
Рейтинг статьи: 4,80 















Мобильный трафик становится господствующим в российской электронной коммерции. Устройства уверенно опережают десктоп: в 2018 году 61% взрослых пользователей заходил в Интернет со смартфонов и планшетов1. В текущих реалиях многие компании делают ставку на мобильный трафик. Отдельная мобильная версия, приложение или просто грамотная адаптивная верстка сайта становятся жизненно важным элементом для брендов, занимающихся электронной коммерцией.
Доля mobile неуклонно растет. Вместе с этим увеличивается требовательность интернет-аудитории. Сегодня мобильная версия сайта должна не просто решать задачи пользователя, а быть быстрой и удобной — это два ключевых условия, при которых трафик с устройств начинает конвертироваться в доход. О том, какими должны быть мобильные площадки в 2019 году и какие требования выдвигают к ним современные пользователи, мы рассказывали в отдельном материале.
Несмотря на стремительное развитие mobile-сегмента, мобильные сайты в большинстве своем все еще отстают от десктопных версий. Среди причин, которые мешают созданию качественных решений, 28% российских брендов называют нехватку инструментов для анализа эффективности mobile-платформы2. Мы расскажем с чего начинать работу по улучшению мобильного интерфейса, и какие инструменты доступны для этих целей.
Любой сайт нуждается в комплексном тестировании, но в случае с мобильными версиями важность этого процесса повышается в разы. Самый простой способ определить уязвимые места мобильной платформы, нуждающиеся в оптимизации, — это самостоятельно пройти путь пользователя (customer journey), выполнив весь перечень действий: от перехода по ссылке в поисковике до проведения оплаты.
Главная проблема мобильного тестирования заключается в том, что на разных типах устройств могут появляться свои неожиданные недоработки. Иметь в распоряжении все существующее разнообразие девайсов и заниматься с них поиском багов — непозволительная роскошь для подавляющего большинства разработчиков.

Google предложил эффективное решение этой проблемы. Разработчики внедрили в браузер Chrome важную и полезную опцию — эмулятор устройств, благодаря которому можно увидеть, как сайт выглядит на экранах разных смартфонов и планшетов. Проанализировав в Google Analytics, какими устройствами пользуется преобладающая часть посетителей, можно таргетированно тестировать мобильную версию сайта.
В режиме эмуляции можно посмотреть, как работает весь функционал вашего сайта на конкретном типе устройства. На панели меню можно выбрать модель планшета или смартфона, на котором будет эмулироваться ваш сайт, или ввести нужное разрешение экрана самостоятельно. В режиме эмуляции пользователь может менять ориентацию экрана и добавлять рамку, чтобы сайт отображался точно таким, каким его видит пользователь на своем устройстве.
Помимо базового «визуального» функционала в эмуляторе предусмотрен ряд других опций, расширяющих возможности mobile тестирования. Можно имитировать разную скорость подключения и оценивать, как ведет себя ваш сайт с быстрым и медленным соединением. Аналогичным образом можно поступать с уровнем нагрузки процессора, чтобы увидеть, как работает ваш сайт на загруженных устройствах, выявить проблемные места и наметить пути оптимизации. Важно не забывать тестировать сайт после внесения каких-либо изменений, а также после выхода на рынок новых моделей смартфонов и планшетов.
1. Откройте мобильную версию сайта в браузере Chrome.
2. Нажав правую кнопку мыши, в контекстном меню выберите «Просмотреть код».
3. На верхней панели открывшегося окна нажмите значок устройств или воспользуйтесь комбинацией Ctrl+Shift+M.
4. На верхней панели выберите нужный тип устройства или перейдите в режим Responsive («Адаптивный») и введите параметры экрана.
Наравне с созданием удобного интерфейса вторая ключевая задача — уменьшение времени загрузки страниц. Требования нынешних интернет-реалий довольно высокие. Google рекомендует стремиться к тому, чтобы страница сайта загружалась минимум за 5 секунд по 3G и за 3 секунды по 4G. Реальное положение вещей далеко от этих цифр: полная загрузка страницы на мобильном устройстве происходит за 15,3 секунды3 — это средний показатель по миру. Терпения ждать столько времени хватит не у всех — большинство пользователей уйдут с такого сайта, а 62% вряд ли вернутся повторно.
Сократить время загрузки до цифр, рекомендованных Google, является непосильной задачей для большинства местных брендов. Взяв показатели сайтов-лидеров российского eCommerce, можно увидеть, что среднее время их загрузки в два раза больше, чем рекомендует Google — 6 секунд по 4G. Повторимся, это показатели продвинутых российских web-платформ, с сайтами более низкого ранга ситуация куда хуже.
Вкладывать большие ресурсы и стремиться к достижению идеального показателя времени загрузки — не самая целесообразная стратегия для большинства сайтов. Куда важнее оценить параметры ближайших конкурентов, понять насколько вы уступаете им и приложить все усилия, чтобы как минимум дотянуть до их уровня.
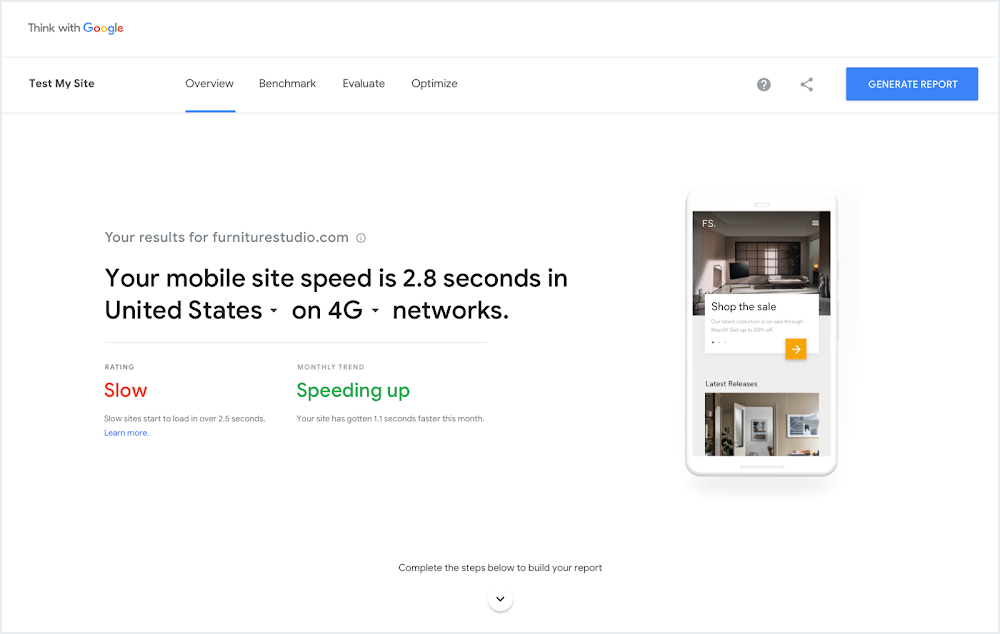
В начале 2019 года Google обновил популярный инструмент Test My Site — сервис, используемый для комплексного анализа скорости загрузки сайта на мобильных устройствах. После апгрейда он качественно расширил свои возможности, став настоящим «швейцарским ножом» для web-разработчиков и владельцев сайтов.
 В обновленной версии Test My Site доступен следующий функционал:
В обновленной версии Test My Site доступен следующий функционал:
В обновленную версию Test My Site интегрировали функционал инструментов Speed Scorecard и Impact Calculator. Теперь с помощью одного сервиса можно оценить приблизительную зависимость дохода мобильной платформы от ее скорости, а также сравнить время загрузки своего сайта с конкурентами.