
Рейтинг статьи: 5,00 















Оптимизация метатегов и заголовков страниц — отправная точка для любого SEO. Грамотная проработка этих атрибутов одинаково важна как для поисковых роботов, так и пользователей. Без этого сложно рассчитывать на высокие позиции в выдаче, равно как и хорошие конверсии. С технической точки зрения в оптимизации метатегов и заголовков нет ничего сложного, но и здесь можно наломать немало дров. По крайней мере, об этом свидетельствуют результаты множества технических аудитов.
Короткая справка:
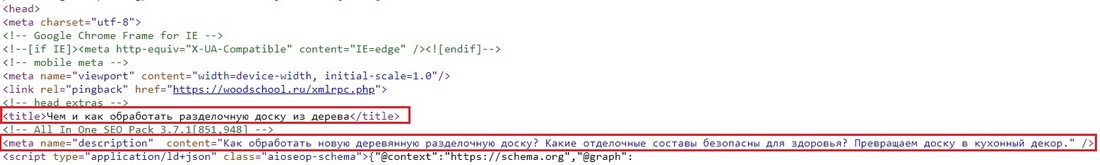
Метатеги — элементы HTML-структуры, в которых отображены упорядоченные данные о странице сайта. Для оптимизаторов интерес представляют главным образом три метатега: <title> — заголовок страницы (обязателен к заполнению), <description> — описание содержимого страницы (рекомендован к заполнению) и <keywords> — ключевые слова (в современной SEO-практике почти не используется).
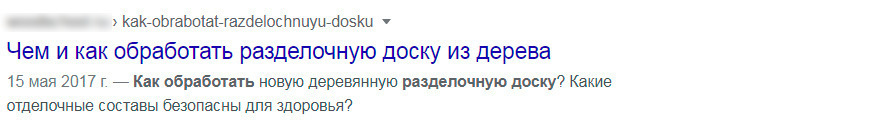
Через метатеги поисковые роботы уточняют содержание страниц (сразу скажем, не только через них), таким образом они непосредственно влияют на ранжирование и позиции сайта в выдаче. Также из метатегов формируется часть сниппета — информационного превью для страницы в поисковой выдаче. Чем привлекательней и читабельней сниппет, тем выше вероятность перехода на сайт. Уже этого вполне достаточно, чтобы понять: SEO-оптимизация метатегов важна для любого сайта.

А вот как это отображается в сниппете выдачи:

Теперь непосредственно о том, где прокалываются при заполнении метатегов.
Начнем с самой очевидной недоработки: отсутствия <title> и <description> как таковых. В случае с Title — это критичная уязвимость. Без тайтлов роботы хуже распознают содержимое страницы, что не идет на пользу ранжированию в поисковой выдаче. Также вы упускаете возможность задействовать больше ключевых фраз в самом эффективном SEO-заголовке. И, наконец, отсутствующий <title> — это удар по CTR (показателе кликабельности) в выдаче. В этом случае заголовок будет генерироваться автоматически: обычно ПС собирает его из релевантных фрагментов текста на странице. Лаконичность и информативность такого сниппета, скорее всего, станет вызывать много вопросов, и кликать по нему будут реже. Итак, проработка заголовков страниц является обязательной.
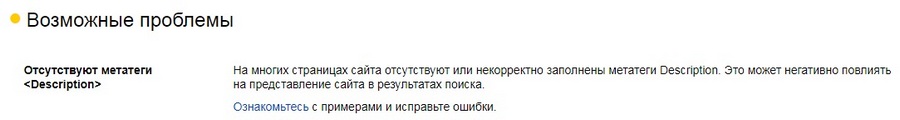
Отсутствующие <description> — менее острая проблема, но более дискуссионная. На основе данного метатега также формируется описание страниц в выдаче. Отдельно отметим, что текст, прописанный для description, не всегда подтягивается в сниппет, иногда он генерируется поисковиками самостоятельно из фрагментов контента на странице.

Тот же Яндекс, который считает отсутствие <description> недоработкой и присылает об этом соответствующие уведомления в Вебмастере, часто не использует его в сниппете, генерируя описания из фрагментов контента.
Учитывая этот факт, а также то, что прописывание уникальных <description> для каждой страницы требует сил и времени, многие веб-мастера отказываются от их заполнения. Лично мы считаем, что это неправильно, хотя бы потому, что это дополнительное пространство для вписывания ключей в важном для поисковиков источнике. К тому же Google не всегда, но намного чаще подтягивает содержимое <description> в описание, а аккуратный и привлекательный сниппет — залог высокой кликабельности. И на всякий случай напомним, что <description> должен отличаться от содержимого <title>.
Соблюдение оптимального количества символов важно в первую очередь для <title>. Непопадание в длину нельзя назвать критичной ошибкой, поисковые системы без проблем идентифицируют такой заголовок, но вот для пользователей, скорее всего, он будет выглядеть оборвано и непривлекательно. Так уж устроены сниппеты: в них отображается только ограниченная часть символов, и каждой из поисковых систем свой лимит.
Практика показывает, что оптимальная длина <title> —60-70 знаков с пробелами. Но, даже придерживаясь этих лимитов, заголовок в сниппете все равно может оказаться обрезанным, например, если алгоритмы решат подтянуть фотографию.

Прописать короткий и лаконичный <title> иногда сложно. Если не получается поместиться в оптимальный лимит знаков, постарайтесь донести самую важную информацию в начале предложения.
С <description> нет столь жестких ограничений. Оптимальная длина: от 100 до 250 символов. Требования стандартные: информативность, отсутствие переспама ключами, уникальность для каждой страницы.
Каждая страница сайта должна иметь свой уникальный <title> и <description>. Дублирующиеся метатеги — в первую очередь тайтлы — это серьезный просчет внутренней оптимизации. В этом случае поисковым системам сложно понять, какую из страниц предложить под тот или иной пользовательский запрос. Итогом такой неопределенности может стать эффект каннибализации, когда:
— в поиске остается только одна страница, а остальные ПС удаляют из индекса;
— важные документы сайта ранжируются хуже второстепенных;
— приоритетные страницы вовсе вылетают из индекса.
Несложно догадаться, что ни один из этих сценариев не сулит ничего хорошего для сайта, поэтому к проблеме дублированных метатегов относятся серьезно. Это особенно актуально для площадок с разветвленной структурой, например, интернет-магазинов, где количество страниц может исчисляться тысячами. В этих случаях тайтлы обычно генерируют автоматически, при помощи настраиваемых шаблонов. Появление дублей при такой генережке — распространенное явление.
Время от времени сайт желательно проверять на предмет повторяющихся тайтлов и уникализировать их. Искать такие уязвимости эффективнее всего с помощью краулеров: Screaming Frog, Serpstat и подобных программ. Иногда бывает такое, что нужно сохранить дублирующиеся тайтлы. В этих случаях оставляйте только одну страницу, а остальные закрывайте от индексации. Отдельно отметим и то, что тайтлы должны быть уникальными не только в пределах ресурса, но и отличаться от заголовков конкурентов. Это сделает вас более заметными в поиске и увеличит процент переходов из выдачи.
Скопированные у конкурентов title и description — не лучший вариант. Неуникальные тексты в метатегах не нравятся поисковым системам и могут стать фактором пессимизации. Когда нет ресурсов для создания большого количества уникальных метатегов, тайтлы генерируют автоматически (через настраиваемый шаблон), а от заполнения description отказываются вовсе. При таком подходе сниппеты будут далеки от идеала, но это лучше, чем использование неуникальных описаний.
Это прежде всего касается <title>. Если коротко, большинству тайтлов присущи две проблемы: переоптимизация и недооптимизация. Итак, самые распространенные ошибки при работе с семантикой:
— нет вхождения ключевого слова;
— использование запроса неправильной частотности;
— большая плотность ключевых слов (обычно больше двух);
— наличие спамного окружения: слов «лучший», «самый», «дешевый» и т.д.
— отсутствие ГЕО, когда это актуально.
Поисковые системы не дают прямых рекомендаций, как оптимизировать тайтлы под ключевые запросы. В то же время практика и анализ топов выдачи в Google и Яндекс позволяют выявить несколько универсальных схем, как эффективно оптимизировать <title> под ключи. Вот основные рекомендации на этот счет.
1. В заголовке используют самый высокочастотный ключ из кластера.
2. Запрос вписывают как можно ближе к началу заголовка.
3. В <title> лучше использовать прямое вхождение ключа; другими словами, можно слегка пожертвовать читаемостью в угоду сеошности, но, естественно, делать это нужно в пределах разумного.
4. Оптимальная плотность ключей — один ВЧ-запрос на заголовок. Два — то же нормально. Больше уже повышает риск переспама.
5. Если страница ГЕО-ориентированная, в тайтле обязательно прописывают город.
Это все общие принципы работы с ключами. Они актуальны всегда, но в дополнение к ним не лишним будет анализировать топ выдачи в своей нише, внимательно изучать тайтлы конкурентов и находить интересные закономерности. Например, это может быть указание цены, использование в заголовке эмодзи и т.д.
Информация в метатегах должна соответствовать содержимому страницы. Для повышения кликабельности сниппета в заголовках часто прописывают цены, наличие бесплатной доставки и т.д. Все это требует периодической проверки и актуализации. Когда товарных страниц очень много — это становится не самой легкой задачей. Поэтому, если вы не готовы выделять для проверки и актуализации метатегов дополнительные ресурсы, от заголовков с указанием цены лучше отказаться сразу.

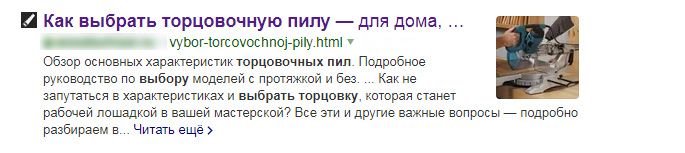
Для отображения цены в сниппете имеет смысл использовать микроразметку. На ее внедрение придется потратить время (чтобы разобраться) или деньги (чтобы ее сделал специалист). Но это стоит того. Цены в сниппетах будут подтягиваться автоматически, таким образом отпадет нужда в ручной актуализации. К тому же в этом случае исключена вероятность, что цена в тайтле будет обрезана из-за слишком длинного заголовка.

Микроразметка полезна не только для магазинов, но и обычных контентных сайтов. Здесь она также расширяет содержание сниппетов, делает их более информативными, структурированными и заметными в выдаче.

Заголовок должен привлекать, но не обманывать. Поэтому вписывать в тайтл случайные ключи и манипулировать кликбейтом — очень плохая идея. Нет сомнений, что поисковые алгоритмы умеют оценивать релевантность контента определенным ключевым запросам. Поэтому страницы, чьи <title> не соответствуют содержимому, вряд ли могут рассчитывать на более или менее приличные позиции в выдаче.
Такие финты не оценят не только алгоритмы, но и пользователи. Даже если предположить, что страница с нерелевантными заголовками получит позиции в выдаче, очевидно, что после перехода на сайт разочарованные пользователи будут быстро уходить. Все это отразится на просадке поведенческих метрик, что в свою очередь негативно скажется на ранжировании. Еще раз: <title> всегда должен отражать текущее содержимое страницы — это важно.
Такие тайтлы недопустимы. Метатеги прописывают не для проформы. В противном случае лучше вообще оставить их пустыми — то, что сгенерируют поисковики, будет более информативным.

Не забывайте и о том, что хорошее описание должно быть не просто информативным, но и побуждать пользователя к действию.
Теги заголовков <h1> — <h6> — это не о красивом форматировании текста, а о поисковой оптимизации. Данные html-элементы помогают краулерам лучше понимать, к какой группе запросов относится страница. Заголовки <h> определяют SEO-структуру документа и ранжируются ПС по приоритету важности: H1 поисковики обрабатывают в первую очередь, затем анализируют H2, Н3 и далее по вложенности. Благодаря им алгоритмы лучше понимают, что за контент присутствует на сайте и точнее подбирают ответы на те или иные запросы пользователей. Таким образом правильно прописанные заголовки непосредственно влияют на ранжирование и наравне с <title> являются важной составляющей внутренней оптимизации сайта. Теперь об ошибках.
Как ни странно, такое встречается часто. Например, от использования H1 отказываются, потому что форматированный заголовок плохо сочетается с дизайном страницы. Естественно, это грубый недочет внутренней оптимизации, который нуждается в незамедлительном исправлении.
Принято считать, что когда <h1> дублирует <title> поисковые системы воспринимают это как попытку усилить важность ключевого слова и наказывают за спамность. В дополнение к этому, с одинаковыми Н1 и title не до конца используется весь потенциал оптимизации страницы.
H1 и Title делают разными. Но есть важный нюанс: они не должны сильно отличаться, в противном случае это создаст сложности для поисковиков, и они не смогут точно определять, с какими запросами соотносить страницу. Чтобы избежать подобных сценариев, для заголовков H1 можно использовать одну из следующих схем оптимизации:
1. Вписать в H1 второй по важности ключ из кластера запросов (самый приоритетный – в <title>).
2. Использовать в <h1> и <title> один и тот же ключ, но в разных словоформах. В этом случае вхождение запроса в H1 делают максимально естественным и удобочитаемым, в отличие от title, где ключ используют в прямом вхождении. Пример:
Title: Вечерние платья купить с доставкой — Москва
H1: Широкий выбор вечерних платьев
Из Н1 стараются исключить коммерчески спамное окружение: слова «купить», «дешево», «заказать» и т.д. Также здесь не используют ГЕО, которое, в свою очередь, важно указывать в Title.
Еще одна распространенная ошибка — несоблюдение иерархии. Следует избегать ситуаций, когда заголовки более низкого уровня располагаются выше старших, например, <h3> стоит перед <h2>. Такие ошибки нельзя назвать критичными, но их лучше не делать. Поисковые роботы хуже понимают структуру документа с нелогичной иерархией заголовков и тратят больше ресурсов на их обход, — все это не идет на пользу ранжированию.
На странице можно (и нужно!) использовать несколько заголовков Н2. Можно несколько раз ставить Н3, H4 и т.д. с соблюдением иерархии вложенности. Но основной заголовок H1 используют только один раз. Многократное проставление тега <h1> на странице — серьезная ошибка. В этом случае поисковые системы могут обесценить важность каждого заголовка, а саму страницу посчитать спамной и неинформативной.
Таким образом, H1 используют только один раз, располагая его как можно ближе к началу документа. При этом заголовок H1 должен быть уникальным в пределах сайта, т.е. не повторяться на других страницах.
Перенасыщенность контента тегами <h> снижает ценность каждого заголовка для ПС и повышает эффект заспамленности. Заголовки H нужно использовать исключительно для структурирования контента, и не применять их для выделения отдельных блоков или элементов страницы.
Как видно, даже в таком, казалось бы, простом деле как создание и оформление заголовков, легко наломать немало дров. Может показаться, что по отдельности все эти недочеты не представляют серьезной опасности для SEO, но когда на одной странице их накапливается критическая масса, угроза пессимизации становится реальной. Даже если страница содержит качественный контент, из-за неразберихи в метатегах и заголовках поисковики могут посчитать ее неинформативной и понизить в выдаче.