
Рейтинг статьи: 5,00 















Мы стоим на пороге больших перемен. Пользовательский опыт всегда был важен для Google. После анонса нового набора метрик Core Web Vitals в мае 2020 стало очевидно, что впечатление от взаимодействия с сайтом вскоре станет приоритетным фактором ранжирования — во многом именно от него будут зависеть позиции сайта в выдаче как для мобильных устройств, так и для десктопов. Полномасштабный запуск Core Web Vitals запланирован на 2021 год. Так что есть время подтянуть слабые места технического SEO, повысить производительность и общее впечатление от страницы. На какие моменты сделать акцент, разбираемся ниже в статье.
При формировании поисковой выдачи Google детально анализирует качество страниц. Насколько быстро загружается сайт, соответствует ли он политике безопасности Google, удобно ли просматривать страницы со смартфона — все эти факторы официально влияют на ранжирование уже давно. Однако критериев, по которым пользователи и поисковые роботы оценивают юзабилити сайта, намного больше. Чтобы учесть их по максимуму вебмастерам и SEO-специалистам приходится иметь дело с целым набором инструментов. Google решил упростить нашу с вами задачу и собрал сервисы оценки производительности в единое ядро — Core Web Vitals.

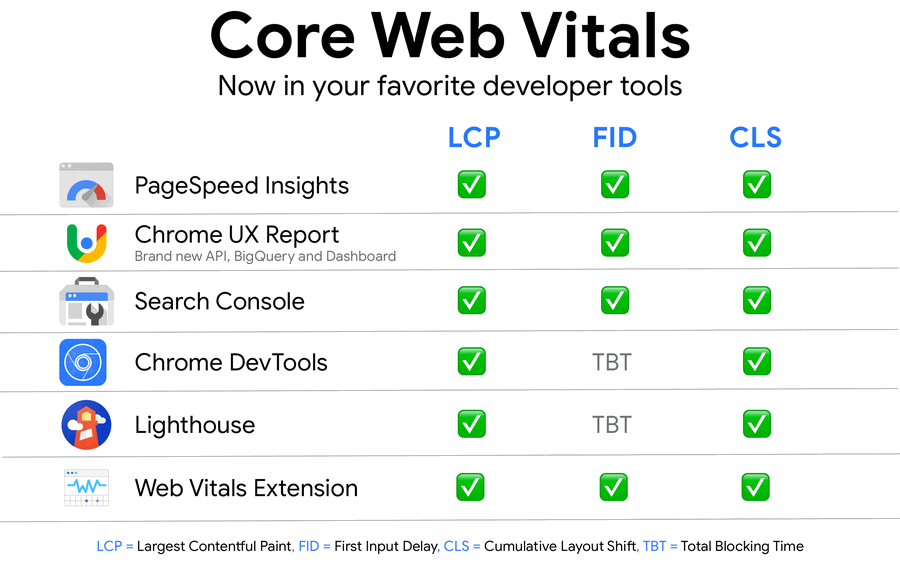
Хорошая новость: сервисы Lighthouse, Chrome DevTools, PageSpeed Insights, Chrome UX Report, Search Console будут интегрированы. Все данные, которые приходилось собирать по крупицам из разных источников, станут доступны в единой метрике. Во-первых, это удобно. Во-вторых, с расхождением в отчетах из разных сервисов будет покончено. В-третьих, уменьшится риск переоптимизации — в погоне за высоким PageSpeed легко поддаться искушению отложить загрузку изображений, стилей, скриптов. В результате страница отображается «рвано», а это негативно влияет на общее впечатление от ресурса.
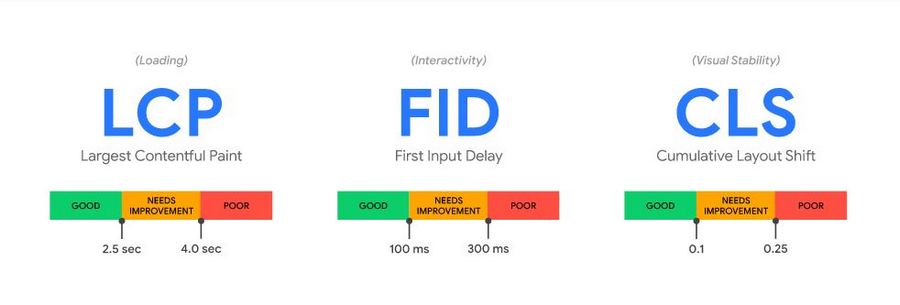
Главная задача Core Web Vitals — измерять пользовательский опыт при фактическом взаимодействии с сайтом. Для начала в Google решили сосредоточиться на трех аспектах — производительности при загрузке, интерактивности и визуальной стабильности. Однако в компании предупреждают, что со временем метрики будут меняться, и функционал Core Web Vitals расширится. Помимо количественных метрик, в Core Web Vitals используется наглядная цветовая шкала. Для получения положительной оценки и попадания в зеленую зону по каждой метрике необходимо, чтобы 75 из 100 тестовых загрузок подтвердили высокую скорость отображения данных.

LCP подсчитывает скорость, с которой отображается наиболее крупный графический объект на первом загрузочном экране. Это может быть картинка-иллюстрация, фоновое изображение, видео, заголовок или текстовый блок — визуальная доминанта, которая привлекает внимание пользователей и дает понять, насколько полезной и интересной будет страница.
На отрисовку главного визуального объекта отводится 2,5 секунды с момента загрузки страницы. Показатель до 4 секунд считается удовлетворительным. Если для отображения главного элемента уходит больше времени, вам стоит поработать над технической составляющей. Причинами замедленного рендеринга могут быть:
FID рассчитывает время, которое требуется для активного взаимодействия со страницей — сколько времени потребуется с момента перехода по ссылке до того, как пользователь сможет нажать на кнопку или ссылку, установить галочку в чекбоксе, выбрать пункт в выпадающем меню, ввести текст в пустое поле. Прокрутка и изменение масштаба страницы при этом не учитываются.
Хорошим показателем считается отклик за 100 миллисекунд и менее для 75% обращений к странице. Интервал в 100-300 миллисекунд также является приемлемым для Google.
CLS определяет визуальную стабильность страницы — не сдвигается ли отображаемый контент в процессе загрузки. Вам наверняка знакома ситуация: страница практически загрузилась, но тут выскакивает баннер, который резко смещает текст вниз. Подобная практика изрядно раздражает пользователей и портит общее впечатление о ресурсе.
При неожиданном появлении рекламы, элементов Ajax или отложенной загрузки происходит сдвиг верстки. CLS отслеживает нежелательные смещения в течение всей пользовательской сессии, суммирует их и выносит вердикт. В идеале страница должна зафиксироваться в окончательном виде за 0,1 секунды, но показатель до 0,25 секунд также вполне допустим.
Проблема зачастую кроется в асинхронной загрузке контента или динамическом добавлении DOM-элементов поверх уже отрисованного основного контента. Чтобы улучшить CLS-показатели:
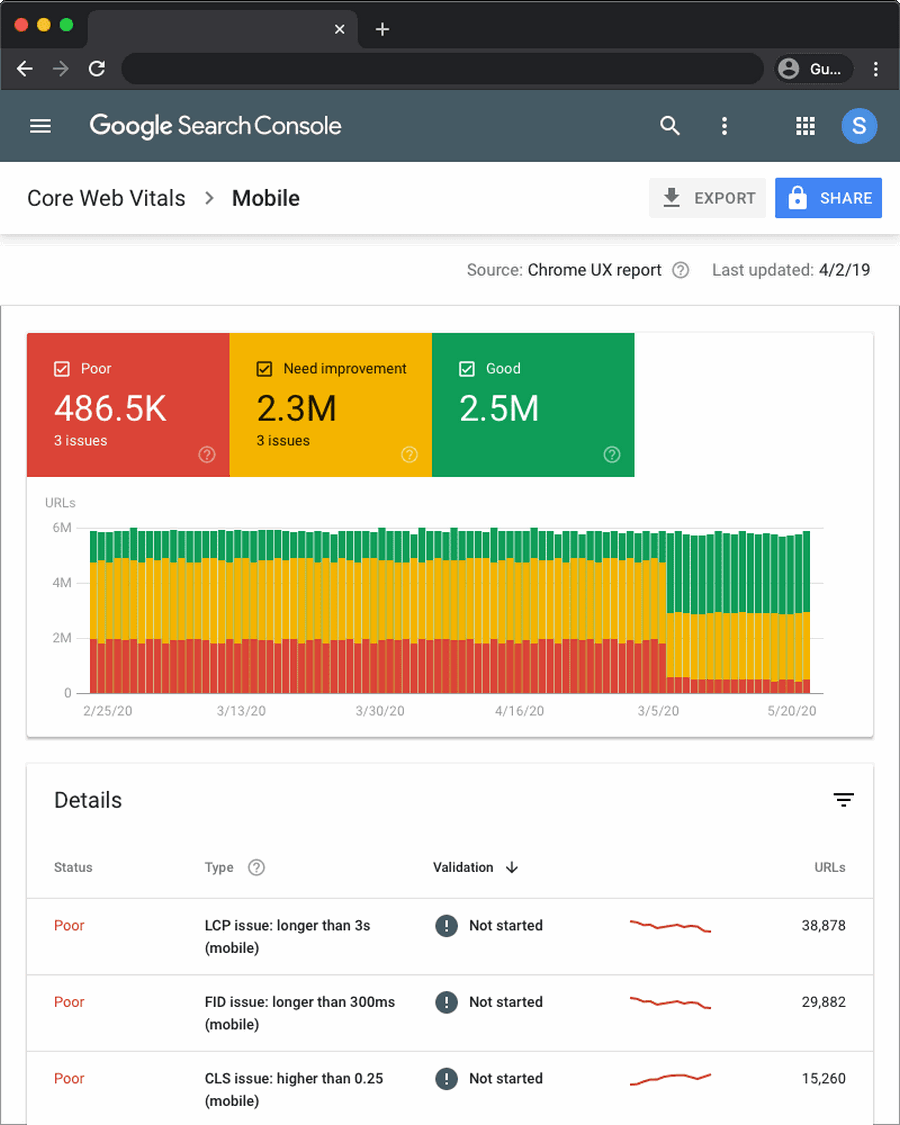
Отчет Core Web Vitals позволяет отдельно оценить качество мобильных и десктоп-страниц. Результаты группируются по статусу, типу метрики и URL. Если при оценке сайта Search Console выдает экран с уведомлением «Нет данных», это не повод паниковать. Во-первых, обновление панели еще не вступило в силу для всех пользователей. Во-вторых, дайте поисковой системе время для сбора данных и повторите анализ позже. Если же вы хотите получить данные как можно скорее, все еще можно воспользоваться отчетами привычных инструментов Google.

Помимо Core Web Vitals, при ранжировании страниц по-прежнему будут учитываться и другие факторы, определяющие пользовательский опыт: адаптивность для мобильных устройств, безопасность и соответствие HTTPS протоколу, отсутствие навязчивой всплывающей рекламы. Естественно, высокое качество контента и его соответствие E-A-T и YMYL стандартам также никто не отменял. Но при выборе между несколькими страницами с одинаково качественным контентом Google явно отдаст предпочтение страницам, производящим лучшее впечатление.