
Рейтинг статьи: 5,00 















Сайт электронной коммерции — это не только лицо бизнеса, но и инструмент для решения определенных задач. Когда сайт перестает соответствовать быстро меняющимся стандартам eCommerce, он теряет свою эффективность. Несоответствие веб-ресурса актуальным запросам пользователей и требованиям поисковых систем неизбежно ведет к проседанию в выдаче, снижению трафика, низким конверсиям и другим проблемам, критическим для онлайн-бизнеса. Как понять, что пришло время сдуть пыль с устаревшего сайта и заняться его обновлением? Рассказываем в нашем материале и даем полезные советы.
Любой сайт электронной коммерции тяготеет к расширению. Этот процесс не просто естественный, а является лакмусовой бумажкой успешности. Расширение ассортимента онлайн-магазина и изменение структуры каталога, появление новых услуг на корпоративном сайте, добавление тематических разделов и подразделов, — все это свидетельствует о развитии компании и является положительной тенденцией. Но ровно до того момента, пока структура сайта не оказывается перегруженной и неудобной для пользователя.
Все изменения и нововведения, касающиеся структуры, должны изначально подчиняться единой логике. Но даже это не исключает того, что сайт со временем может оказаться загроможденным разделами и подразделами. Последствий такой ситуации долго ждать не придется: они проявят себя снижением основных метрик. Помимо ухудшения поведенческих факторов, сайты с неоптимизированной структурой обречены на проблемы с SEO, брошенные корзины, пессимизацию в поисковой выдаче и уменьшение органического трафика.
Если речь идет об интернет-магазине, постарайтесь сами пройти путь пользователя: от поиска нужного товара через каталог до его оплаты. Сверьтесь с простым чек-листом:
1. Убедитесь в том, что каталог — это не сплошная «простыня» перечислений, а структурированный список, в котором продукция логично разбита по группам и подгруппам.
2. Товарные или контентные группы распределены так, чтобы в них можно попасть с любой страницы.
3. Пользователь должен иметь возможность перейти в корзину из любого раздела — это критически важный момент для юзабилити интернет-магазина.
4. Посетителю доступны вспомогательные навигационные элементы, например цепочка «хлебных крошек».
Чтобы посмотреть на сайт глазами пользователей и оценить удобство его структуры, настройте в «Яндекс.Метрике» счетчик «Вебвизор». Он позволяет просматривать пользовательскую сессию — все, что делал человек на сайте — в формате видео.
Третий способ оценить состояние структуры — привлечение специалистов, которые проведут технический аудит. Это наиболее эффективный вариант решения проблемы. Речь идет о комплексе мероприятий, направленных на поиск недочетов, которые влияют на поведение пользователей и продающие способности сайта. Технический аудит особенно важен для крупных-интернет магазинов, постоянно расширяющих свою структуру.
Многие до сих пор умудряются обсуждать тему, как мобильный трафик изменит будущее eCommerce, и упорно не замечают того факта, что будущее уже наступило. Причем случилось это еще в 2017. Именно тогда мобильный трафик в России впервые обогнал десктопный1. Сегодня ни одна успешная деятельность в электронной коммерции невозможна без того, чтобы считаться с мобайлом. Почему это так — мы подробно рассказывали в своем исследовании «Мобильный трафик в российском eCommerce: тенденции, цифры, рекомендации».
Полагать на то, что пользователь уменьшит страницу сайта до размеров своего устройства и продолжит выполнять целевые действия сегодня уже нельзя. На это можно было рассчитывать в 2014 году. В 2019 такие сессии бросают без колебаний. Другими словами, вопрос ориентироваться на мобильный трафик или нет — уже не стоит в онлайн-коммерции. Сейчас его формулируют так: каким образом лучше оптимизировать сайт под мобайл — адаптивный дизайн, мобильная версия или приложение. Кто не играет по этим правилам, остается за бортом быстро меняющихся реалий eCommerce.

Какой из вариантов мобильной оптимизации лучше — зависит от специфики бизнес-ниши. Для некоторых проектов достаточно шаблона с адаптивной версткой, с задачами других компаний может эффективно справиться только приложение. В вопросе мобильной оптимизации важно другое: сайт должен корректно отображаться на любом типе устройства, быть удобным и решать задачи пользователя. Эти моменты принимаются во внимание поисковыми системами, ранжирующими ваш сайт.
Возможностей для быстрой и простой оценки качества мобильной оптимизации сегодня более чем достаточно. У «Яндекса» есть инструмент «Проверка мобильных страниц»; у Google — бесплатный сервис Search Console. О других сервисах для анализа мобильного интерфейса мы рассказывали в отдельной статье.
Google и «Яндекс» постоянно меняют свои поисковые алгоритмы, чего не скажешь о большинстве сеошников, проявляющих упрямый консерватизм в своей работе. Многие до сих пор уверены в том, что длинное полотно текста, заспамленное ключевыми словами — это то, что нужно поисковикам. Раньше системы действительно ранжировали сайты, обращая внимание на плотность ключевых слов как один из факторов продвижения. Сегодня же это происходит по совершенно другим принципам.
Поисковые системы внедряют и совершенствуют решения, направленные на борьбу «черной» и низкокачественной оптимизацией. «Яндекс» своими алгоритмами «Минусинск», «Королев», «Андромеда» четко дал понять, что эпоха дешевого биржевого контента и «мусорных» текстов изжила свое. Ключевой фактор, по которому поисковый алгоритм оценивает контент, — это его качество и полезность для читателя. Попытки манипулировать поисковой выдачей принесут сайту больше вреда, чем пользы. Если не сразу, то в будущем — с выходом очередного алгоритма. О том, как устаревшие методы SEO способны угробить поисковую репутацию сайта или же вовсе завести его под фильтр, мы подробно рассказывали в отдельной статье.
Один из показательных пережитков SEO — длинный неструктурированный текст, размещенный внизу страницы. Переспамленный ключевиками, совершенно бесполезный для читателя и созданный с ориентацией на поисковых роботов, такой контент создавал длинную полосу прокрутки, из-за чего, вероятно, и получил свое пренебрежительное название — портянка. Его особенно сильно любили размещать внизу каталога. Нашпиговать текст ключами по самое не хочу и скрыть подальше от глаз — простая и суровая логика старой школы SEO.
Такие тексты не нравятся никому: ни читателям, ни поисковикам. Последние несколько лет «Яндекс» ведет с этой тенденцией необъявленную войну. Он постоянно внедряет, перерабатывает и улучшает алгоритмы по выявлению переоптимизированного контента. Поэтому если в каталогах вашего сайта затерялась переспамленная «портянка», желательно ее удалить, оставив небольшой текст, который действительно полезен для читателя. А еще лучше, конечно же, провести комплексную SEO-ревизию запылившегося сайта.
Размещение на странице скрытого текста, который не виден посетителям, но индексируется краулерами, — некогда популярная хитрость недобросовестных сеошников. Поисковики давно научились вычислять и пессимизировать сайты, использующие подобные уловки. Тем не менее, этот архаичный прием «черного» SEO можно встретить и сегодня. Причем владельцы сайтов могут и не догадываться о присутствии скрытого текста, доставшегося в наследство от недобросовестных подрядчиков по оптимизации.
Скрытый текст — это, обычно, набор ключевиков и прочий SEO-спам. Его могут камуфлировать белым шрифтом на белом фоне, прятать под скролл, выводить за пределы экрана CSS-инструментами и т.д. Для обнаружения этой проблемы достаточно зайти в «Яндекс.Вебмастер» и изучить перечень идентифицированных ошибок.
 Первый вариант логотипа Google, запущенный на серверах Стэнфордского университета в 1997 году
Первый вариант логотипа Google, запущенный на серверах Стэнфордского университета в 1997 году
Затрагивая тему веб-дизайна, мы ступаем на тонкий лед, поскольку в этом вопросе много спорных моментов и неоднозначности. Дизайнеры могут часами спорить о том, что популярнее градиенты или легкие тени, плоский или полуплоский дизайн и т.д. Мы не готовы вдаваться в такие тонкости, а хотим поговорить о более однозначных случаях — объективно устаревшем дизайне. Многие понимают о чем речь: в рунете хватает сайтов, перейдя на которые человек переносится в эпоху раннего WEB 2.0.
Как понять, что дизайн вашего сайта безнадежно устарел и вредит репутации бренда?
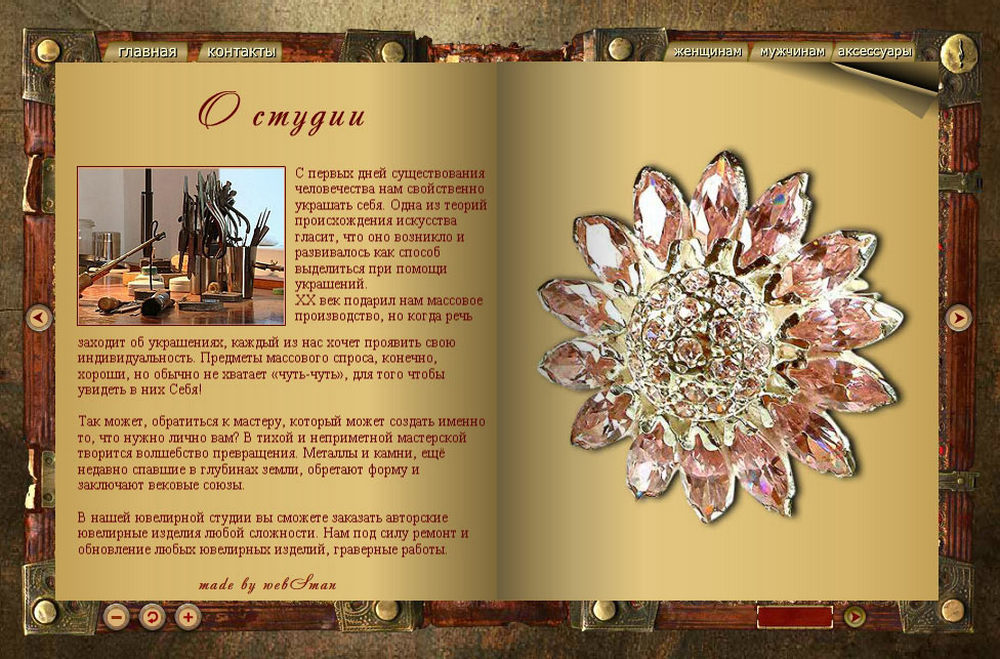
Страницы сайта имитируют реальные предметы. Стилизация под книжки, раскрытые блокноты, подвешенные на цепях таблички и т.д. — это дизайнерская архаика, к тому же имеющая сомнительную эстетическую ценность.

Использование текстур на заднем фоне — еще один привет из прошлого.

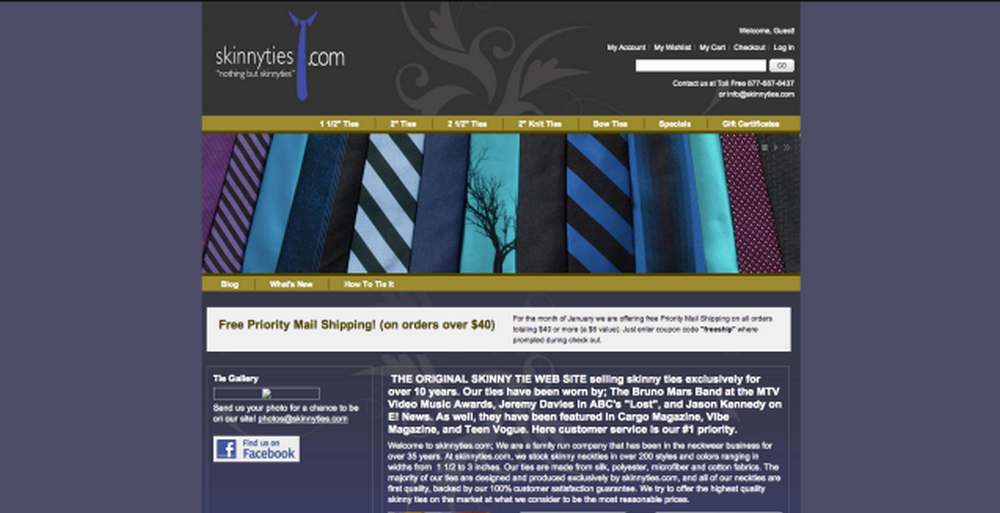
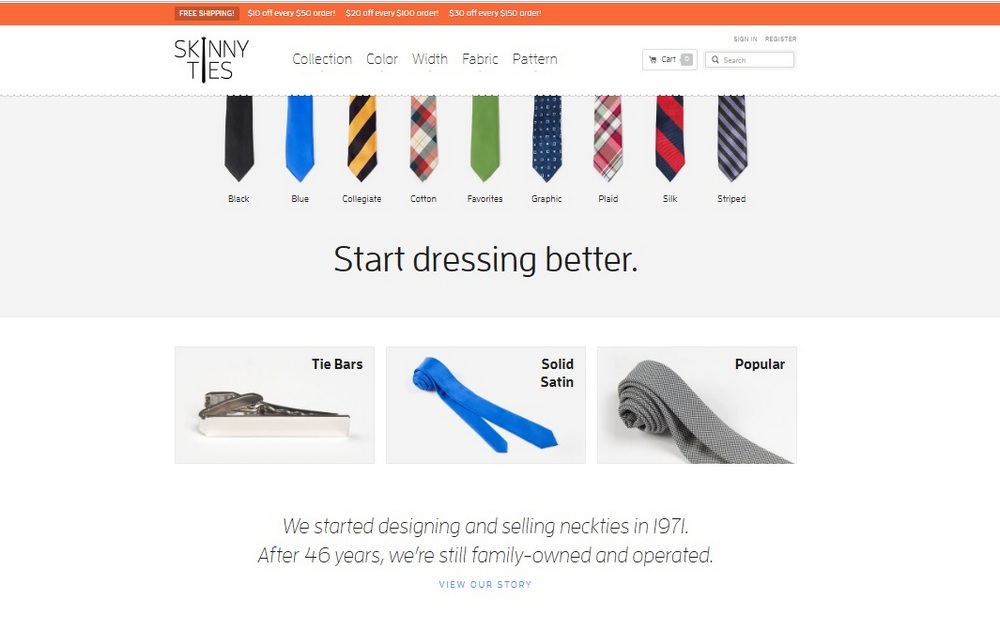
Использование темного дизайна и перегруженность элементами. О чем конкретно идет речь, наглядно иллюстрирует кейс по редизайну магазина skinnyties.com (работа не наша, но мы умеем не хуже).

Темная палитра цветов делала сайт тяжелым для восприятия. Отсутствие баланса и визуальных акцентов не позволяли взгляду зацепиться за что-то конкретное, из-за чего все выглядело смазано и избыточно. Заголовки, панель навигации, разделы — все эти элементы не воспринимались должным образом несмотря на то, что присутствовали в избытке. Даже фотография не давала четкого понимания того, что магазин продает галстуки.

Магия профессионального редизайна решила все эти проблемы. Светлый макет, простая и наглядная структура, смещение фокуса на заголовок, грамотная работа с фото — сайт стал простым, современным и понятным.
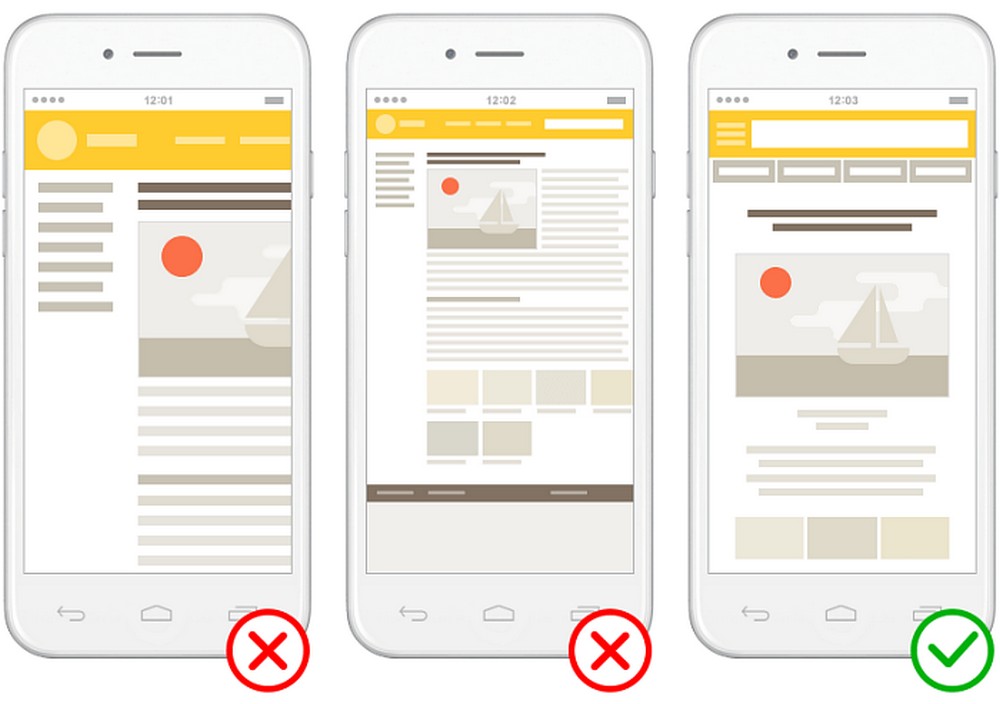
Наличие высокой «шапки». Еще один необоснованный маст-хэв старых веб-ресурсов. Для современных дизайнеров стало открытием, что сайт может существовать без громоздкой шапки, и с ним при этом ничего не случится (и даже наоборот). Сегодня верх сайта стараются делать максимально минималистичным, размещая там ограниченный набор элементов: логотип, поисковик, несколько важных кнопок.
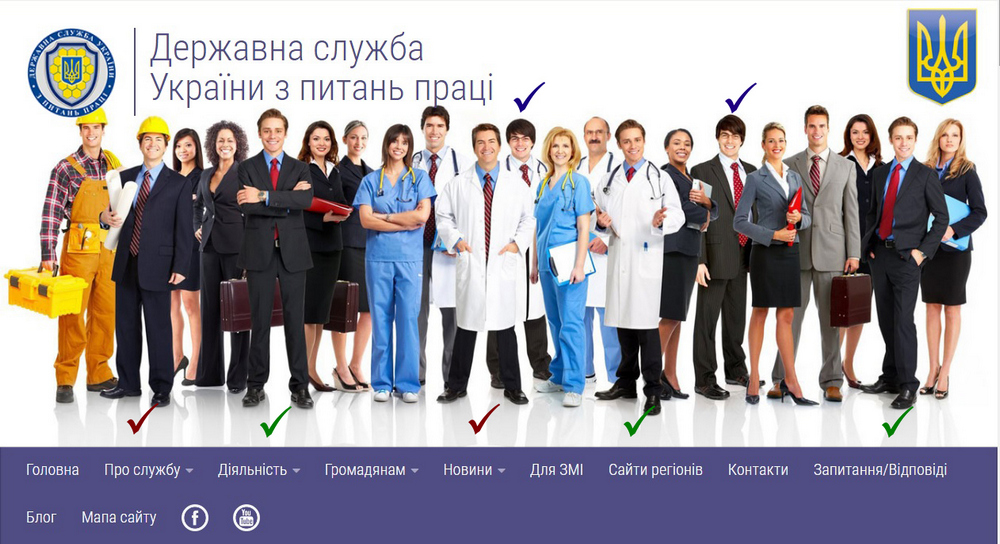
Избыток стоковых фотографий. Использование лицензионных фото — это похвально. Но перебарщивать с однотипными стоковыми фото — не нужно. Подавляющий процент таких снимков выглядит искусственно: лица с механическими улыбками, «счастливые» сотрудники офисов, похожие на восковые фигуры, и т.д. Пользователю невооруженным взглядом видно, что все это не по-настоящему, и на подсознательном уровне он переносит эти ощущения на ваш бренд.

Пример не из области eCommerce, но наглядно показывающий, как делать не нужно. Сайт Государственной службы Украины по вопросам трудоустройства. В комментариях активно шутят про «службу трудоустройства близнецов и тройняшек» и «департамент по вопросам закупки одинаковых снимков на фотостоках».
Отсутствие идентичности с брендом. Если вы успели обновить несколько корпоративных логотипов, а на сайте об этом ни слуху, ни духу — пора задуматься о редизайне.
Adobe Flash — некогда популярная технология, используемая для интеграции видео, анимации, игр и другой мультимедийной красоты (на самом деле нет) на сайтах. Из-за низкой безопасности, слабой производительности и большой ресурсоемкости от поддержки этой технологии отказалось большинство мобильных платформ и некоторые браузеры. Более того, сам Adobe признал эту технологию устаревшей: в конце 2020 года компания завершит ее жизненный цикл, прекратив поддержку и распространение Flash Player3.
Если на вашем сайте все еще присутствуют Flash-элементы — самое время распрощаться с ними. Проверить использует ли ваш сайт эту устаревшую технологию можно при помощи специальных онлайн-инструментов, например seositecheckup.com/tools/flash-test.
Наличие защищенного https-протокола — знак качества, который формирует доверительное отношение к вашему сайту. Подписанный SSL-сертификат не только обеспечивает безопасность пользователей на вашем сайте, но и является фактором, от которого напрямую зависит посещаемость. До 80% поискового трафика в «Яндексе» приходится на сайты с защищенным протоколом HTTPS2.
Google и «Яндекс» уже сегодня активно предупреждают пользователей, что они посещают потенциально опасный HTTP-сайт. Конечно, решение переходить на сайт и оставаться ли на нем — принимает сам пользователь. Но, очевидно, что оповещения о потенциальных рисках подрывают авторитет сайта в глазах посетителя и снижают к нему доверие.
«Яндекс» официально заявляет, что в дальнейшем будет только ужесточать политику по отношению к HTTP-сайтам: предупреждать о пользователей о рисках перехода в поисковой выдаче, Яндекс.Браузере и на других своих сервисах. Пока речь идет только о предупреждениях, но в будущем вероятна и пессимизация. О ней уже сегодня косвенно заходит разговор в официальной риторике: «Выбирая защищённый протокол, владелец сайта заботится о безопасности пользовательских данных, и это может быть учтено в ранжировании», — отмечают в «Яндексе». В Google же, судя по всему, уже давно занимаются практикой пессимизации. Поэтому, каким бы полезным и качественным не был ваш сайт, игнорирование подписанных SSL-сертификатов может привести к тому, что он окажется на задворках поисковой выдачи.