
Рейтинг статьи: 5,00 















Внутренний поиск – важный и вместе с тем один из самых недооцененных элементов современных eCommerce-сайтов. По крайней мере, об этом говорят цифры: 72% зарубежных интернет-магазинов не оправдывают ожиданий при использовании штатного поиска1. Что еще хуже, в среднем до 25% всех внутренних запросов заканчиваются на странице с нулевым результатом, не потому что продукт отсутствует, а по причине несовершенства поисковой механики. Это статистика западного eCommerce, но полагать, что в российском сегменте дела обстоят лучше – не стоит.
Речь идет о внутреннем поиске интернет-магазина, который ищет товары по слову или фразе. Внешне он выглядит как не нуждающееся в особом представлении поле для ввода текста со значком лупы или кнопкой «Найти». На фоне продвинутых многоуровневых фильтров такой интерфейс может показаться простоватым и даже морально устаревшим, что является заблуждением. Это очень эффективная технология, которая при грамотном использовании становится движущей силой всего интернет-магазина: поиск дает буст конверсий, оптимизирует поведенческие, предоставляет массив данных для внутренней бизнес-аналитики.
Отдельно отметим, что полнотекстовый поиск не является альтернативой фильтрам (фасетному поиску), равно как и наоборот. Это взаимодополняющие интерфейсы, работающие в связке. Большинство пользователей начинают искать именно через запрос, а фильтры используют на втором этапе, для более тонкого поиска.
Основная задача этого интерфейса – помогать пользователям находить нужный товар. Здесь все просто и понятно, но это лишь вершина айсберга.
Грамотное внедрение поиска на страницах магазина это также:
✓ Сокращенный путь покупателя по воронке продаж.
✓ Дополнительная навигация по сложной структуре сайта, о чем нельзя забывать, поскольку заблудившийся пользователь – это потерянный покупатель.
✓ Оптимизированные поведенческие факторы, обеспечивающие рост позиций в поисковой выдаче и приток бесплатного трафика.
✓ Источник стратегически важной информации для бизнеса. Благодаря анализу данных из поиска легко узнать, какие товары ищут чаще других, что лучше продается, каких продуктов не хватает в ассортименте магазина и т.д.
От функциональности внутреннего поиска напрямую зависят конверсии сайта
Посетители, пользующиеся внутренним поиском, более конверсионные, чем остальная аудитория, потому что они уже знают, что хотят купить. Все это находит подтверждение в цифрах. В среднем 60% людей начинают взаимодействовать с онлайн-магазином через поиск2. При этом если он не дает релевантных результатов – 80% просто покинет сайт3. Те, кто взаимодействуют с поисковой строкой, в среднем совершают покупку в 1,8 раза чаще3. Эти цифры заставляют задуматься, и сделать так, чтобы были устранены все препятствия, мешающие покупателю находить товар через поиск.
Далее – говорим о том, как внедрить эффективный поисковый интерфейс на сайтах электронной коммерции. Разбираем базовые правила UX и последние тенденции в области поисковых интерфейсов.

В чем разница между UX и UI – читайте здесь.
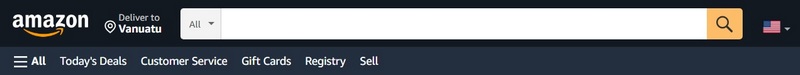
Локализация строки поиска
Поисковое поле размещают в шапке сайта: по центру или со смещением вправо. Это те места, где пользователи привыкли видеть данный элемент чаще всего. Строка поиска не должна быть скрыта за иконкой или в бургер-меню. Вокруг поля ввода оставляют свободное пространство, чтобы оно визуально доминировало в хедере сайта.
Доступность поиска на всех страницах
Поле поиска делают доступным на каждой странице магазина, поскольку необходимость взаимодействия с этим интерфейсом возникает на любом из этапов. Единственное исключение составляют страницы оформления заказа. На них окно поиска может отвлекать пользователей от совершения покупки, поэтому здесь не нужно использовать лишних элементов.
Дизайн поискового окна

Здесь не принято изобретать велосипед – чем проще, тем лучше. Традиционно используют белое длинное поле + контрастную кнопку с изображением увеличительного стекла или надписью «Найти».
Оптимальная длина поля
Окно поиска должно быть удобным для длинных запросов. Короткое текстовое поле заставляет пользователей сокращать свои фразы, поскольку они не могут полностью видеть вводимый текст, а также редактировать или изменять его. Это не только неудобно, но и ухудшает общую эффективность поиска. Оптимальная длина поля ввода – когда в нем помещается порядка 40 символов видимого текста. Есть и альтернативное решение: по умолчанию поисковое окно делают небольшим, но с функцией расширения по мере того, как в него вводят символы.
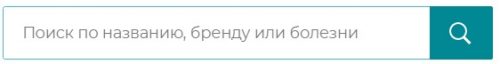
UX-подсказки

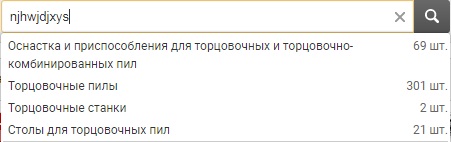
Предоставьте пользователю дополнительную информацию, разместив в поле поиска текстовые UX-подсказки, например, фразу «Я ищу», «Введите запрос» или просто «Поиск». Если интерфейс хорошо ищет по модели или артикулу, об этом также желательно дать подсказку. Не менее важно убедиться, что текст исчезает, когда посетитель начинает водить запрос.
Запуск поиска через Enter
Многие пользователи автоматически ищут через Enter, в то время как другие предпочитают нажать кнопку на сайте, чтобы ввести запрос. Важно убедиться, что штатный интерфейс поддерживает оба варианта ввода.
Сохранение запроса в поле поиска
После попадания на страницу с результатами в поисковом окне должен продолжать отображаться исходный запрос. Это нужно для того, чтобы пользователь мог быстро скорректировать фразу без повторного ввода, в чем часто возникает необходимость.
Сброс результатов
Предоставьте возможность быстро очистить поле поиска, добавив крестик, который появляется при введении первого символа.
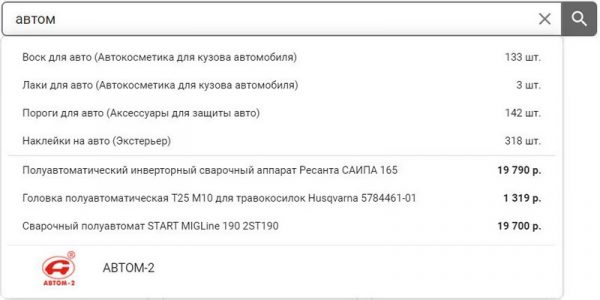
Автозаполнение поискового запроса
Для хорошего юзабилити важно обеспечить отображение поисковых подсказок по мере введения символов, чтобы поисковик как бы предугадывал запрос и выполнял за пользователя часть работы.

Выпадающие подсказки ускоряют процесс навигации и уменьшают вероятность ошибок при ручном вводе. Но не только. С помощью автозаполнения можно направлять покупателя к наиболее востребованным и актуальным продуктам, которые подтягиваются в выпадающий список вместе с релевантными результатами. Многие просматривают эти «рекомендации» вместе с тем товаром, который искали изначально.
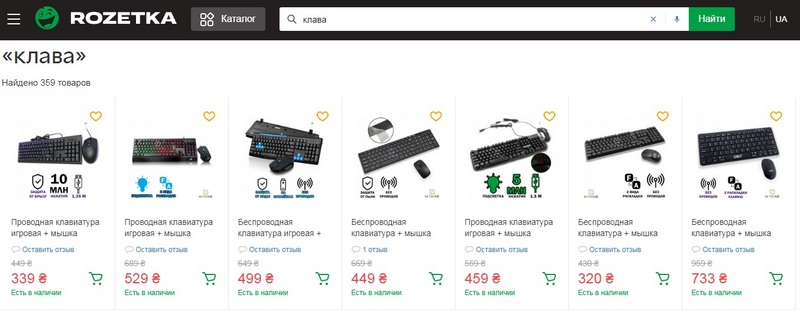
Для лучшего вовлечения пользователей в выпадающих окнах можно отобразить дополнительные сведения о товарах: цену, количество отзывов, рейтинг продукта.
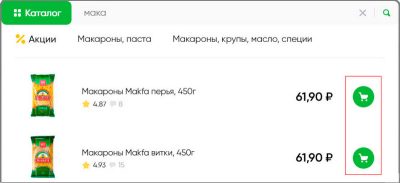
Кнопки «Купить» в поле с подсказками
Для интернет-магазинов с большим количеством недорогих товаров CTA-кнопки имеет смысл разместить прямо в выпадающем поле с подсказками. Эта опция очень хорошо отрабатывает на сайтах с продуктами, лекарствами, косметикой и другими ходовыми товарами, которые часто покупают импульсивно. Таким образом путь пользователя в воронке продаж будет сокращен до максимально возможного минимума, что на руку абсолютно всем.

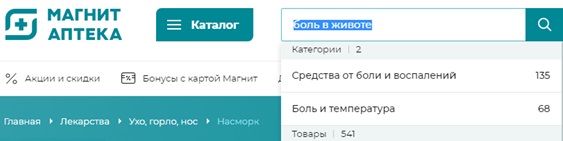
Карта категорий
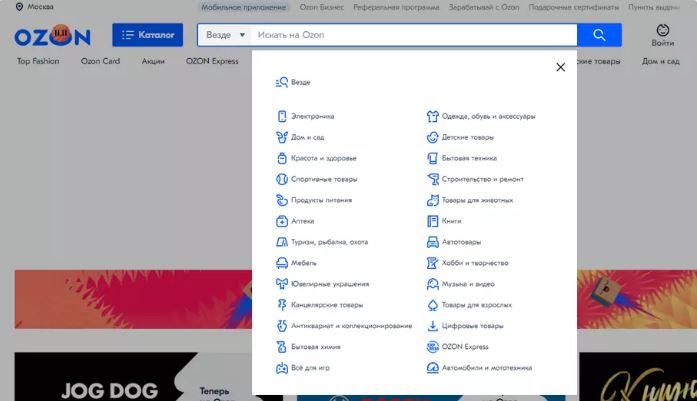
Когда пользователь сосредоточил внимание на поисковой строке, но еще ничего не ввел, – это подходящий момент, чтобы уточнить область поиска и показать доступные категории, поскольку именно сейчас решается, куда потенциальный покупатель пойдет дальше. Такая интеграция особенно актуальна для маркетплейсов и гипермаркетов, с их сложной структурой, включающей большое количество разделов и подразделов. Реализовать ее можно по-разному.
Окно с категориями может выпадать по клику в пустом поле поиска.

Доступ к карте категорий также часто делают через большую контрастную кнопку, расположенную непосредственно в интерфейсе внутреннего поиска.

История запросов
Пользователи, ищущие товары через поиск, очень часто возвращаются к предыдущим запросам. Чтобы избавить их от необходимости повторного ввода, отображайте их историю поиска. Обычно это делают по клику в пустом поле.
Возможность голосового ввода
В ситуации, когда в eCommerce как, впрочем, и везде заметно преобладает мобильный трафик, не лишним будет подумать об этой части аудитории и предусмотреть возможность голосового ввода. Кнопку с изображением микрофона желательно разместить непосредственно в поле поиска.
![]()
Опция голосового ввода, безусловно, очень полезная, но здесь нужно сделать несколько важных комментариев. Ее внедрение выдвигает высокие требования к механике самого поиска. Он должен хорошо обрабатывать запросы на естественном языке, который сильно отличаться от печатных запросов, вводимых с клавиатуры. И если ваш штатный поиск не способен искать по синонимам или, например, обрабатывать смысловые вариации исходных фраз, польза от внедрения голосового ввода будет сомнительной.
Теперь поговорим о том, как должна выглядеть страница, где отображены результаты поиска. В общих чертах, это стандартный листинг, сверстанный и оптимизированный в соответствии с правилами, о которых мы подробно рассказывали в отдельной статье. Вместе с тем, при организации этих страниц возникает ряд важных нюансов, которые не должны ускользать от UX-дизайнеров и разработчиков.
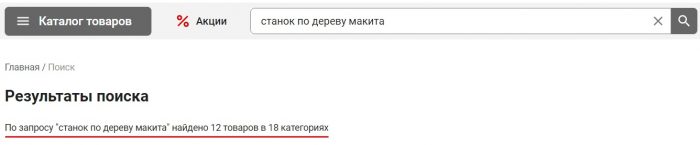
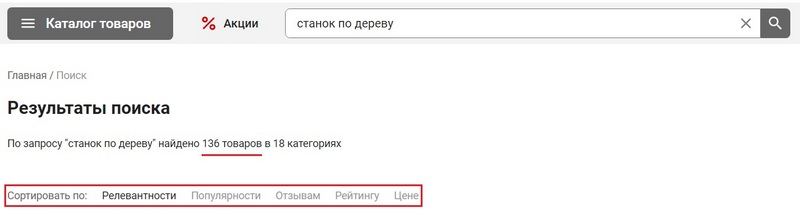
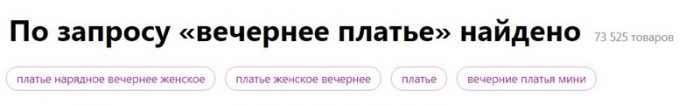
Отображение поискового запроса над плиткой товаров
Этой, казалось бы, незначительной деталью, вы напоминаете пользователю, что он искал, и вместе с тем предоставляете ему возможность улучшить запрос, добавив уточняющую фразу или другие данные (модель, цвет, артикул). Это обеспечивает лучшее юзабилити и более точные результаты поиска.

Отображение результатов выдачи на первом экране
Плитка с найденными товарами должна отображаться сразу на первом экране, так чтобы пользователю не нужно было пролистывать страницу. Для многих это покажется очевидным, но иногда встречаются варианты верстки, где над результатами поиска отображается не самая важная информация: кросс-контентные блоки, рекламные баннеры и другой контент, который дезориентирует пользователя, ожидающего сразу увидеть результаты поиска.
Сортировка результатов поиска
Параметры сортировки здесь также важны, как и в обычном листинге, особенно если речь идет о результатах поиска по широким запросам.
Обычно пользователям предлагают сортировать продукты по:

По умолчанию результаты поиска могут выдаваться с одним из установленных параметров, наиболее выгодным для конкретного бизнеса или который чаще других используют покупатели (обычно это ранжирование по цене, акциям и отзывам).
Оформление страниц с нулевым результатом поиска
Попадание на страницу «Товар не найден» – распространенный сценарий даже для магазинов с большим ассортиментом и безупречным качеством внутреннего поиска. Оказаться в таком тупике само по себе не является проблемой. О недоработках в юзабилити можно говорить в том случае, если на странице «Товар не найден» обрывается взаимодействие пользователя с сайтом. Другими словами, он просто закрывает вкладку и идет искать товар к конкурентам. Чтобы удержать потенциального покупателя на страницах с нулевым результатом можно использовать несколько решений:
Перенаправление в общую категорию. Например, если человек искал «легкое короткое платье в горошек» и оказался на пустой странице поиска, предложите ему ссылку на релевантную категорию товаров, в нашем случае – «Женские платья» или «Летняя одежда».
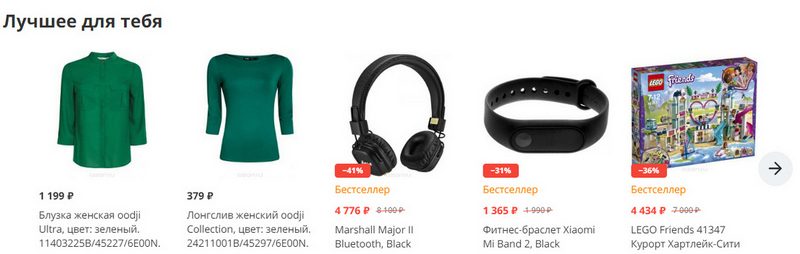
Индивидуальные рекомендации. Предложите пользователю персонализированную подборку товаров, на основе его истории просмотров или предыдущих покупок.

Выдача с популярными товарами. Пользовательский интерес хорошо удерживают блоки с топ-продуктами или предложениями со скидкой.
Перенаправление к онлайн-консультанту. Предложите пользователю связаться с поддержкой и узнать о поступлении нужного товара или возможности его предзаказа.
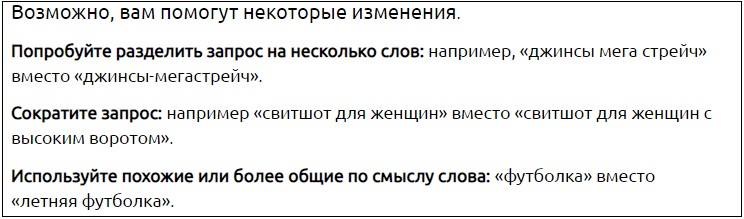
Вывод подсказок, как уточнить запрос. Если внутренний поиск не способен обрабатывать сложные запросы, предложите совет, как упростить исходную поисковую фразу.

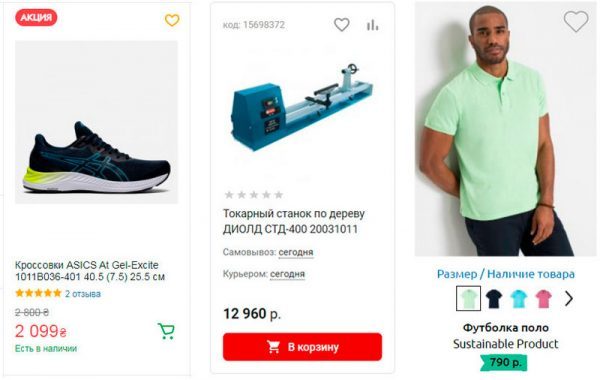
Информативные и функциональные превью товаров
Листинг с результатами поиска организовывают таким образом, чтобы пользователю было удобно сравнивать товары и быстро получать информацию о каждом продукте, не переходя на саму карточку. Эти важные задачи решают грамотно проработанные превью. Их информативность и функциональность обеспечивают следующие элементы:

Вариативность внешнего вида листинга
Важно не забывать об удобстве людей, которые будут изучать результаты поиска. Правило хорошего UX-тона заключается в том, чтобы предложить пользователю самому выбрать удобный формат отображаемой плитки и количество выводимых товаров на странице.
Современные пользователи привыкли к интеллектуальным возможностям поиска в Google и Яндексе, и от любой другой поисковой строки они по умолчанию ожидают того же. Если выше шла речь по большей части о видимой стороне поисковых интерфейсов, то теперь поговорим о самом главном: какой должна быть внутренняя механика современного поиска.
Устойчивость к ошибкам
Ошибки при написании запросов время от времени делают все пользователи, и это далеко не всегда объясняется одной лишь безграмотностью. Речь может идти о простой опечатке, неточном написании бренда или непереключенной раскладке. Низкая устойчивость к ошибкам – ахиллесова пята многих eCommerce-сайтов. В западном сегменте 27% магазинов выдают страницу «Товар не найден», если в запросе допущена хотя бы одна ошибка. Учитывая то факт, что пользователи поиска приносят больше конверсий, чем остальная аудитория2, важность апгрейда поисковой механики становится очевидной.
Базовый минимум для «умного» поиска:
Отдельно отметим, что эти проблемы во многом решает грамотно реализованное выпадающее окно с подсказками, о котором мы говорили выше.

Поиск через смысловые вариации запроса
Важное требование для умного поиска – умение формировать релевантную выдачу по разным вариациям одного и того же запроса. Пример: спортивные штаны = штаны для занятий спортом = брюки для тренировок. Дополнительно, в результатах поиска должны отображаться все релевантные товары. В нашем случае, не только спортивные штаны, но и, например, шорты или термобелье для занятий спортом.
Поиск через синонимы и словоизменения
Поиск должен уметь искать через синонимы и морфологические формы – это еще одно базовое условие для современных онлайн-магазинов. Речь идет о том, чтобы один и тот же товар можно было найти по разным словам, например, «гарнитура» и «наушники». Помимо этого, поиск должен выдавать релевантные результаты при написании запросов в единственном и множественном числе.
Обработка запросов с длинным хвостом
Штатный поиск магазина не должен испытывать трудностей с интерпретацией запросов на естественном языке. По мере роста популярности голосовых помощников, это требование становится одним из главных на пути к высоким конверсиям. Пример типового запроса эпохи голосового поиска: «Короткое черное платье для официального мероприятия». В этом случае поиск должен уметь извлекать ключевой интент (намерение пользователя) из естественной разговорной фразы (в нашем случае искать по ключевым словам: «платье», «черное», «официальное») и на его основе формировать релевантную выдачу с товарами.
Отображение тегированных страниц в результатах поиска
Тегированные страницы – это своеобразные мини-категории, в которых представлены товары, объединенные по узким характеристикам. Пример: «летние юбки в горошек», «красные рубашки в клетку» и т.д. Набор свойств, на основе которых создают такие псевдокатегории, соответствуют популярным НЧ и СЧ запросам. Другими словами, товары с такими характеристиками время от времени ищут пользователи.

Тегированные страницы – это в большей степени о чистом SEO. Интеграция таких псевдокатегорий позволяет:
Подробнее об использовании этой стратегии — читайте здесь.
Несмотря на то, что тегированные страницы это в большей степени о SEO, ими не следует пренебрегать и с точки зрения юзабилити. Размещение релевантных псевдокатегорий над плиткой с товарами усилит UX-магазина и поможет многим пользователям быстро уточнить результаты поиска.
Поиск через неправильное написание бренда
Это очень распространенная проблема в электронной коммерции. Люди часто слышат о том или ином продукте, но не знают, как правильно пишется его название. По этой причине важно добавить в настройки поиска все альтернативные варианты написания брендов. К слову, это еще одна причина, по которой нужно постоянно анализировать, какие фразы люди ищут через внутренний поиск.
Учет сленговых названий и сокращений
Пользователи ищут товар, используя живой язык. Поэтому наравне с синонимами и другими морфологическими формами важно, чтобы поиск распознавал сленговые названия, аббревиатуры и популярные сокращения.

Занимаясь настройкой поиска, лучше обращаться к семантическому ядру или данным Вордстата, чтобы включить в перечень вариантов все словоформы запроса, в том числе сленговые названия.
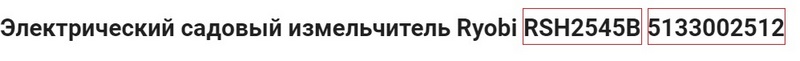
Поиск через модель или артикул
С грамотно заполненным описанием товара эта проблема решается сама собой.

При вводе точного названия модели или артикула на некоторых сайтах, пользователь сразу попадает на карточку товара. Что является очень логичным, поскольку тем, кто уже точно знает, что хочет купить, нужно максимально сократить путь поиска.
Поиск через описание проблемы

Во многих коммерческих нишах люди ищут товар, через указание проблемы, которую он решает. Реализация такого семантического поиска это уже совершенно другой технический уровень, требующий соответствующих вложений в разработку. Тем не менее, очевидно, что внедрение таких решений напрямую отражается на конверсиях. Такой семантический поиск в первую очередь актуален для маркетплейсов и гипермаркетов с их большим и разноплановым ассортиментом товаров.
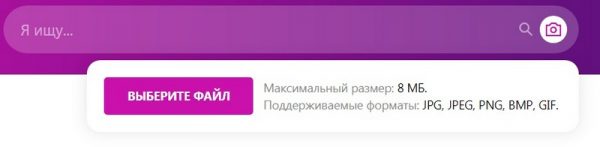
Поиск по фото
Поиск через загружаемые фото – довольно продвинутая и непривычная механика, которую, тем не менее, все чаще реализуют на крупных eCommerce-сайтах, в т.ч. в российском сегменте.

Потенциальный покупатель может загрузить фотографию нужного товара – и быстро найти его в магазине или же получить выдачу с похожими продуктами, что еще более эффективнее с точки зрения конверсий. По понятным причинам такой поиск актуален в первую очередь для маркетплейсов, с их глобальной сеткой товаров. Также его целесообразно интегрировать на сайтах магазинов, работающих в оффлайне. Так потенциальные покупатели смогут фотографировать вещи в обычном магазине и при необходимости быстро находить их в интернет-каталоге.
Поиск непродуктовых результатов
Важно не забывать, что внутренний поиск – это полноценный элемент навигации, который использую не только для товаров, но и для получения другой потребительской информации. Пользователей часто интересует: как вернуть покупку, условия доставки, как восстановить пароль и множество других технических вопросов, с которыми они обращаются к внутреннему поиску. Поэтому важно настроить его таким образом, чтобы он умел направлять людей в соответствующие разделы с релевантными ответами.
Краткое изложение нашего руководства, как создать современный и эффективный поиск, не упустив ни одной детали.
Базовые правила организации поиска
Элементы качественного UX
Оптимизация листинга с результатами поиска
Внутренняя механика поиска