
Рейтинг статьи: 5,00 















H1 продолжают воспринимать исключительно как элемент внутристраничной оптимизации, хотя сегодня это уже не совсем так. В рамках недавнего Title Tag Update поисковая система Google пересмотрела подход к формированию сниппетов. Теперь даже при заполненном Title поисковик все чаще подтягивает на выдачу заголовки из других источников, и в первую очередь из H1. Согласно тестам SEMRush, проведенным по горячим следам после Title Tag Update, в 75% случаев Google использовал Н1, как альтернативу прописанному тегу Title1.
В Яндексе ситуация похожая: тайтлы для сниппета здесь часто генерируются в том числе исходя из контекста запроса, и, судя по наблюдениям, часто берутся из заголовков H1, H2, H3. Причем такой подход используется Яндексом уже давно.
Учитывая возросшее значение заголовков H1 как для внутреннего SEO, так и для оптимизации на выдаче, предлагаем краткое руководство по его прокачке.
H1 – это HTML-тег, который используют для выделения главного заголовка на странице. Например, это может быть название статьи или наименование товара. Другими словами, H1 рассказывает, о чем конкретная страница.
В HTML этот тег и его содержимое выглядят так:

На абсолютном большинстве сайтов используют стили CSS, чтобы выделять H1 на страницах. Обычно такие заголовки самые большие и заметные. Но Н1 – это не про внешний вид или дизайн страницы, а в первую очередь про SEO-оптимизацию и опыт взаимодействия пользователей с веб-документом.
✓ Теги H1 помогают поисковикам понимать структуру и содержание страницы. Это лишь один элементов в сложной системе оценки тематической релевантности документа тем не менее он тоже важен.
✓ H1 помогают людям ориентироваться на странице. Эти заголовки самые заметные относительно других HTML-элементов и сразу вводят пользователя в контекст, о чем конкретная страница.
✓ H1 теперь часто отображается в сниппете вместо Title. Таким образом, он борется за внимание пользователей на выдаче, и от его содержания во многом зависит, перейдет человек на сайт или нет.
Сам Н1 хоть формально и не является метатегом, таким как Title или Description, но его значимость для поисковой оптимизации не меньше (а может уже и больше), поэтому Н1 часто ставят в один ряд с метатегами (по крайней мере, с Title).
Если сайт работает на WordPress или другой CMS, делать ничего не нужно – текст, который вводят в поле заголовка, автоматически преобразуется в H1.

Для добавления H1 в HTML вручную, используют открывающий тег <h1>, прописывают текст заголовка и ставят закрывающий тег </h1>
Как мы уже упомянули, после Title Tag Update в Google поменялся алгоритм формирования заголовков в сниппетах – самых важных элементов, которые напрямую определяют CTR (коэффициент кликабельности) на выдаче. Пока обновление массово затронуло только англоязычный поиск, но это лишь вопрос времени, когда его раскатают и на русскоязычную выдачу.
Нужно сказать, что Google и до этого подтягивал заголовки в сниппет не только из Title, но и других текстовых зон документа. Тем не менее это происходило очень редко. Теперь же такая практика заявлена в качестве официальной2. Автозамена направлена на то, чтобы улучшить читабельность заголовков и сделать их более релевантными запросам пользователей. Первые выводы, которые можно сделать после обновления, свидетельствуют о том, что в большинстве случаев Title на выдаче стал более коротким. При этом алгоритмы не генерируют заголовки с нуля, а берут их из других зон документа или видоизменяют исходные метатеги.
Google уверяет, что метатеги Title – по-прежнему приоритетные источники для формирования заголовков в сниппете, и именно их он использует 80% случаев и более. Но актуальная статистика1 по обновленным сниппетам от SEMRush говорит следующее:
– сейчас прописанный Title отображается в заголовках на выдаче только в 44% случаев;
– в 75% случаев вместо Title в сниппет подтягивается тег H1.
Вероятность, что Google переделает тайтл сниппета на свое усмотрение, повышается если:
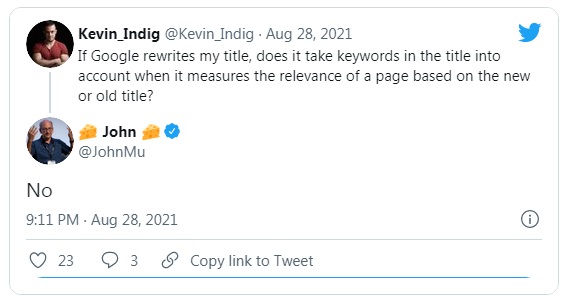
После анонсирования Title Tag Update и последующего переполоха, всех в первую очередь начал беспокоить вопрос, влияют ли изменения заголовков на фактический рейтинг страницы в поисковой выдаче. Джон Мюллер постарался внести однозначную ясность на этот счет: нет, не влияют.

Другими словами, даже если алгоритмы перепишут тайтл, это никак не повлияет на позиции страницы в поисковой выдаче и ее трафиковость. Хотя здесь не все так однозначно, поскольку видоизменения заголовков могут вызвать в колебания CTR, а здесь уже можно говорить о прямой зависимости с трафиковостью. В теории алгоритмы стараются сделать сниппет более качественным, но на практике так получается не всегда (по крайней мере на первых порах). Вот показательный пример.
Сайт опубликовал заметку со следующим названием:

H1: Бейонсе стала первой чернокожей женщиной, которая надела культовый бриллиант Тиффани
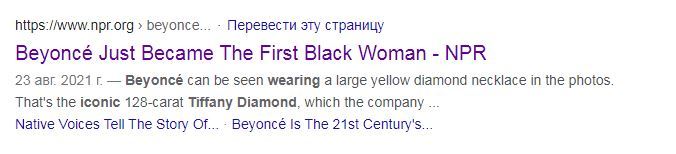
А вот какой вариант заголовка система сгенерировала на выдаче:

Бейонсе стала первой чернокожей женщиной
Здесь сложно согласиться с уверениями Google, что «заголовки, созданные новыми алгоритмами, более осмысленные». Вместе с тем разработчики признают несовершенство новой системы и обещают какое-то время работать над ней. Как бы там ни было, это еще один аргумент в пользу того, чтобы уделять больше внимания проработке H1, который теперь является основным источником для автогенерированных заголовков в SERP.
С технической точки зрения в оптимизации внутристраничных заголовков нет ничего сложного. Речь идет о ряде стандартных правил, которые желательно запомнить и выполнять каждый раз при добавлении новых страниц – так вы избежите образования нагромождения неоптимизированных H1. Отдельно отметим, что непроработанные заголовки вряд ли нанесут серьезный ущерб для сайта, равно как и не обеспечат взлета позиций после их массовой оптимизации. Тем не менее SEO во многом строится на мелочах, и заголовки H1 – одна из таких деталей, поэтому к ним на сайте не должно быть особых вопросов.
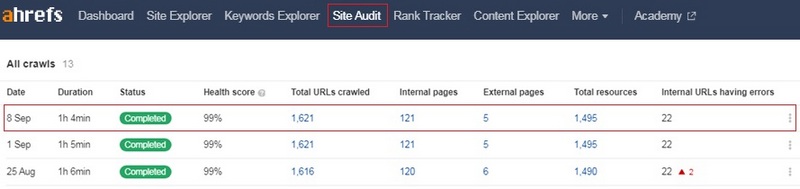
На сайтах, давно не имевших дела с технической оптимизацией, не лишним будет провести аудит и определить долю страниц, на которых отсутствует H1. Для этого удобнее всего использовать специальные SEO-программы. Мы покажем, как это делать с помощью Ahrefs Webmaster Tools. Если зарегистрироваться и подтвердить владение сайтом, функционал разделов Site Audit и Site Explorer в этом сервисе будет бесплатным.
1. Просканируйте ресурс в инструменте Site Audit или загрузите статистику последнего обхода.

2. Перейдите в отчет Reports на вкладку On Page.
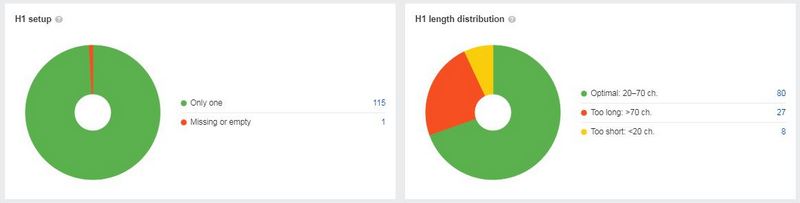
3. Опуститесь вниз до раздела H1 setup, где в виде диаграмм визуализированы данные по заголовкам.

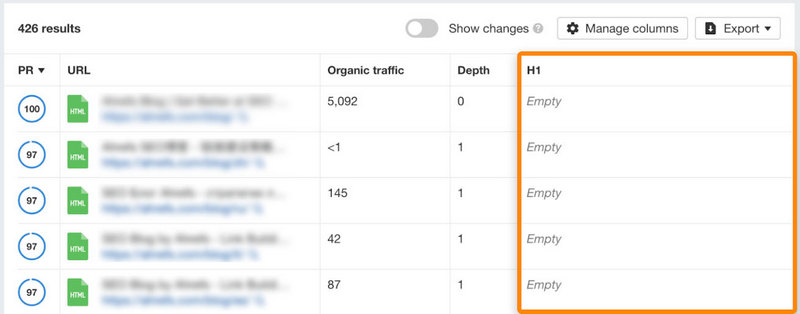
4. Красная часть диаграммы – страницы с потерянными или незаполненными H1. Если таких документов много, нажимает на соответствующий сектор и смотрим развернутые данные по страницам.

На всех сайтах обычно есть страницы, где нет острой необходимости в H1. Поэтому внимательно изучаем список документов с отсутствующими заголовками и принимаем решение, дорабатывать их или нет.
Title и H1 лучше прописывать в виде двух разных конструкций, не противоречащих друг другу по содержанию. Это проверенное временем правило. Насколько мы в курсе, оно прямо не упоминается ни в справке Google, ни в рекомендациях Яндекса, но этому правилу всегда легко найти подтверждение в топ-10 обеих ПС.
Обычно в <h1> и <title> используют один и тот же ключ, но в отличных словоформах и с разными хвостами, например, в тайтле принято прописывать гео. Иногда в обоих HTML-элементах используют разные запросы. Это тоже нормально, главное, чтобы они оставались релевантными и не мешали поисковикам понимать, с каким из запросов соотносить страницу.
Как проверить теги H1 и Title на соответствие
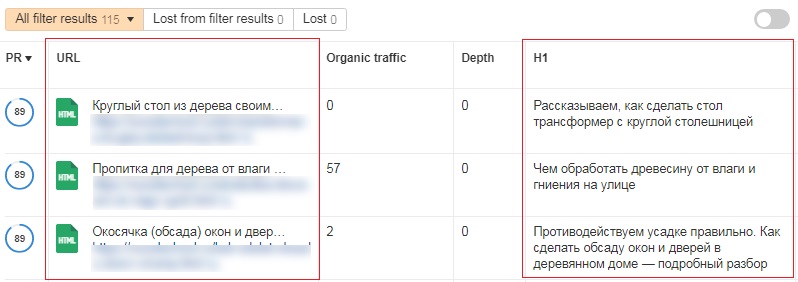
Используем все тот же отчет в бесплатной версии Ahrefs Webmaster Tools, только нажимаем на диаграмме не красный сегмент, а зеленый. В этом разделе отображены правильно оптимизированные страницы, на которых присутствует только один заголовок Н1. Далее предстоит вручную сопоставить содержание тайтлов и внутристраничных заголовков на предмет значительных расхождений. На крупных сайтах эта работа может занять много времени.

Чтобы расставить приоритеты для внесения исправлений, отсортируйте список URL по органическому трафику. Хоть Ahrefs и рассчитывает трафик очень приблизительно, этого хватит, чтобы определить самые важные страницы сайта и начать оптимизацию именно с них. Также данные можно выгрузить в виде таблицы и поручить эту утомительную работу стороннему исполнителю.
Одна страница – один заголовок H1. Практика показывает, что это правило работает лучше всего, даже несмотря на то, что в Google не видят ничего критичного3 в многократном использовании H1 на страницах. Как минимум – это нелогично. Как максимум – поисковые алгоритмы могут оказаться в замешательстве, и не сумеют точно определить, с каким из заголовков соотносить тематическую релевантность веб-документа.
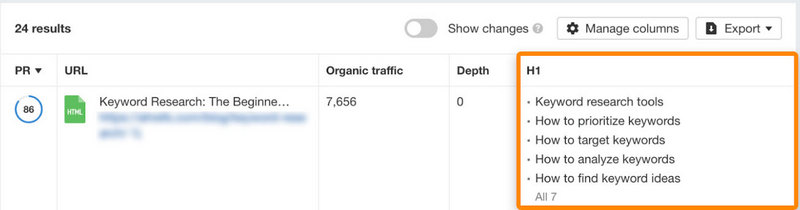
Проверить, если на сайте страницы с несколькими Н1, можно все в том же отчете. Желтый сектор круговой диаграммы – страницы с несколькими тегами H1.

На обнаруженных страницах лучше оставить только самый релевантный тег H1, а остальные заголовки заменить на H2. При этом сам H1 желательно расположить как можно ближе к началу документа. Отдельно отметим и то, что теги H1 не должны дублироваться на разных страницах сайта.
H1 – самый важный элемент на странице. Если поисковые роботы понимают это через соответствующие HTML-теги, то пользователи – благодаря CSS-стилям. Поэтому визуально H1 должен быть самым большим и заметным на странице. Это требование может показаться очевидным тем не менее очень часто встречаются сайты, на которых различия в форматировании H1 и H2 минимальны. Если на странице нет визуальной иерархии, т. е. при первом взгляде непонятно, какой из заголовков самый главный, нужно разобраться с CSS и исправить этот UX-недочет.
Еще одна часто встречаемая недоработка – проставление заголовков в рандомном порядке, без соблюдения последовательности вложенности. Обычно это делают те, кто не до конца понимают функциональное назначение заголовков, и руководствуются в большей степени критериями внешнего вида. Типичный пример: крупный стиль H1 плохо сочетается с шапкой страницы, поэтому H1 не прописывают вовсе или ставят вместо него более мелкий H2, H3 и т. д.
Хаотичная последовательность H-заголовков – это некритичная ошибка, тем не менее такого лучше не делать и по возможности исправить имеющиеся недочеты. Есть мнение, что краулеры, сканирующие контент с нелогичной иерархией тегов, хуже ориентируются в содержании страницы, что не идет в плюс ранжированию.
Неоправданно большое количество заголовков на странице – это тоже плохо. Их переизбыток снижает поисковую ценность каждого тега и может создавать эффект заспамленности. Поэтому желательно избегать слишком плотного форматирования (когда размечается буквально каждый абзац), и не использовать заголовки не по назначению, например, для выделения второстепенных элементов страницы (названий блоков, таблиц и т. д.).
H1 передает важные сигналы поисковым системам, и этим нужно пользоваться для улучшения внутристраничного SEO. Самый очевидный способ это сделать – прописывать в H1 вхождение главного поискового запроса, что сделает страницу вдвойне понятной: как для ПС, так и для пользователей. Частично об этом мы уже рассказали выше. Так, чтобы не размывать соответствие между H1 и Title многие оптимизаторы предпочитают прописывать здесь один и тот же ключ, но в разных словоформах. Ничто не мешает использовать разные запросы, но они должны быть строго релевантны содержанию страницы.
В SEO-практике сформировались следующие требования к использованию ключей в H1:
✓ Отсутствие переспама: обычно речь идет об одном высокочастотном запросе в заголовке.
✓ Естественность и удобочитаемость вхождений.
✓ Отсутствие коммерчески спамных слов: «купить», «дешево», «заказать» и т. д.
Если раньше можно было не переживать насчет длины H1 (при условии заполненного Title), то теперь все по-другому. Внутристраничный заголовок отныне на равных с тайтлом участвует в формировании превью сайта на выдаче, и чтобы избежать таких казусов, как со сниппетом про Бейонсе (см. выше), следует более вдумчиво подходить к придумыванию H1.
Здесь речь идет не только о том, чтобы ограничивать количество символов в H1 до стандартных 60-70 знаков (лимиты видимой части Title). Хотя, пока идет обкатка нового алгоритма и до конца непонятно как он работает, короткие H1, наверное, – лучшее решение. В качестве альтернативного варианта можно пробовать экспериментировать со сложносоставными заголовками из нескольких предложений. Например, так как мы поступили с H1 для этой статьи:
Как работать с Н1 после Title Tag Update. Проведение аудита и базовые техники оптимизации внутристраничных заголовков
Если предположить, что поисковик усечет наш H1 и подтянет его в тайтл, сниппет сохранит достаточную информативность.