
Рейтинг статьи: 4,38 















Правильно организованные и оптимизированные карточки товаров – залог высоких конверсий. Продающий потенциал любого магазина во многом определяется именно этими страницами: их интерфейсами, UX-дизайном и SEO. Вместе с тем именно карточки товаров часто остаются самым недоработанными элементами в структуре сайтов. Вот довольно показательная статистика: из топ-60 самых доходных eCommerce-площадок США и Европы только у 18% качество оптимизации карточек товаров было оценено как хорошее или в пределах нормы1.
В этом материале мы будем говорить, какие технические аспекты часто остаются недоработанными при организации карточек товаров. Речь пойдет об ошибках и недочетах, которые влияют как на качество пользовательского опыта, так и на эффективность поисковой оптимизации.
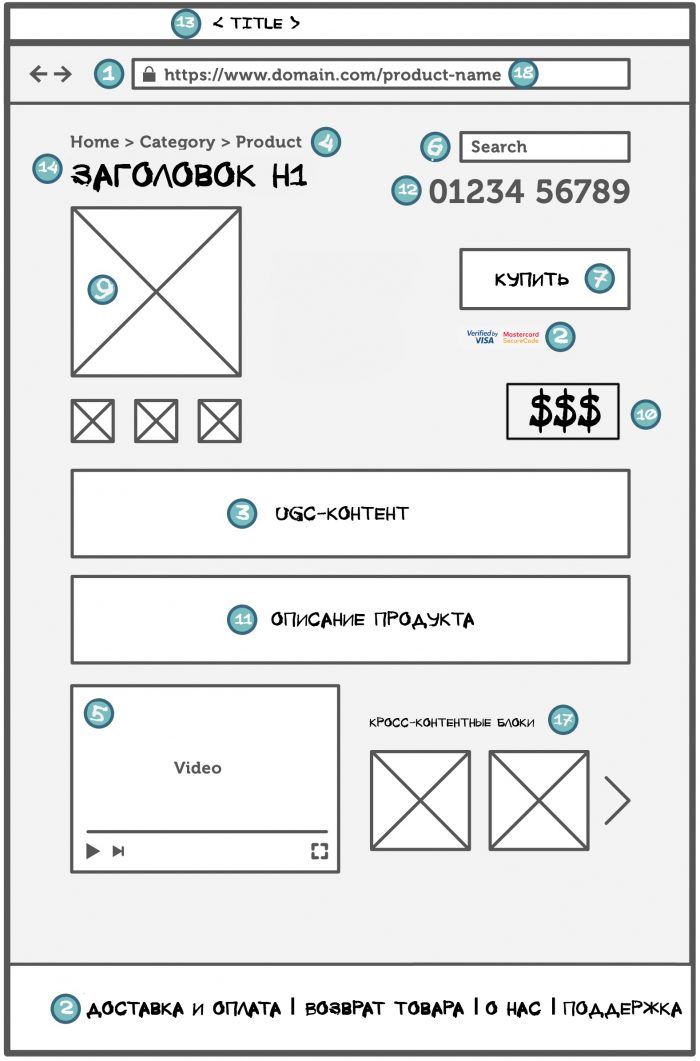
Основные элементы карточки товара, на которых сосредотачивают внимание при внутристраничной оптимизации интернет-магазина

Наличие подписанного сертификата безопасности – обязательный стандарт для всех eCommerce-сайтов. Протокол HTTPS обеспечивает защищенный просмотр страниц и обмен конфиденциальными данными за счет шифрования. В первую очередь это касается безопасности всех транзакций, проводимых на сайте. Формально данное требование носит рекомендательный характер, поскольку сайт может быть доступен и по старому HTTP-протоколу, но на практике отказ перехода на HTTPS создает ряд больших сложностей, которые подрывают пользовательское доверие и препятствуют эффективному ранжированию в выдаче.
Наличие подписанного сертификата касается не только безопасности клиентских данных. Это также важно для видимости в поисковых системах. Особенно сильно воздействие HTTPS на SEO прослеживается в выдаче Google: здесь при прочих равных безопасный сайт всегда будет иметь более высокие позиции.
Второй не мене важный фактор – доверие пользователей и поведенческие. Популярные браузеры давно отмечают сайты на HTTP как небезопасные.
![]()
Такие значки подрывают доверие аудитории и заставляют многих отказываться от проведения транзакций на небезопасных сайтах. Увидев такое уведомление, часть людей сразу возвращается на выдачу, чем наносит серьезный удар по поведенческим сайта. Поэтому перед тем как приступать к оптимизации карточек товаров важно убедиться в следующем:
Подписанный SSL, безусловно, важный триггер доверия для потенциального покупателя. Но он далеко не единственный. Таких сигналов больше, чем кажется изначально. Они не всегда очевидны, поэтому часто остаются непроработанными при организации карточки товара. Итак, какие элементы выступают факторами доверия для потенциального клиента. Краткий чек-лист.
Пользовательский UGC-контент — отзывы, вопросы, обсуждения, обзоры, загруженные фото — способен принести намного больше пользы для сайта, чем кажется изначально. Он формирует доверие к бренду, улучшает конверсии и является эффективным SEO-бустером. В то же время все это становится возможным только при условии правильной интеграции такого контента.
Грамотная работа с пользовательским контентом предполагает модерацию, чистку спама, компетентную реакцию на негатив, анализ настроений аудитории. При большом потоке отзывов, это непросто и требует дополнительных ресурсов. Вместе с тем инвестиции в развитие этого направления однозначно оправданы. И вот почему.
✓ Отзывы – социальное доказательство, формирующее лояльность пользователей к интернет-магазину. Речь идет о еще одном сигнале доверия в карточке товара.
✓ Негативные отзывы также приносят пользу. Сайт будет казаться более надежным, если на нем присутствуют как положительные, так и отрицательные отзывы. Конечно, все зависит от их соотношения, но здесь куда важнее – умение адекватно реагировать на негатив и демонстрировать готовность к решению проблемы. Профессиональный ответ на плохой отзыв всегда может быть использован в ваших интересах.
✓ Отзывы пользователей – эффективный канал обратной связи с широкой аудиторией. С его помощью можно лучше понять свои продукты и качество реализации сайта в целом, наметив точки роста для бизнеса.
UGC-контент и SEO
Пользовательский контент дает положительные SEO-эффекты для карточек товаров, которые традиционно считаются довольно проблемными в плане продвижения. Коротко перечислим, о чем именно речь:
Увеличение доли релевантного контента на страницах. Отзывы, вопросы/ответы, обзоры – это естественное текстовое наполнение, которое создает или уточняет смысловой контекст страниц, помогая роботам эффективнее ранжировать их в поисковых системах.
Расширение семантики. Тексты отзывов, обзоров, вопросов и ответов имеют естественное вхождение низкочастотной семантики и запросов с длинным хвостом (Long Tail). Помимо этого в таком контенте естественным образом формируются массивы LSI-запросов.
Актуализация страниц. Активность пользователей обеспечивает постоянный прирост контента – для поисковых роботов страницы выглядят обновленными и актуализированными, что является плюсом с т.з. ранжирования.
Оптимизация поведенческих. UGC-контент хорошо прокачивает ПФ сайта: чем больше его на страницах, тем меньше возвратов на поиск и продолжительнее визиты.
Уникализация документов. Карточки однотипных товаров могут восприниматься поисковыми системами как дубли и вызывать сложности с ранжированием. Присутствие оригинального контента на каждой странице эффективно решает эту проблему. Больше на эту тему — здесь.
В карточках товаров лучше использовать дополнительную навигационную цепочку в виде хлебных крошек, расположенную как можно ближе к началу страницы. Такая вспомогательная навигация подсказывает пользователям, на каком уровне вложенности каталога они находятся в текущий момент, это добавляет удобства при просмотре товаров и позволяет быстро переключаться между категориями. Вместе с тем хлебные крошки – это не только об оптимизации юзабилити, но и во многом о чистом SEO. С точки зрения ранжирования их ценность заключается в следующем:
Сегодня видеоконтент доминирует в электронной коммерции. Размещение видеороликов на товарных страницах может увеличивать конверсии более чем на 80 %2. Столь высокая эффективность видеоконтента характерна не для всех ниш (прежде всего это электроника и прочие высокотехнологичные продукты), но и в других eCommerce-сегментах инвестиции в видео более чем оправданы. Видеообзор в карточке товара предоставляет дополнительную информацию о продукте, показывая более тонкие детали и варианты его использования: 82% потенциальных покупателей предпочли бы смотреть видео об интересующих их продуктах, чем читать статьи или использовать другой текстовый контент2.
При всех возможностях видеоконтента далеко не каждый готов инвестировать в его создание. Наполнение страниц сайта качественными видеообзорами – это сложно и дорого, но при грамотном подходе целесообразность таких вложений очевидна. Видео повышает содержательность и конверсионность товарных карточек и оптимизирует поведенческие. Если мы говорим о размещении видео на YouTube (с последующей вставкой на странице), стоит отметить такой существенный плюс, как увеличение посещаемости сайта за счет развития дополнительного канала трафика.
Использование видео в карточке товара дает весомые преимущества и в органическом поиске. С выполненной микроразметкой Google будет подтягивать миниатюру видео в результаты поиска – это улучшает заметность и кликабельность сниппета, обеспечивая рост переходов на сайт даже если страница ранжируется не на самых высоких позициях. Рост CTR сниппета в этом случае увеличивается в среднем на 26%2.
Штатный поиск по сайту обычно воспринимают как морально устаревший элемент навигации и не уделяют должного внимания корректности его работы. Это неправильно, как минимум потому, что пользователи, использующие внутренний поиск, более мотивированные и с большей вероятностью совершают конверсии. В среднем они завершают покупки в 7-10 раз чаще, чем другие посетители3. Поэтому списывать со счетов важность этого интерфейса пока рано.
Вот несколько советов для эффективной интеграции строки поиска.
Локализация
Сделайте так, чтобы поисковая строка была легко заметной. Обеспечьте ей дополнительное пространство и не размещайте в непосредственной близости другие важные элементы. Поисковое окно традиционно располагают вверху по центру или с правой стороны – это наиболее очевидные места, где пользователи ожидают увидеть данный интерфейс.
Дизайн
Чем проще, тем лучше. Используйте большое поисковое поле и заметную кнопку со значком увеличительного стекла или надписью «Найти». Внутри поля ввода размещайте текстовую подсказку.
Механика
– В строке поиска реализована функция автозаполнения товара по первым введенным буквам.
– Настроена высокая устойчивость к грамматическим ошибкам: поиск предлагает автозамену или же выдает релевантный результат через неправильное написание.
– Поиск предоставляет нужные результаты при указании запроса в единственном и множественном числе, а также ищет через синонимы.
– По клику в пустой поисковой строке отображается история запросов пользователя.
– Внедрена возможность голосового поиска по сайту.
Основная задача карточки интернет-магазина – продать товар, поэтому кнопка «Купить» должна быть максимально проработанной. Убедитесь, что она визуально выделяется среди других интерфейсов, содержит призыв к действию (надпись «Купить», «В корзину» и т.д.), является четкой и ее легко нажимать, особенно на мобильных устройствах. Используйте тепловые карты и записи Вебвизора для анализа СТА-интерфейсов, обнаружения проблем и их исправления.

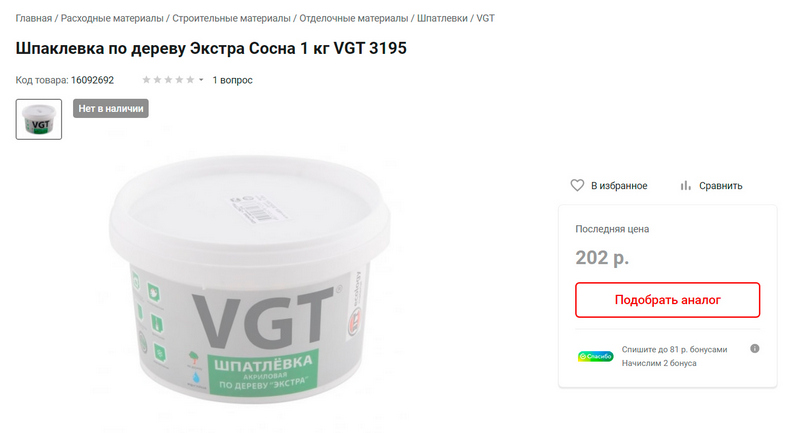
На страницах, которые на текущий момент недоступны для покупателей, кнопку «Купить» целесообразно заменить на «Подобрать аналог». Такой подход более эффективный, чем удаление карточки товара, поскольку позволяет продолжать использовать поисковый потенциал страницы, которая успела набрать вес и ранжируется по конкретным запросам. Для временно недоступных товаров имеет смысл подумать о внедрении механизмов отложенной покупки, заменив кнопку «Купить» на «Оформить предзаказ».
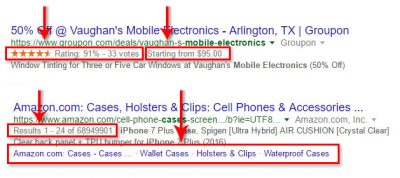
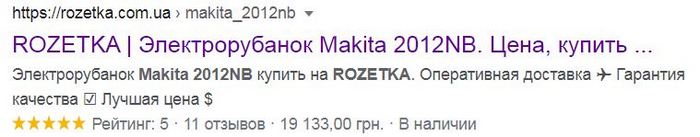
Микроразметка — это набор вспомогательных тегов и атрибутов, которые добавляют в код, чтобы структурировать исходные данные на странице. Благодаря ей поисковые роботы лучше распознают содержимое каждого документа и формируют расширенный сниппет в выдаче. С продуктовой микроразметкой в сниппет страницы подтягиваются такие дополнительные параметры как цена, рейтинг, статус товара, разметка хлебных крошек и др.

При этом сама разметка напрямую не влияет на ранжирование и позиции сайта в выдаче. Польза от ее внедрения опосредованная – через улучшение информативности сниппета и как следствие рост его CTR. Вероятность переходов на сайт из поиска значительно увеличивается, даже если страница ранжируется не на самых высоких позициях в выдаче. Второй немаловажный фактор — разметка способствует корректному индексированию страниц, что особенно важно при обходе однотипных карточек товаров поисковыми роботами.
Микроразметку сайта выполняют вручную или генерируют при помощи WP-плагинов. Нужные теги и атрибуты размещают в шаблонные элементы страниц, чтобы при добавлении новых продуктов они размечались автоматически. Несмотря на свой рекомендательный характер, создание микроразметки – важная составляющая оптимизации карточек товаров, на которую нужно не полениться потратить время каждому владельцу магазина.
Хорошие изображения в карточках товаров увеличивают вероятность завершенной покупки. Но качество фотографии – ее четкость, разрешение, детализация и уникальность – это только вершина айсберга. Когда говорят об оптимизации изображений в карточках товаров, подразумевают масштабную работу по нескольким направлениям.
Верстка галереи и рекомендуемые интерфейсы. Чек-лист
– Галерея имеет проработанный UX-дизайн: организована удобно и интуитивно понятно.
– Фото корректно отображаются не только на десктопе, но и устройствах.
– Предусмотрена возможность загрузки пользовательских фотографий товаров.
– Внедрены опции детализированного просмотра изображений.
– Используется технология вращения снимков на 360°
Техническая и SEO-оптимизация изображений. Чек лист
– В изображениях заполнен атрибут Alt с вхождением поисковых запросов.
– Выдержан баланс между качеством и весом изображения. Снимки компрессированные и используются форматы, адаптированные под web.
– Настроена человекопонятная структура URL для изображений.
– Картинки доступны для индексации. Отсутствуют запрещающие директивы в Robot.txt.
– На сайте предусмотрен отдельный Sitemap.xml для изображений.
–Выполнена микроразметка Schema.org типа Product. Благодаря ей фотографии товаров в выдаче Google помечаются подписью «Продукт».
– Настроено клиентское кэширование / GZIP сжатие.
– Используется CDN (сеть доставки контента) для магазинов, ориентированных на широкое ГЕО.
Для многих этот пункт наверняка покажется странным. Тем не менее, в Ecommerce такое встречается нередко. Чаще других так поступают небольшие магазины, владельцы которых по разным причинам не указывают цену и предлагают уточнить ее в частном порядке. Мотивация в этом случае может быть разной: кто-то не хочет отпугивать пользователя неконкурентной ценой, кто-то – демонстрировать свои цены перед конкурентами. Как бы там ни было, так делать категорически не рекомендуется, по крайней мере, с точки зрения поискового продвижения. Цена – один из важных факторов ранжирования в eCommerce. Без ее указания алгоритмы по умолчанию пессимизируют страницы магазина в выдаче. По крайней мере, эта закономерность четко прослеживается в поиске Google.
Уникальный и грамотно оптимизированный текст в карточке товара – это всегда преимущество с точки зрения SEO, хотя сегодня таким мало кто занимается, поскольку это требует значительных ресурсов. Поисковики относятся к неуникальным текстам в карточках товаров абсолютно нормально. Но даже с шаблонным описанием, не следует забывать о его информативности, удобочитаемости и форматировании. Отдельное внимание уделите таблицам с характеристиками, в частотности тому, насколько корректно они отображаются в мобильной версии. Также убедитесь, что вы включили в свое описание уникальное торговое предложение, например, упомянули бесплатную доставку или самые низкие цены.
Что касается обеспечения карточек товаров оригинальным контентом, то эту проблему эффективно решает блок вопросами или обсуждением продукта. Интегрируя его, предусмотрите возможность, чтобы писать ответы могли не только администраторы или представители брендов, но и рядовые пользователи.
Контактная информация — это не только уже упомянутые сигналы доверия для людей, свидетельствующие о том, что вы ведете законный бизнес, но и фактор ранжирования для поисковых систем. Сайты без указания этих сведений на своих страницах не могут рассчитывать на высокие позиции в выдаче.
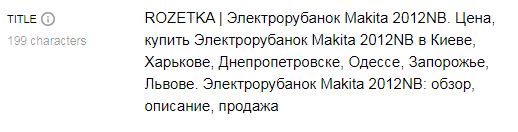
Нет смысла в очередной раз напоминать о важности заполнения этих заголовков для SEO. Это нужно делать обязательно. Для крупных магазинов и агрегаторов, где ассортимент исчисляется тысячами позиций, ручное прописывание тайтлов становится непосильной задачей. В этих случаях используют автоматическое генерирование при помощи настраиваемых шаблонов. Наиболее эффективная стратегия при заполнении тайтлов – посмотреть, как оптимизированы заголовки конкурентов из топа, и настроить шаблон автозаполнения аналогичным или похожим образом.


В остальном требования к оптимизации Title стандартны:
– В сниппете отображаются первые 60-70 знаков заголовка, поэтому лучше, если пользователь увидит в выдаче полное наименование продукта + название магазина. Ключевые слова, ГЕО и другие SEO-хвосты располагают в неотображаемой части заголовка.
– Вхождение 1-2 коммерческих ВЧ-запросов + ГЕО (при необходимости).
– Читабельность заголовка и его соответствие содержимому страницы.
Второй по своей SEO-важности метатег. Обычно для карточек товаров заголовок H1 оформляют просто, как максимально полное название продукта: его наименование, модель, артикул. H1 делают отличным от Title и НЕ используют в нем коммерчески-спамных вхождений: слов купить/заказать/дешево и т.д. Это стандартные правила. Тем не менее, всегда не лишним будет посмотреть, как оптимизированы эти заголовки у конкурентов из топа и попытаться внедрить их модель на своем сайте.
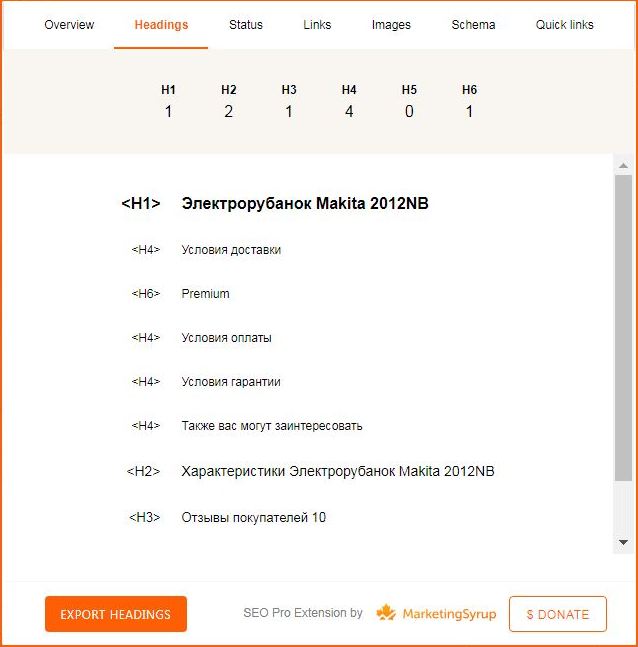
Аналогичным образом смотрят, как оптимизированы заголовки нижних уровней вложенности H2-Н6. Для быстрой конкурентной разведки можно использовать браузерные расширения, о некоторых из них мы рассказывали здесь.

Быстрый анализ заголовков у конкурентов при помощи расширения SEO Pro Extension
Несмотря на то, что этот метатег не оказывает никакого влияния на ранжирование – о таком заявлял как минимум Google – его эффективно используют для улучшения кликовых фактов в результатах поиска. В Description можно отобразить дополнительную информацию о продукте и прописать уникальное торговое предложение (бесплатную доставку/гарантию качества/самую низкую цену) – за счет этого увеличивается информативность и ценность сниппета для потенциального покупателя. Descriptions также как Title и Н-заголовки можно генерировать автоматически через шаблон. Если оставить метатег незаполненным, поисковые системы сами сгенерируют описание на основе информации со страницы, но привлекательность и читабельность сниппета в этом случае может вызывать вопросы.
С выполненной микроразметкой Open Graph карточки товаров получат красивое и структурированное превью, когда ими будут делиться в социальных сетях. Естественно, в этом случае нужно не забыть добавить на страницы товаров кнопки шеринга.
В соответствии с общими принципами SEO, чем ближе страница к корневому домену в URL-адресе, тем больше ее вес и лучшее ранжирование в поиске. Исходя из этой логики, карточки товаров находятся в наименее выгодном положении и нуждаются в перераспределении веса с других страниц . Традиционно это реализуют с помощью перелинковки. Для карточек товаров наибольшую эффективность демонстрируют следующие форматы ее организаци:
Ссылки с трастовых страниц магазина (главной/категорий/подкатегорий) на флагманские продукты. Обычно их реализуют в виде отдельного блока: «Популярные товары», «Горячие предложения» и т.д.
В самих карточках используют кросс-контентные интеграции – это всевозможные тематические подборки товаров, организованные в виде блоков «С этим товаром также покупают», «Вместе дешевле» и т.д.
Эффективный формат перелинковки для карточек – персонализированные блоки: «Вы недавно просматривали», «Вам также может быть интересно», «Товары, специально для вас» и т.д.
О важности настройки человекопонятных URL-адресов сказано уже довольно много. Для интернет-магазинов с их громоздкой и разветвленной структурой сайтов значимость этого фактора увеличивается в разы. Если коротко: такая организация URL улучшает сканирование сайта поисковыми роботами и делает его навигацию более понятной для живых пользователей. Другими словами, человекопонятные УРЛ прямо и косвенно определяют качество поисковой оптимизации.
Названия категорий должны кратко и информативно отражать содержимое каждого документа, так чтобы, глядя на URL-адрес, пользователь мог оценить полный путь к тому месту на сайте, в котором он сейчас находится (эффект «хлебных крошек»). Продумайте структуру адресов для товаров, относящихся сразу нескольким категориям, чтобы избежать появления дублирующихся документов.
![]()
Сегодня качественная мобильная адаптация – это в первую очередь об удобстве и быстрой скорости загрузки страниц. Пройдите на устройстве весь путь пользователя, от перехода из поиска до завершения оформления заказа, и проверьте, что все ключевые элементы страницы правильно загружаются, а процесс покупки такой же простой и понятный как на десктопе. Больше на эту тему читайте в наших материалах:
ТОП-10 ошибок в мобильном eCommerce
Мобильный eCommerce: тенденции, цифры, рекомендации

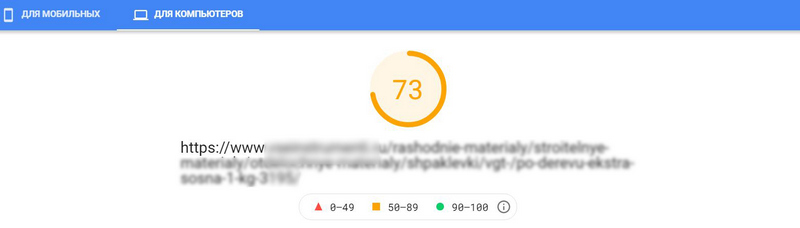
Медленный сайт не нравится никому, а особенно тем, кто ищет товары в онлайн-магазине. Не будем повторять очевидных фактов про то, как скорость загрузки сегодня коррелируется с ранжированием в поиске и поведенческими. Просто не забывайте периодически проверять, насколько быстро страницы вашего сайта загружаются на десктопе и что особенно важно – на устройствах. Самый простой способ это сделать – использование гугловского инструмента PageSpeed Insights.
Пытаться фанатично дотянуть свой сайт до зеленой зоны, как это делают некоторые веб-мастера, не самая разумная стратегия. Она занимает много сил и не всегда полезна для технической стороны сайта. При этом уверенное присутствие в оранжевой зоне PageSpeed Insights – маст-хэв для каждого магазина, который желает эффективной конкурировать в современном поиске. Помимо фактического расчета параметров, PageSpeed Insights предлагает персонализированные рекомендации ускорения страниц. К ним целесообразно переходить после выполнения базового пула работ по оптимизации скорости загрузки сайта, который подробно расписан здесь.