
Рейтинг статьи: 4,67 















Оптимизированные картинки – эффективный способ расширить присутствие сайта в выдаче Google и Яндекса, но, как показывает практика, многие веб-мастера явно недооценивают этой возможности. Такой подход в корне неправильный, поскольку приводит к потере потенциального трафика. Отдельно отметим, что есть перечень тематик, в которых картиночные переходы играют ведущую роль. Например, это DIY-тематика (своими руками), кулинария, дизайн, мода и другие ниши, в которых сделан упор на визуальную составляющую. Собственно, это вполне очевидно, поскольку и Google, и Яндекс создавали вкладки с изображениями как помощников для визуального поиска нужных страниц.
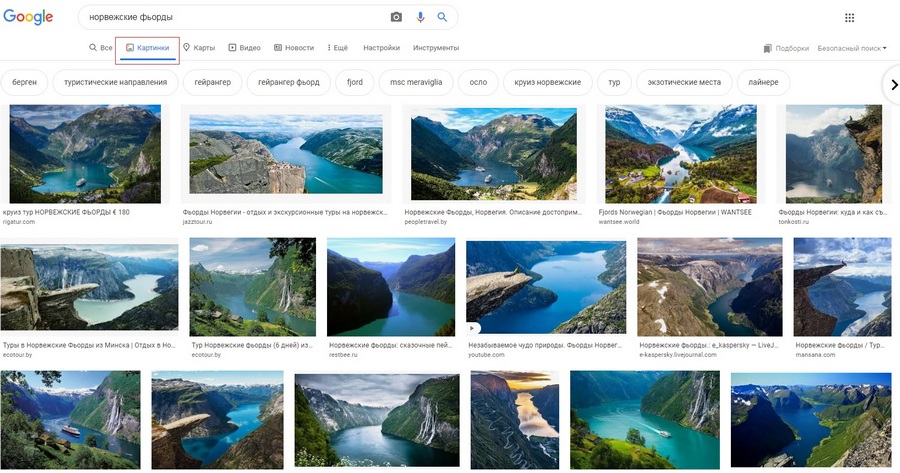
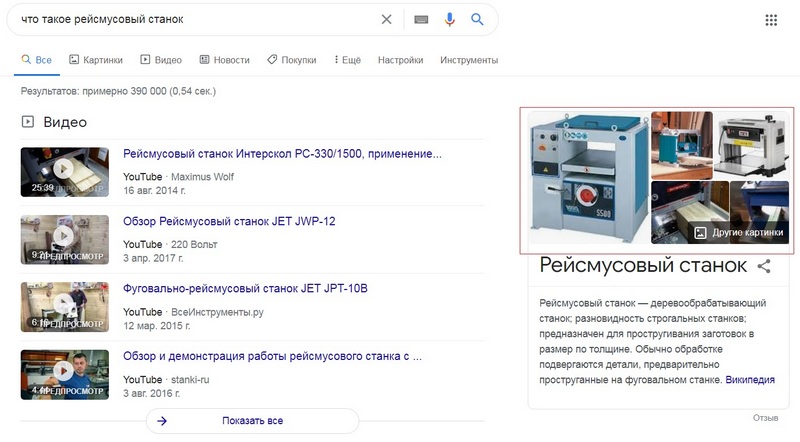
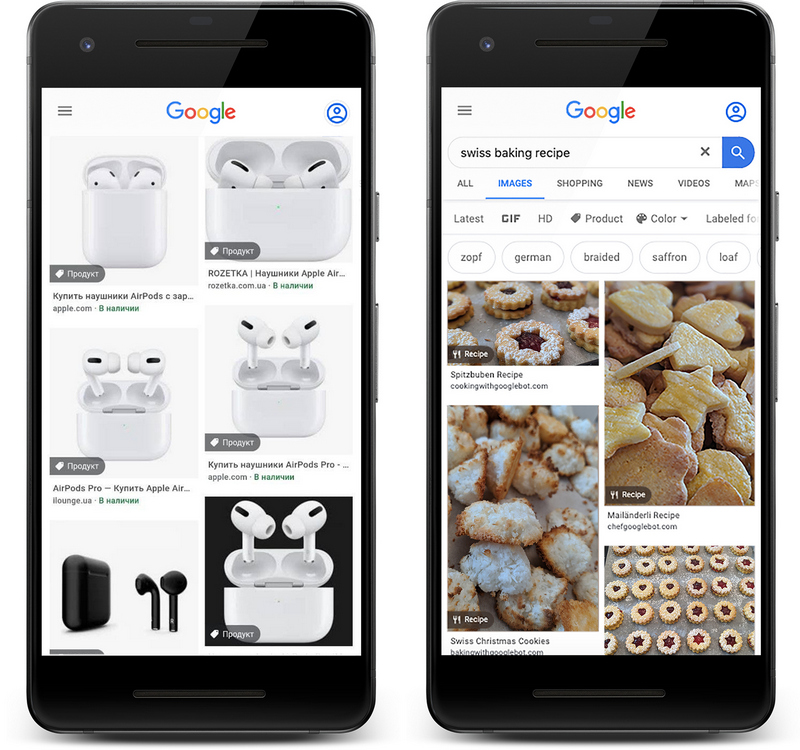
И в Google, и в Яндексе вкладка с изображениями находится рядом с основными результатами поиска, что уже многое говорит о приоритетности этого раздела. При переходе на вкладку доступна плитка изображений, собранных с разных сайтов и релевантных поисковому запросу. Помимо превью самой картинки здесь также отображаются домен сайта и title страницы.

Ранжирование изображений в обоих поисковиках происходит не в таком порядке, как в основном поиске. Другими словами, ваш сайт может находиться далеко не на первых позициях в результатах органической выдачи, но на вкладке с картинками изображения будут располагаться первыми. Чтобы оказаться в картиночном топе важно, чтобы картинка была релевантна пользовательскому запросу и оптимизирована под требования поисковиков.
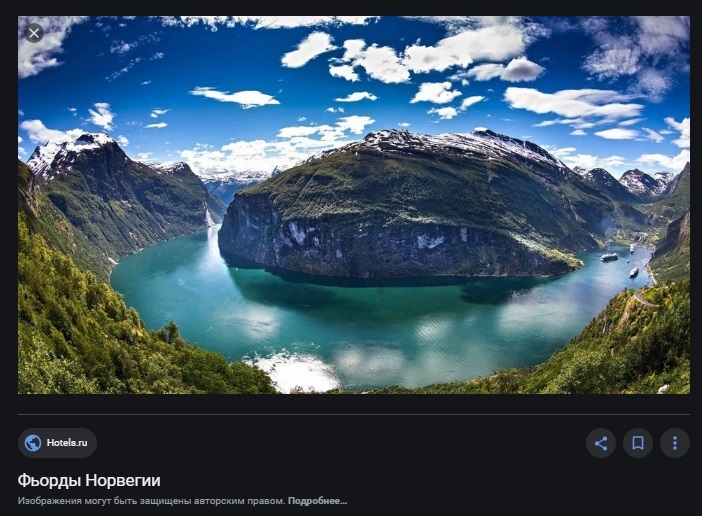
По клику на фото доступен расширенный предпросмотр с указанием дополнительных сведений. Например, в Google это информация о лицензии на изображение, также здесь может быть указан тип контента, будь то рецепт, продукт или видео (делается при помощи микроразметки). В Яндексе механика предпросмотра в целом идентична.

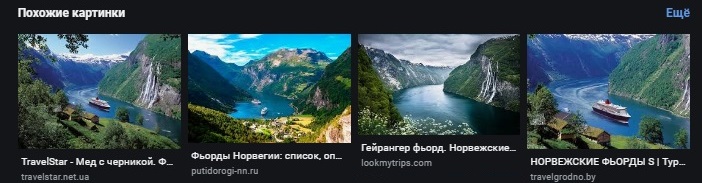
В обоих поисковиках в окне предпросмотра дополнительно предлагается выдача с похожими картинками.

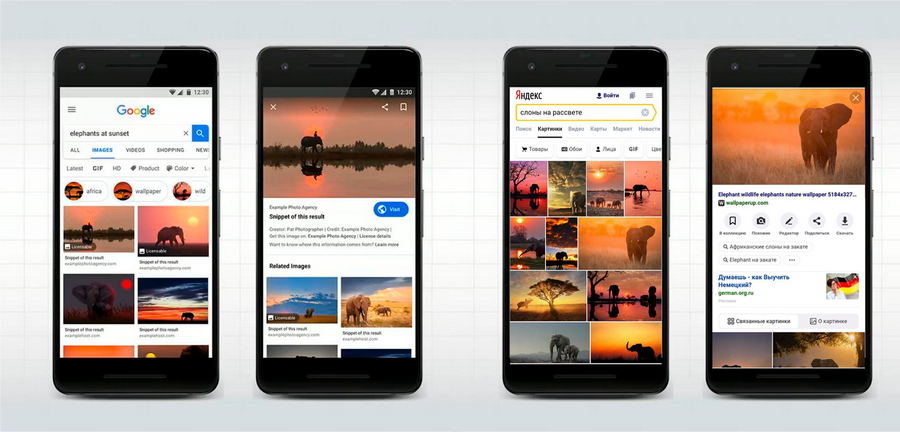
Помимо десктопа такая вкладка, естественно, присутствует и в мобильном поиске. Более того, с устройств изображения просматривают чаще, так что хорошая мобайл-оптимизация – в приоритете.

Вкладка с картинками — это далеко не единственное место, куда подтягиваются изображения со страниц сайта. Их также можно увидеть в обычных результатах поиска. Здесь они выполняют не менее важные трафикогенерирующие функции, т.к. повышают заметность сниппета и улучшают его кликабельность. Теперь обо всем по порядку.
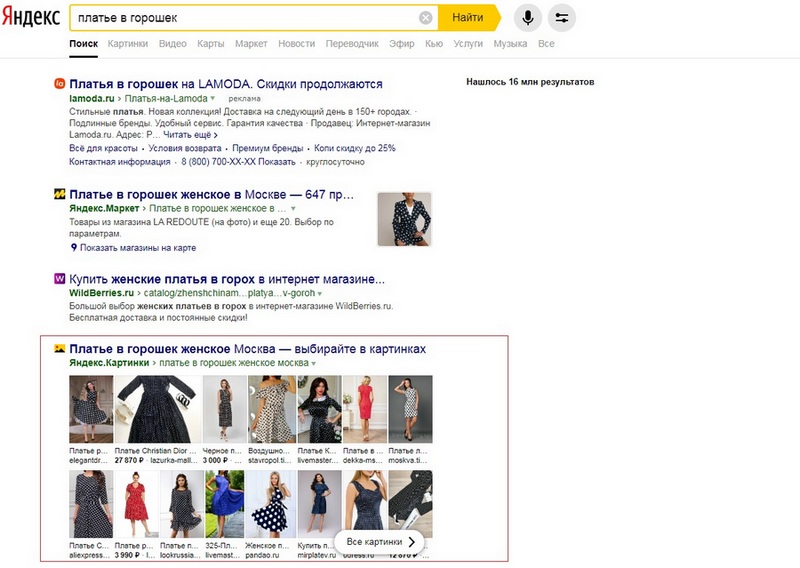
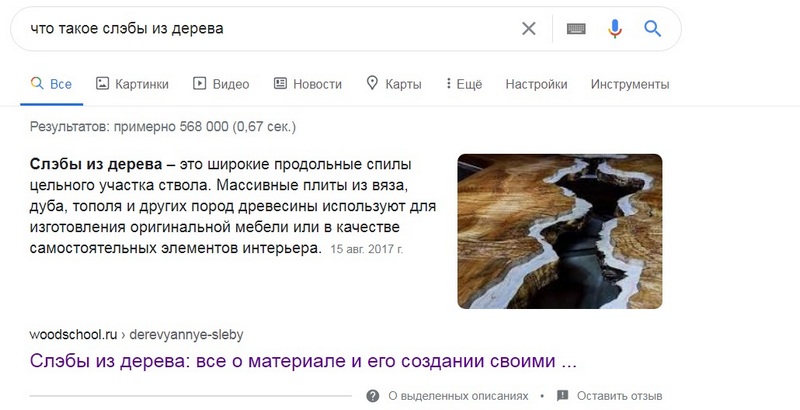
На главной вкладке Google и Яндекса картинки подтягиваются, например, в результаты расширенного поиска, т.н. «колдунщики». Это выделенные блоки с быстрыми ответами, которые могут иметь различный формат.

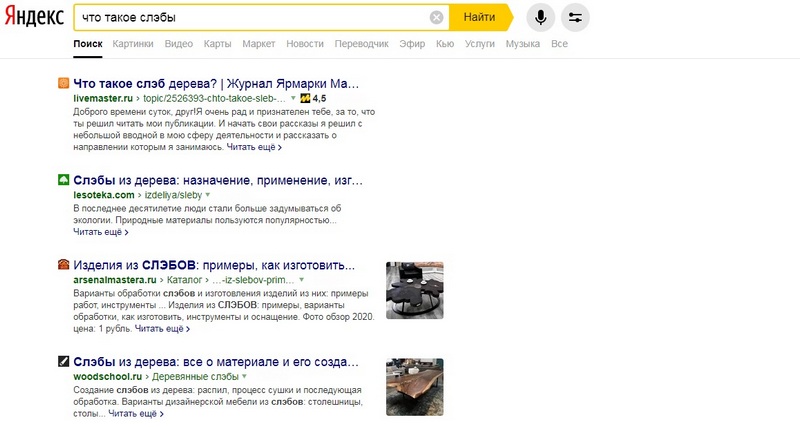
Яндекс любит подтягивать картинки и в обычные сниппеты. Причем для этого не нужно выполнять микроразметку, достаточно базовой оптимизации изображений, о которой будет ниже. В Яндексе картинки в сниппете никак не коррелируются с позицией в выдаче. Таким образом, это возможность получить больше пользовательского внимания и переходов на сайт, даже если страница ранжируется не на первых позициях в выдаче.

Сайты на более низких позициях получают больше внимания благодаря фотографиям в сниппете
Для некоторых категорий запросов (по большей части информационных) Google и Яндекс выводят «колдунщика» с картинками в результаты основного поиска. Таким образом, это еще одна возможность оказаться на первой странице выдачи, фактически ранжируясь намного ниже.
Читайте по теме: Неочевидные советы по улучшению CTR сниппетов
Очень часто блок с картинками – это единственный реальный сценарий попасть на первую страницу поисковой выдачи. Например, если мы говорим о конкурентных нишах eCommerce, то перспектива попасть даже на третью или четвертую страницу поиска по большинству популярных запросов — очень маловероятна, из-за плотного присутствия агрегаторов, маркетплейсов и просто крупных ритейлеров, которые имеют несравнимо большие ресурсы на продвижение, чем средний или малый бизнес. Некоторые сайты из блока с картинками (на первой странице выдачи!) сложно встретить даже в ТОП-50 запросов из-за высокой плотности конкурентов.

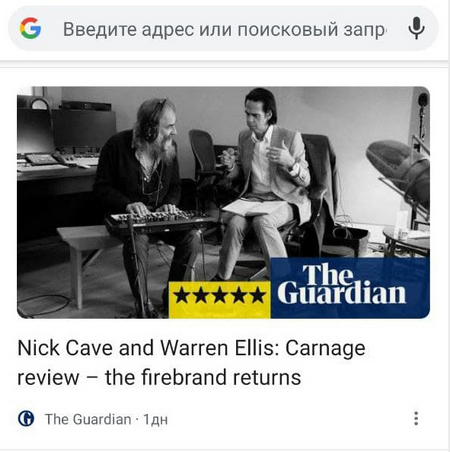
Не лишним будет сказать, что картинки также отображаются в Google Discover – рекомендательной ленте с контентом в мобильном поиске Google, которая генерируется на основе персональных интересов пользователя. Качественная и вовлекающая картинка становится здесь решающим фактором, от которой зависит переход на сайт. К слову, в ленту Google Discover поисковик подтягивает не только новости, но и обычные статьи.

Подводя промежуточный вывод. Оптимизация картинок – это реальная возможность увеличить количество переходов на сайт не только из вкладки с изображениями, но и из результатов основного поиска. При этом для некоторых высококонкурентных ниш eCommerce грамотная работа с картинками становится чуть ли не единственной возможностью борьбы за поисковый топ с агрегаторами, маркетплейсами и крупными ритейлерами, прочно занявших первые страницы выдачи.
Далее мы перечислим базовые правила image-оптимизации. Внедрив их на сайте, поисковые системы полюбят ваши изображения, и начнут отображать их там, где они смогут приносить дополнительный трафик.
Просто картинка ради картинки – это не вариант. Визуальный контент должен соответствовать содержанию страниц, добавлять ценность материалу, а в идеале – еще и быть релевантным запросам из семантики. Поисковые системы давно умеют распознавать, что изображено на картинке, оценивая таким образом их тематическую релевантность тем или иным запросам. К тому же, скорее всего, качество и полезность изображений оценивается поисковиками и по косвенным признакам, например, по тому, как часто пользователи смотрели картинку в большом размере, скачивали ее на компьютер или пинили в Pinterest.
Расположение изображений на странице также влияет на их ранжирование. Первое, что нужно запомнить: размещайте картинки в релевантном текстовом окружении. Это правило отчасти продолжает логику предыдущего пункта – для эффективного картиночного ранжирования важен контекст. Во-вторых, не ленитесь добавлять продуманную сопроводительную надпись, которая будет не просто объяснять содержимое картинки, но и вовлекать пользователя почитать материал. Это очень важно, поскольку большая часть людей сначала пробегает контент глазами и уже после этого решает, будет его читать или нет.
Теперь, пожалуй, самое главное. Контентная страница в большинстве случаев содержит несколько изображений. Самую важную картинку (наиболее вовлекающую и релевантную ВЧ-запросу) Google советует1 размещать ближе к началу страницы. Представители поисковика никак не комментируют этот момент, но есть основания полагать, что именно у самых верхних картинок на странице больше всего шансов попасть на вкладку изображений или в расширенный сниппет.

В попытке создать оригинальный дизайн страницы, текст часто фотошопят прямо на картинке. Чаще всего так поступают с заголовком, реже – подзаголовками или содержанием статьи. С точки зрения верстки это может и выглядит симпатично, но в плане SEO-оптимизации – весьма необдуманное действие.
Поисковые роботы не распознают и не индексируют текст на изображениях. Таким образом, если мы говорим об основном заголовке, важные SEO-функции тега H1 жертвуются в угоду сомнительного дизайна. В дополнение к этому заголовки на картинках оказываются недоступным для автоматического перевода, что также лишает контент определенных преимуществ в ранжировании. Отказаться от таких экспериментов с дизайном стоит и в пользу юзабилити, поскольку текст на изображениях часто оказывается трудно читаемым при масштабировании на смартфонах.
Здесь мы вкратце напомним главный постулат SEO-оптимизации картинок: не ленитесь прописывать атрибут alt. Речь идет об альтернативном тексте, который используют для описания содержимого изображений. Он выполняет несколько функций, например, помогает скринридерам озвучивать контент для слабовидящих; также alt отображается вместо картинок, которые по каким-то причинам не прогрузились. Но главная SEO-ценность этого тега заключается в том, что его содержимое учитывается поисковыми роботами и улучшает ранжирование картинок. Для усиления SEO-эффекта в alt рекомендуют вписывать релевантный запрос из семантики (одного ВЧ-ключа будет достаточно). Сам текст должен кратко и емко описывать содержимое фото. Рекомендованный объем — 100-120 символов.

Если фотография является ссылкой, прописанный alt будет выполнять функции анкора. Эту особенность можно использовать для усиления SEO-эффекта внутренних ссылок, например, при создании перелинковки.
Используйте на страницах сайта качественные изображения с хорошим разрешением. Думаем, нет необходимости объяснять, что четкие полноформатные картинки привлекают больше пользовательского внимания и увеличивают вероятность перехода на сайт. В то же время безосновательное наполнение сайта снимками большого размера может привести к нежелательным последствиям. Здесь нужно помнить, что оптимальный вес одной веб-страницы – 1–1,5 Мб. Лимиты довольно жесткие, но при таких показателях гарантирована надлежащая скорость загрузки, которая в эпоху преобладания мобильного трафика становится одним из главных факторов ранжирования. В отдельных случаях допускается увеличение веса страниц до 3 Мб.
Размещение тяжелых фотографий всегда должно быть оправдано. Например, если мы говорим о карте или инфографике, для которых важны детализация, тогда имеет смысл оставлять файлы большого размера. Но в подавляющем большинстве случаев они не нужны. Поэтому масштабируйте файлы до средних размеров, например, до 750х500 – это неплохой компромисс между весом и удобоваримым размером картинки. Дополнительно уменьшайте вес фото при помощи специальных сервисов, которые компрессируют изображения без потери качества, например, Compressor или Kraken. Если сайт на WordPress, пользуйтесь специальными плагинами для комплексной оптимизации изображений: WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и др.
Совет!
Там, где детализированные изображения все же оправданы, по умолчанию делайте их стандартными, но предлагайте пользователям открыть картинки в большом размере. Это проверенное решение оптимизирует скорость загрузки и обеспечивает хороший пользовательский опыт.
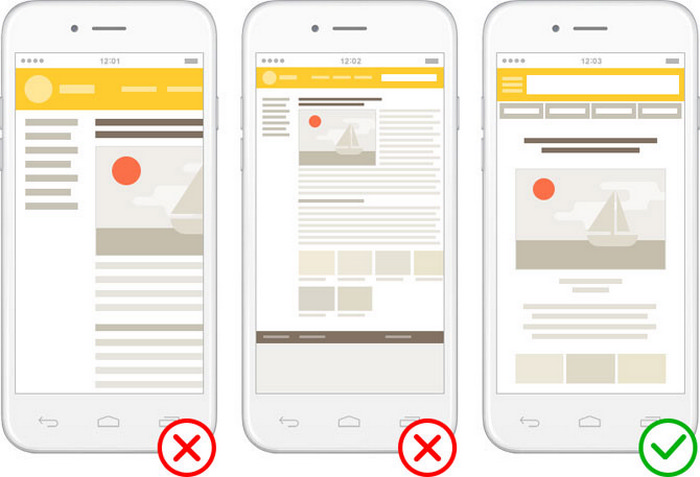
Посмотрите, как обстоят дела с изображениями в мобильной версии сайта. Даже с хорошими адаптивными шаблонами съехавшая верстка картинок – не редкость. Особое внимание уделите страницам, на которых есть галереи, карусели и другие сложно организованные изображения.

Оценить качество мобильной адаптации с разных устройств удобнее всего при помощи эмулятора в браузере Google Chrome.
О человекопонятных URL в адресах страниц сказано немало. Если коротко: их важно использовать, поскольку они лучше сканируются роботами, влияют на поисковую оптимизацию и удобны для пользователей. Сегодня об этом знают все веб-мастера. При этом, как показывает практика, о URL изображений вспоминают куда реже, хотя с ними во многом работают те же принципы.
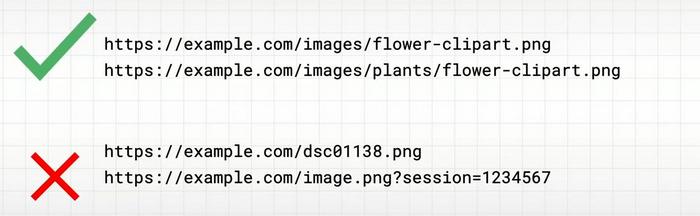
В Google делали акцент на том, что поисковые системы учитывают URL-изображений для понимания того, что показано на картинке. Таким образом, чтобы обеспечить преимущества в ранжировании, важно помимо прочего организовывать изображения так, чтобы их урлы имели максимально логичный вид. Помимо указания полного пути к файлу, для самих изображений важно использовать названия, которые емко отражают их суть.

Избегайте URL для картинок, которые содержат хаотичный набор символов и не несут никакого смысла
Все эти моменты важно предусмотреть на начальных этапах запуска сайта. В дальнейшем, когда поисковики проиндексируют большое количество записей, смена URL будет сопряжена дополнительными проблемами. Формально краулеры умеют совершать переобход изображений, но на практике это происходит настолько редко, что эффективней использовать 301-редирект при смене адресов.
Тему URL логично продолжить разговором об индексном файле Robot.txt. Если вам нужно, чтобы изображения не отображались в поиске, но при этом были доступны на странице, вы можете запретить ботам поисковых систем их сканирование. Делается это при помощи специальных директив, прописываемых в файле robots.txt. Как это сделать для ботов Google – подробно описано здесь, а для Яндекса – здесь. Такое сокрытие может понадобиться, например, тем, кто использует на своих страницах чужие изображения и не хочет, чтобы правообладатель обнаружил их в поиске.
Время от времени проверяйте, что в Robot.txt блокируются только нужные адреса. Убедиться в этом особенно важно, если вы купили сайт или вам проводили серьезные технические работы. Отдельно отметим, что если к индексированию в robots.txt запрещена вся страница, то и ее картинки не будут отображаться в результатах поиска. Здесь самое время напомнить, что директивы в robot.txt имеют рекомендательный характер и могут быть проигнорированы поисковыми ботами, но чаще всего эти указания соблюдаются.
Sitemap.xml – это служебный файл в корне сайта, в котором содержится список всех URL с данными для поисковых систем, касающихся последнего обновления и приоритета в индексировании. Чтобы быть уверенным, что поисковые краулеры обработают все картинки, опубликованные на сайте, их нужно указать в файле Sitemap. Это можно сделать в основном XML-файле, но лучше создать отдельную карту сайта для изображений. Такая схема гарантирует корректное сканирование и индексирование всех картинок, в том числе тех, которые поисковые боты не обнаруживают вовсе (например, изображения, подгружаемые с помощью JavaScript).
Если мы говорим о сайтах на WordPress, чтобы создать Sitemap для изображений, проще всего использовать специальные плагины, например, Simple Image XML Sitemap. Также файл всегда можно создать при помощи многочисленных программ для генерации XML-карт. Более подробно о подготовке Sitemap для изображений – читайте в справке Google и Яндекса.
Добавление разметки Schema.org — еще один эффективный способ указать поисковым системам, какой тип контента опубликован на странице. О пользе микроразметки упоминают чаще всего в контексте сниппетов, но одновременно с этим она может улучшить представление сайта в выдаче по картинкам. Например, изображения товаров, размеченные с помощью Schema.org, в выдаче Google будут сопровождаться подписью «Продукт». Аналогичную маркировку можно получить для других типов контента: видео или рецептов.

Преимущества от выполненной микроразметки не ограничиваются одним лишь привлекательным сниппетом и специальным значком на картинке. Правильно размеченный контент становится более понятным для поисковиков и может рассчитывать на верхние позиции в выдаче по картинкам.
С целью экономии дискового пространства изображения иногда держат на сторонних серверах. Это весьма архаичная схема оптимизации, которую, тем не менее, все еще используют некоторые веб-мастера. От такого формата размещения контента лучше отказаться, поскольку при незначительных выгодах он связан с большим количеством рисков.
При такой схеме показ картинок на страницах будет зависеть от нагрузок на чужой сервер (к тому же публичный), из-за чего контент может отрисовываться медленно или же вовсе не отображаться. С целью экономии места на фотохостингах загружаемые файлы обычно компрессируют, как следствие, качество изображений сильно страдает. И, пожалуй, самое важное: вы формально перестаете быть владельцем своего контента. Администрация фотохостинга в любой момент может изменить условия размещения файлов или же вовсе удалить их без объяснения причин, поскольку, зачастую речь идет о бесплатных сервисах, где никто ни перед кем не несет ответственности. Если такое случится, это станет настоящим коллапсом для сайта с большим количеством контента.
Чтобы избежать подобных сценариев, размещайте все файлы только на собственном хостинге. Если вы беспокоитесь о дисковом пространстве, не забывайте оптимизировать размер изображений, используйте современные web-форматы картинок и заведите привычку периодически чистить пространство от системного «мусора». Для сайтов с большим количеством фотографий и другого мультимедийного контента, подбирайте конфигурацию хостинга из высокоскоростных SSD-дисков в сочетании с классическими HDD-носителями. Первые обеспечат скорость работы сайта, а вторые – большое и недорогое дисковое пространство.
Реализовав эти 11 пунктов оптимизации, поисковые системы будут лучше понимать изображения на вашем сайте, что положительно отразится на их ранжировании. Для интернет-магазинов – это возможность выбороть свою долю трафика, который монополизировали агрегаторы, маркетплейсы и другие eCommerce-гиганты. Наконец, вне зависимости от того, важен вам картиночный трафик или нет, предложенные советы – это также способ улучшить поведенческие факторы, которые имеют значение для любого сайта.