTA-кнопки, фильтры, галереи и другие маст-хэв элементы. Тем, кто хочет разобраться в этом вопросе — в помощь серия наших материалов:
Как улучшить юзабилити страниц категорий?
Пользователь сайта должен без каких-либо сложностей отвечать на три вопроса:
✔ В каком разделе сайта я сейчас нахожусь?
✔ Где мне найти необходимую информацию?
✔ Как попасть в нужный раздел?
На сайте с проработанным UX-дизайном ответы на эти вопросы будут интуитивно понятными. Отдельно отметим, что логичная навигация важна не только для удобства пользователей и как следствие хороших поведенческих, она также помогает поисковым роботам эффективнее сканировать сайт.
Основной источник заработка 9 из 10 сайтов в интернете — реклама. Пользователи это понимают и относятся снисходительно. Но ровно до того момента, пока в погоне за максимизацией профита, веб-мастер не залепит весь сайт контекстом или не начнет бомбардировать посетителей всплывающими окнами. Такая агрессивная модель монетизации приведет не только к увеличению доли отказов, но и быстрому понижению сайта в результатах поиска. Это официально подтверждали и в Google, и в Яндексе.
Отдельно остановимся на всплывающих окнах. Поп-апы ценят за их конверсионность, но этот эффективный инструмент также легко может превратиться в могильщика поведенческих. Бомбардирование рекламой, закрывающей весь экран, или назойливое выпрашивание почты не понравится никому, и реакция в виде возврата на поиск в этом случае — вполне предсказуема. Причем часто веб-мастера не могут идентифицировать причину аномальных отказов, потому что у них самих стоят блокировщики рекламы.
Чтобы всплывающие окна не мешали пользователям и одновременно давали конверсии, нужно уметь правильно настраивать сценарии для pop-up. Вот самое важное на этот счет:
✔ Появление всплывающего окна настраивают на втором-третьем экране прокрутки. Как альтернативный вариант — спустя 40 секунд после перехода на сайт.
✔ На странице должно появляться не более одного всплывающего окна. Если это листинги, поп-ап настраивают только на первой странице пагинации.
✔ Содержание pop-up должно быть более или менее релевантным странице.
✔ Всегда добавляйте большую и заметную кнопку «закрыть». Попытка обхитрить пользователя маленьким или прозрачным крестиком обернется растущими отказами.
Чтобы получить максимальный профит от всплывающих окон важно проводить много тестов и отмечать самые конверсионные сценарии. В этом вопросе неплохо помогает Вебвизор. Его можно подключить в настройках счетчиков Яндекс.Метрики и просматривать записи пользовательских сессий, делая необходимые выводы.
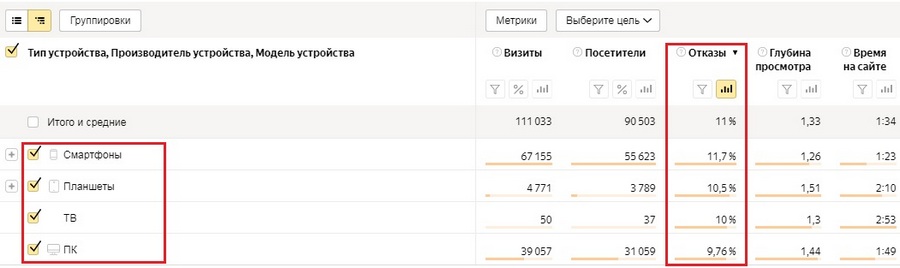
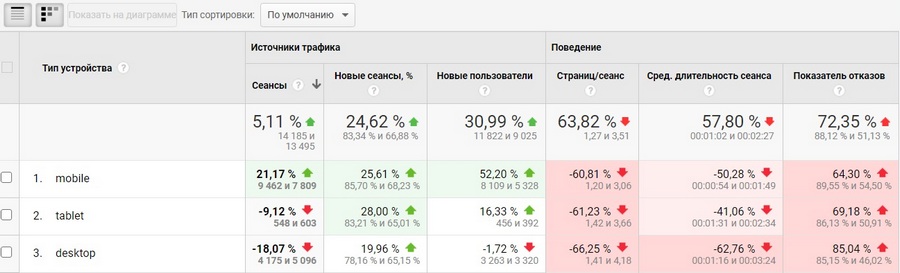
Высокий процент отказов может объясняться «немобильностью» сайта. Подтвердить или опровергнуть это предположение довольно просто: заходим в отчет «Устройства» Яндекс.Метрики или Google Аналитики и оцениваем процент прерванных сессий по каждому из источников. Если по мобайлу сильный «перекос» отказов — все очевидно, и нужно предпринимать меры.

Яндекс.Метрика: Отчеты → Стандартные отчеты → Технологии → Устройства

Google Analytics: Аудитория → Сравнение → Устройства
В сводках «Устройства» показана доля мобильных переходов от общего количества трафика. Здесь можно легко убедиться, что сейчас балом безоговорочно правит mobile, и не считаться с этим – глупо. Не лишним будет вспомнить и гугловскую модель индексирования mobile-first indexing, с которой сайт без нормальной мобильной адаптации практически невидим в SERP. Что касается самих отказов, то если сайт «немобилен», они будут превышать норму в среднем в 5 раз – это данные Google1.
Теперь давайте разберем, что понимают под хорошей мобильной адаптацией.
— Отсутствие грубых адаптивных ошибок: поехавшей верстки, нечитаемого текста, неработающих кнопок и других багов.
— Быстрая загрузка мобильных страниц: хорошо, если на это уходит не более 3 секунд.
— Понятная навигация: пользователи должны легко ориентироваться и быстро находить то, что им нужно.
— Наличие оптимизированной рекламы, которая не мешает сессиям посетителей и при этом корректно отображается (спойлер: здесь может возникать много сложностей).
Это фундамент хорошей мобильной адаптации. Проверить свой сайт на соответствие данным параметрам можно при помощи специальных инструментов, например, гугловского Test My Site или уже упомянутого PageSpeed Insights. Помимо замера скорости и поиска уязвимостей мобильной оптимизации такие сервисы предлагают персонализированные рекомендации по их устранению.
Инструменты для проверки качества мобильной адаптации — это быстро и удобно, но не так надежно, как ручное тестирование. Проверять сайт с реального устройства особенно важно после внедрения нового функционала, размещения рекламных блоков или поп-апов. Для тестирования mobile-версии на разных разрешениях удобно использовать эмулятор устройств в браузере Google Chrome.
Вам также может быть интересно:
ТОП-10 ошибок в мобильном eCommerce
Возможно, высокие отказы и другая аномальная статистика — результат неправильных настроек сбора данных. Эта проблема чаще встречается в Google Аналитике, с ее неоднозначной моделью подсчета отказов и большим количеством тонких настроек.
Некорректно настроенные события взаимодействия. Об этом мы говорили выше на примере лендингов: пользователь может завершить целевое действие на сайте (прочитать статью, заполнить форму, оставить заявку), но из-за того, что не было перехода на другую страницу — аналитика Google Analytics засчитает отказ.
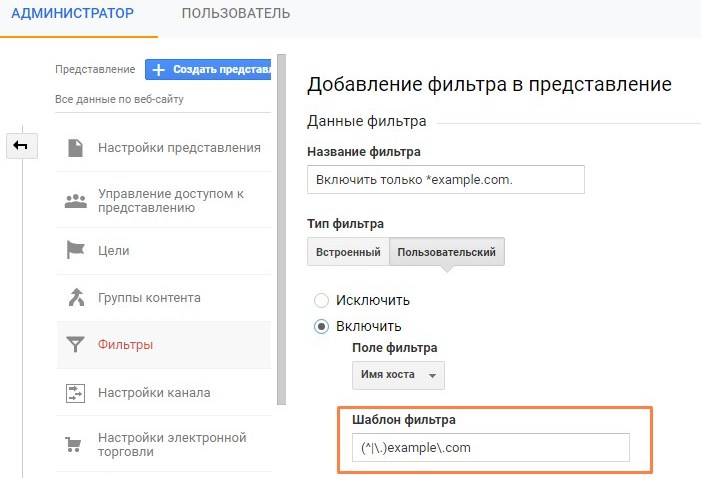
Учет статистики с других доменов. Лучше не забывать настраивать фильтр просмотра, чтобы данные собирались только по указанному домену. В противном случае, кто-то может взять ваш код отслеживания (он находится в открытом доступе) и испортить сбор данных.

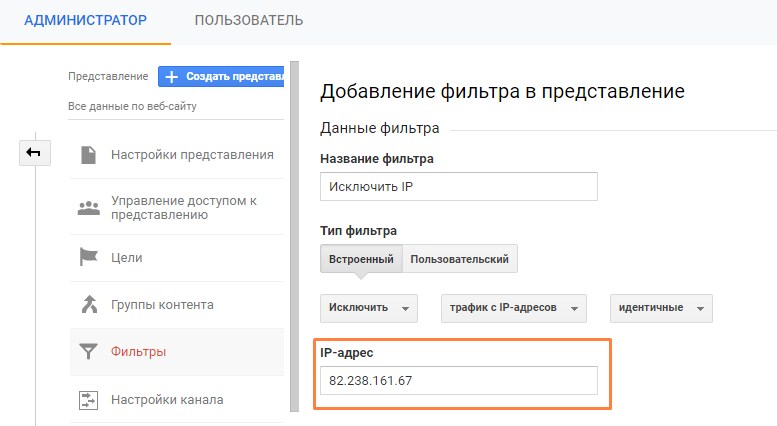
Учет собственных сессий. Когда вы или команда совершает много запросов на сайт — это может исказить статистику. Чтобы такого не происходило, настраивают фильтр по IP, в этом случае внутренний трафик не учитывается в общей статистике.

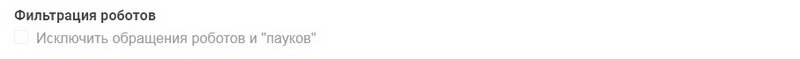
Нет фильтрации ботов. Разного рода боты, в том числе краулеры поисковых систем, также могут искажать реальную статистику. Чтобы этого не происходило — ставьте галочку в настройках представления.

Неправильная настройка соответствия целям. Более подробно об этом — здесь.
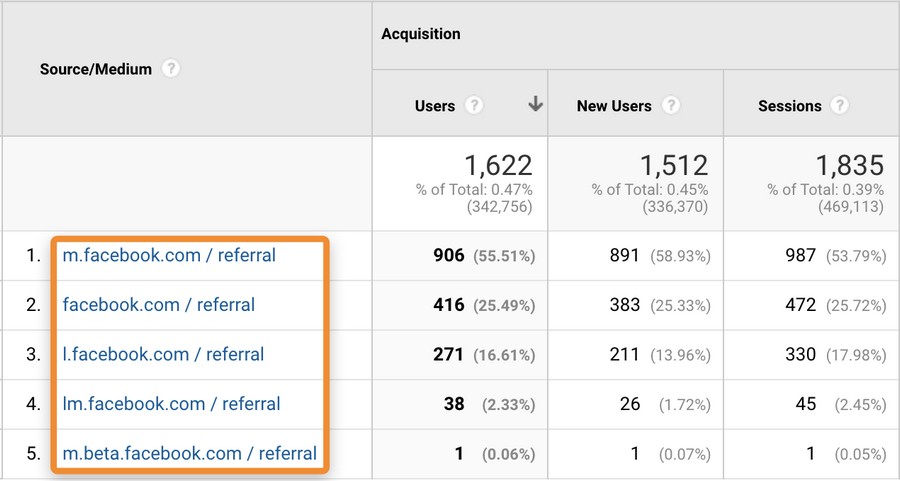
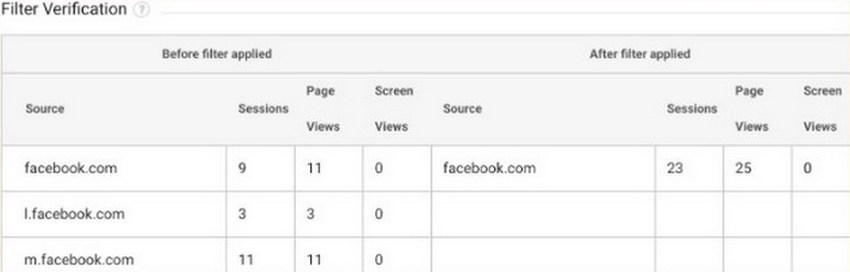
Не объединены одинаковые источники переходов. Некоторые каналы трафика могут дублироваться, из-за того, что GA воспринимает их как независимые источники. Это может создавать определенные сложности для аналитики.

Проблему решают при помощи фильтров, объединив трафик с разных каналов в один. На скриншоте пример объединения каналов, относящихся к Facebook.

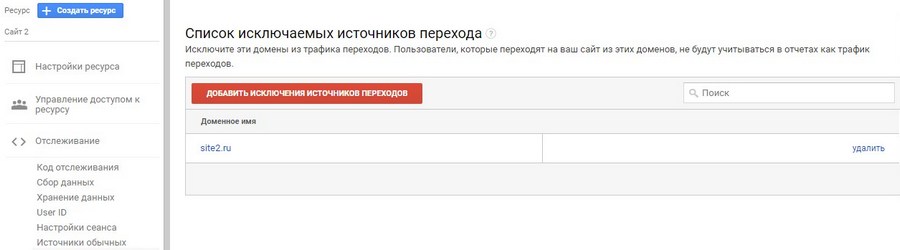
Не исключены домены, искажающие статистику. В разделе «Отслеживание» есть список исключаемых источников перехода. В него следует добавить домены, которые не будут учитываться при сборе данных. Например, это могут быть адреса сайтов платежных систем (они часто искажают статистику отказов) или домены, с которых прослеживается спамная активность.

Больше о тонкостях настройки Google Аналитики можно почитать в руководстве Google.
Руководство по настройке Яндекс.Метрики доступно здесь.
При появлении аномальных показателей отказов не стоит списывать со счетов и глюки систем аналитики. Особенно часто это происходит во время обкатки новых апдейтов. Также данные по некоторым метрикам может «штормить», если основной поток трафика идет из неродной поисковой системы, например, большая часть органики поступает из Яндекса, а для отслеживания используют GA или, наоборот. И наконец, высокий или низкий процент отказов еще ничего не значит, его всегда анализируют в контексте с другими метриками и с поправкой на цели конкретного проекта.