
Рейтинг статьи: 5,00 















Представьте себя на входе в незнакомый бизнес-центр. В идеальном варианте вас встретит приветливый консьерж, а лифт за считанные секунды отвезет на этаж с нужным офисом. В менее оптимистичном сценарии сперва придется объяснить, куда вы направляетесь, после чего преодолеть лабиринты лестниц и коридоров в поисках заветной двери. В таком «кафкианском замке» легко забыть о цели визита и сделать выбор в пользу конкурентов с лучшей логистикой.
Архитектура сайта строится аналогичным образом. Ее следует хорошенько продумать, чтобы пользователи и поисковые роботы не заблудились в структуре вашего сайта, не утратили к нему интерес, быстро находили и индексировали нужный контент.
Архитектура сайта должна выглядеть логично не только для пользователей, но и для поисковых систем. У вас может быть лучший контент в отрасли. Но если с технической точки зрения сайт настроен неправильно, краулеры просто не смогут обнаружить, отсканировать и проиндексировать его содержимое. Решить эту задачу призвана техническая оптимизация.
Чтобы упростить навигацию для поисковых роботов и посетителей, техническое SEO должно учитывать все аспекты настройки сайта:
Главная задача при проектировании архитектуры сайта — сделать навигацию интуитивно понятной. Продуманная система разделов, органичная перелинковка, уместно разбросанные «хлебные крошки» делают пользовательский опыт удачнее и увеличивают время пребывания на сайте. Давайте посмотрим, как с помощью технической оптимизации улучшить каждый из этих аспектов.
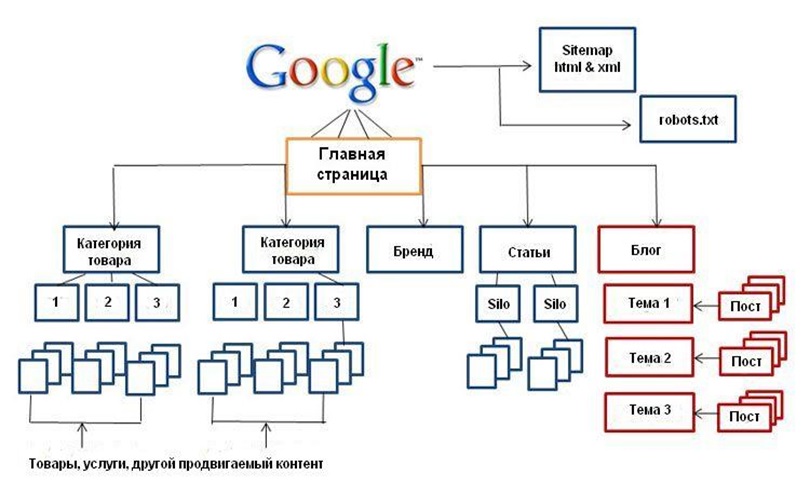
Архитектура сайта организована по тому же принципу, что и структура папок и документов на вашем компьютере. Чем логичнее вы структурируете данные, тем проще и быстрее найти нужный файл. Прежде чем наполнить сайт контентом, нужно продумать принцип его хранения. Важно поставить себя на место потенциального клиента. Каталог должен быть максимально информативным — вести незнакомого с ассортиментом посетителя от общих категорий к частным, к конкретному товару или статье.

Базовая рекомендация из руководства для веб-мастеров от Google1 — делать иерархию сайта максимально прозрачной, используя для удобства текстовые ссылки. На каждую страницу должна вести как минимум одна статическая ссылка. Чем быстрее вы сможете привести пользователя к конечной цели, тем выше он оценит опыт взаимодействия с ресурсом.
Поисковые роботы сканируют сайты поярусно, двигаясь от главной страницы к страницам второго уровня вложения, третьего и т.д. Чем выше расположена страница в иерархии, тем больше у нее шансов быстрее быть проиндексированной. Ссылка на новый пост, размещенная на одной из приоритетных страниц, укажет краулерам, что свежему контенту также следует уделить внимание.
Добиться плоской иерархии позволяет «Правило трех кликов». Продвигаемый контент оказывается максимально доступным: все важные страницы размещаются максимум на расстоянии трех ссылок от главной или другой важной страницы. Проанализировать структуру каталогов на глаз для крупных сайтов просто нереально. Чтобы проверить уровни вложений, можно воспользоваться сервисами SEMrush, Screaming Frog, Ryte, Moz, OnCrawl. Также стоит убедиться, что сайт соответствует техническим рекомендациям Google, используя инструмент тестирования структурированных данных.
Пользователь в любой момент должен понимать, где он находится, как вернуться в предыдущий раздел или, наоборот, более углубленно познакомиться с контентом. На выручку приходит принцип SILO.
Контент делится по темам (семантике). Каждой из них соответствует отдельная страница-хаб. Это обзорные площадки, где видна четкая структура URL, имеются элементы навигации, «хлебные крошки». От хаба опускаются ветки к подкатегориям, блокам тематических статей, товарам. У каждой страницы есть перелинковка с категориями высшего и низшего порядка. Это делает навигацию интуитивно понятной. Это наиболее логичный метод организации контента для ecommerce и любых крупных сайтов с горизонтальной архитектурой.
Если же пренебречь принципом SILO, рано или поздно некоторые из страниц останутся «сиротами». Перелинковка без формальной логики приводит к тому, что ряд страниц оказывается оторванными — на них не ведет ни одна внутренняя ссылка. Пользователи и роботы просто не узнают о ее существовании.
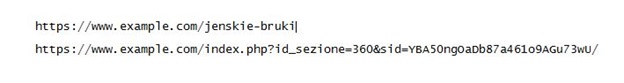
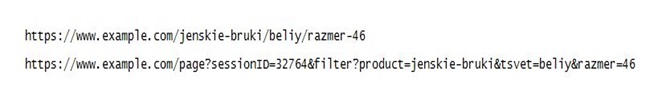
Короткий, понятный и легко читающийся URL — один из ключей к успешному продвижению вашего ресурса. Это важный фактор ранжирования. Кроме того, короткий URL лучше запоминается пользователями, что позволяет органическим образом расширить аудиторию сайта. При правильном оформлении он является дополнительным элементом навигации — указывает пользователям и роботам не только на то, чему посвящена страница, но и к какому разделу сайта она принадлежит.


Файл Sitemap содержит информацию о всех страницах сайта. С его помощью поисковые роботы получают исчерпывающую информацию о вашем контенте — они могут оперативно отреагировать на добавление новых или изменения существующих страниц. Чтобы ускорить процесс индексации, вы можете прописать следующие данные:
Если ваш ресурс состоит из нескольких страниц, без карты сайта вполне можно обойтись. Но если речь идет о сайте с разветвленной архитектурой, обширным каталогом, библиотекой медиафайлов или многолетним архивом публикаций — Sitemap просто незаменим.
Одно из важнейших условий успешного ранжирования — контент не должен повторяться. Даже если речь идет о максимально похожих товарах или категориях, каждой из них нужен уникальный качественный текст.
Даже если вы пристально следите за оригинальностью контента, проблемы дублей все же не избежать. В CMS могут появиться копии одной и той же страницы, расположенные по разным адресам. Наличие значка «/», лишнего дефиса, вариантов с www и без воспринимаются роботами как отдельная страница. Это плохо по нескольким причинам: обработка таких страниц крадет полезный краулинговый бюджет, при индексации они воспринимаются как объекты с неуникальным контентом, в результате сайт рискует просесть в выдаче и даже попасть под санкции.
Наличие повторяющихся материалов можно отследить с помощью инструментов SEMrush, Ahrefs, Raven Tool. Все страницы дубли следует скрыть от индексации тегом «noindex». Еще один вариант — канонизировать повторяющиеся страницы. Допустим, на сайте одежды, они и те же брюки представлены в разных цветах и размерах. Каждому из наименований соответствует свой URL. Добавив в HTML-разметку тег “rel=canonical”, вы обозначаете стандартный продукт как основную страницу, а дополнительные объекты — как ее канонические вариации.
Каталоги с большим количеством товаров или длинные тексты уместно разбить на несколько страниц. Чтобы поисковики не воспринимали их как дубли, настраиваем пагинацию. Ее можно реализовать несколькими способами:
![]()
Внутренняя перелинковка — ключевой элемент SILO-структуры. Перекрестные ссылки на связанные по смыслу страницы, объекты той же степени вложенности или дочерние страницы существенно увеличивают трафик и улучшают поведенческие факторы. Когда посетитель попадает из поисковика в блог, он базово заинтересован в вашей теме. Ваша задача — удовлетворить его информационные потребности и подтолкнуть к мысли приобрести товар. Внутренняя перелинковка направляет внимание пользователей и обеспечивает переходы на целевые страницы. Кроме того, вы можете разместить ссылки на схожие ознакомительные материалы — так вы дольше удержите пользователя на сайте и улучшите поведенческие. С внутренней перелинковкой легко переусердствовать — 2-3 ссылок на другие материалы обычно вполне достаточно.
Вам также может быть интересно:
Как оптимизировать поведенческие факторы на сайте
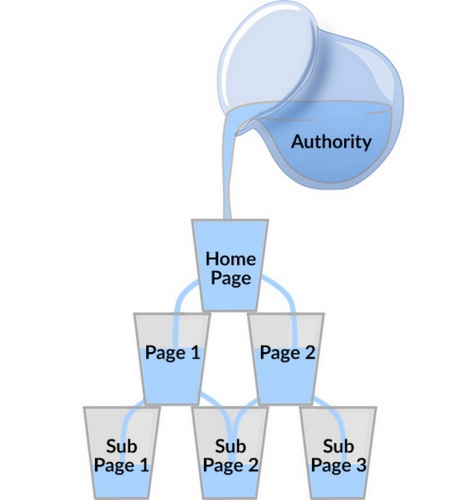
Каждая страница имеет собственный ссылочный вес — чем больше источников ведут к ней, тем выше PageRank и важность с точки зрения поисковиков. Ссылки с авторитетных страниц передают часть их веса странице назначения. Это особенно полезно для продающих страниц и новых публикаций.

Помимо полезных ссылок, на сайте неизбежно появляются технические, которые лучше закрыть для индексации. Они могут быть важны для построения логичной архитектуры и удобства пользователей, но при этом растрачивать ссылочный вес страницы. К этой категории относятся:
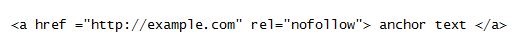
Долгое время одним из самых удобных способов перераспределить ссылочный вес между страницами сайта был параметр Nofollow. Он предупреждал поисковых роботов, что по конкретной ссылке переходить не стоит.

В марте 2020 года Google пересмотрел свою политику относительно данного тега. Nofollow утратил ультимативный характер в качестве атрибута тега <a> и метатега robots2— теперь роботы воспринимают его в качестве рекомендации, но при этом все же могут пройти по нежелательной ссылке и учесть ее при ранжировании. Чтобы гарантированно закрыть ссылку для краулеров соответствующий код стоит прописывать в файле robots.txt. К последним нововведениям3 также относится функциональное разделение атрибута rel=”sponsored“ — для рекламы и платных ссылок в футере и сайдбаре, rel=”ugc“ — для пользовательского контента.
Один из самых простых способов выяснить, на какие из страниц и откуда ведет большее количество ссылок — воспользоваться Отчетом о ссылках в Google Search Console. Также подробный отчет обо всех ссылках на сайте, способах их отображения, атрибутах и продуктивности предоставляет инструментарий SEMrush.
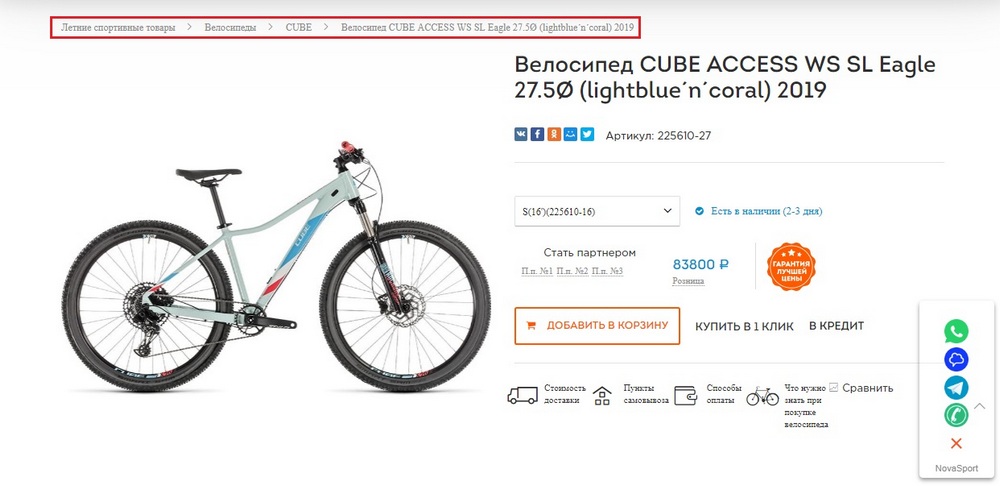
«Хлебные крошки» — навигационная цепочка, которая помогает пользователю отследить свое местоположение на сайте. Они показывают путь от главной страницы к текущему объекту: Главная страница -> Раздел сайта -> Публикация / Карточка товара. Они дублируют меню навигации, но при этом лучше всегда на виду и не требуют лишних манипуляций для понимания структуры сайта. Лучшее место для их размещения — между шапкой и основным контентом.

Это также простой и безотказный способ улучшить внутреннюю перелинковку — добавить ссылки на категории и подстраницы. Если по определенным причинам этого эффекта нужно избежать, breadcrumbs можно пометить тегами <noindex> или ”rel=nofollow”.
При каждом обращении к серверу передается HTTP-запрос, в котором зашифрованы имя хоста, формат документа, язык и прочая с техническая информация. В ответ сервер выдает HTTP-заголовок — набор параметров, из которых вытекает, соответствует ли страница исходным требованиям. Одни заголовки ограничиваются информационным характером, другие — передают команды для дальнейшего взаимодействия браузера или пользователя со страницей.
Код статуса — один из базовых параметров, используемых в техническом SEO:

Наличие несуществующих страниц следует регулярно отслеживать. При неправильной настройке они отнимают шансы на индексацию у страниц с полезным контентом. Выявить их можно с помощью Netpeak Spider. Что делать дальше, зависит от ситуации — изменить код ответа сервера, настроить редирект иным способом или вовсе удалить страницу за ненадобностью.
Безопасность —приоритетный фактор для Google. Для ранжирования сайта необходимо, чтобы он соответствовал базовым критериям: соответствовал протоколу HTTPS, имел TLS/SSL сертификаты. Это лучший способ обеспечить сохранность паролей, данных банковских карт и иной пользовательской информации.
Важно регулярно отслеживать попытки взлома, удалять спам, подозрительные ссылки или любой сомнительный контент, добавленный потенциальными нарушителями. Даже при строгой системе модерации моментально реагировать на подобное пользовательское поведение проблематично. Чтобы частично снять с себя ответственность в глазах поисковых роботов, Google рекомендует использовать в HTML-разметке обновленную версию атрибута rel=”nofollow” — rel=”ugc”. Он выполняет функцию антиспам-фильтра для комментариев, отзывов, веток форумов.
Скорость загрузки сайта — один из весомых факторов ранжирования. Страница не должна прогружаться более 3 секунд как на десктопе, так и на смартфоне. Большинство пользователей не готовы ждать дольше и предпочтут найти интересующую информацию в другом месте. Сервис Test My Site позволяет проверить скорость загрузки в несколько кликов.
Заставить сайт работать быстрее можно следующими способами:
Последние годы одним из приоритетных пунктов при ранжировании в Google является Accelerated Mobile Pages (AMP). Этот формат идеально подходит для мобильных устройств, обеспечивая облегченную загрузку текстов, графики и мультимедиа по единому алгоритму. AMP страницы ранжируются выше, быстрее и в более удобной для восприятия форме отображая контент пользователям. Аналогом AMP у Яндекса являются турбо-страницы.
Читайте по теме:
Онлайн-коммерция на турбо скорости
Согласно исследованиям SEMRush 66% запросов в Google в 2020 приходится на долю мобильных устройств4. При этом лишь 13% сайтов в полной мере используют потенциал мобильного поиска. При адаптации сайта под разные типы устройств вы получите преимущество в ранжировании и быстрее сможете поднять сайт в ТОП выдачи.
Дизайн сайта — это не только про красоту страниц, но и про удобство. UI/UX дизайн — мощный инструмент управления вниманием посетителей. Правильно расставленные визуальные акценты, логотипы, заголовки, кнопки действия определяют непринужденность навигации, впечатление от вашего продукта и в конечном счете готовность совершить покупку.
Ориентируйтесь на потребности пользователей. Прежде чем перекраивать архитектуру уже существующего сайта, проанализируйте поведенческие факторы. Сделайте акцент на страницы с высокой релевантностью поисковым запросам, большей посещаемостью и продолжительностью взаимодействия. Они должны быть хорошо заметны. Хорошо, если попасть на популярные страницы можно будет из разных точек сайта. Малоинтересные для пользователей страницы, наоборот, можно отодвинуть подальше. Если клиенты мало интересуются информацией «О компании», ссылку на страницу вполне можно передвинуть из шапки сайта в подвал.
Задуматься о техническом SEO лучше еще до запуска сайта. Это позволит избежать серьезных логических ошибок при разработке его структуры. Если при знакомстве с вашим ресурсом краулеры убедятся, что все требования поисковых систем учтены, у сайта больше шансов проскочить стадию «песочницы». Вместо того, чтобы тратить деньги и время на исправление ошибок разработчиков, вы сможете со старта направить ресурсы на продвижение своего продукта в топ выдачи.
1. http://static.googleusercontent.com/media/www.google.com/en/us/webmasters/docs/search-engine-optimization-starter-guide.pdf
2. https://support.google.com/webmasters/answer/79812
3. https://support.google.com/webmasters/answer/96569?hl=en
4. https://www.semrush.com/blog/desktop-vs-mobile-difference-between-serps/